SWELLには便利なブロックパターンがデフォルトでたくさん用意されています。
最初は全く利用していませんでしたが、使い始めるととても便利で、「使わないともったいない!」と思いました。
この記事では、デフォルトで用意されているブロックパターンのうち、「比較表」の編集方法について解説します。
 こはむ
こはむちなみに、下にあるボタンもデフォルトのブロックパターンを使って設置したものだよ
\ SWELL購入はこちらから /
SWELLで用意してある比較表
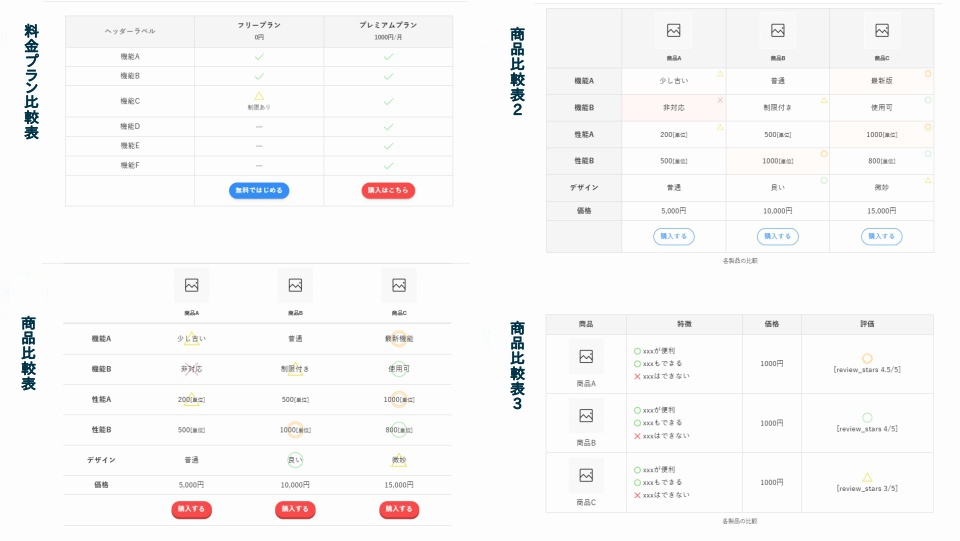
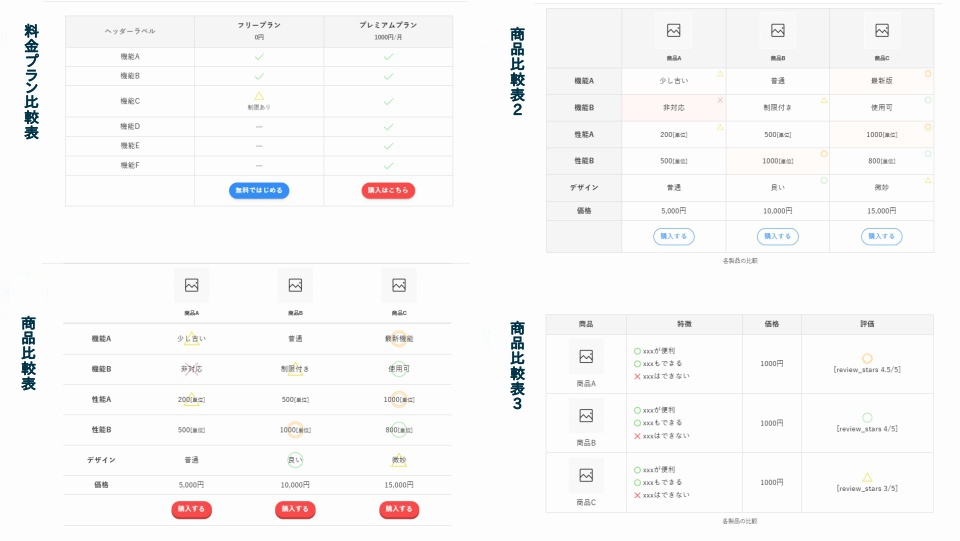
SWELLでデフォルトで用意してある比較表は以下の4種類です。





いろいろなことに使えて便利そうだね
ブロックパターンにある比較表を利用する方法
どの比較表も同じような操作で編集できるので、今回は上で挙げた商品比較表2と商品比較表3を例にして編集方法を説明します。
比較表の挿入方法
まずは比較表を記事に挿入します。
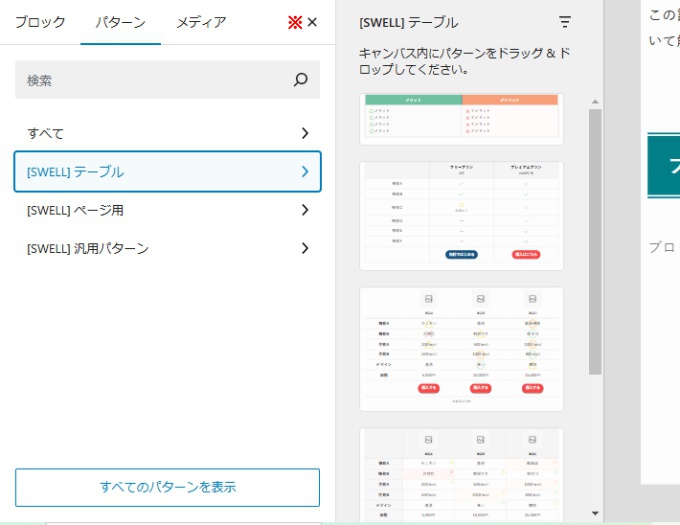
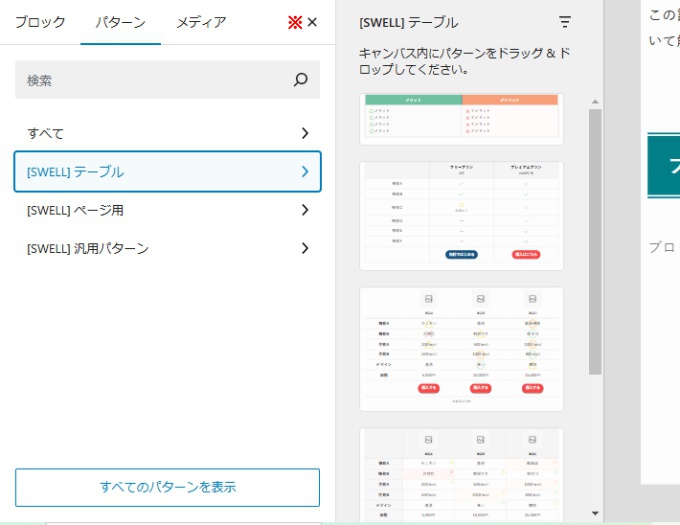
比較表を挿入したいところで①の「+」ボタンをおして「すべて表示」をクリック。
(挿入したいところにカーソルを置いて※の「+」ボタンを押してもOK)


画面左側で「パターンタブ」を選択して、「すべて」または「[SWELL]テーブル」をクリック、挿入したい比較表を選択すると設置できます。





比較表を選択した後、赤い※部分の「×」ボタンを押せば記事画面に戻れるよ
商品比較表2の編集方法
商品比較表2を使って、以下のような表を作ってみます。
商品比較表2完成図





こんなふざけた内容の表じゃ利用方法のイメージが湧かない!という場合は下の記事を参照してみてね



下の記事では、レンタルサーバー3社の比較表を真面目に作ってあるよ
比較表に画像を挿入する方法
まずは、比較表に画像を入れてみます。
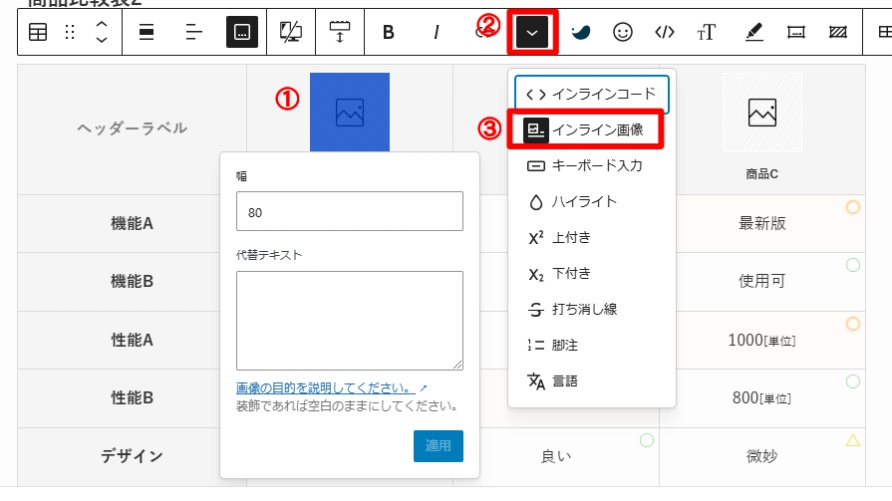
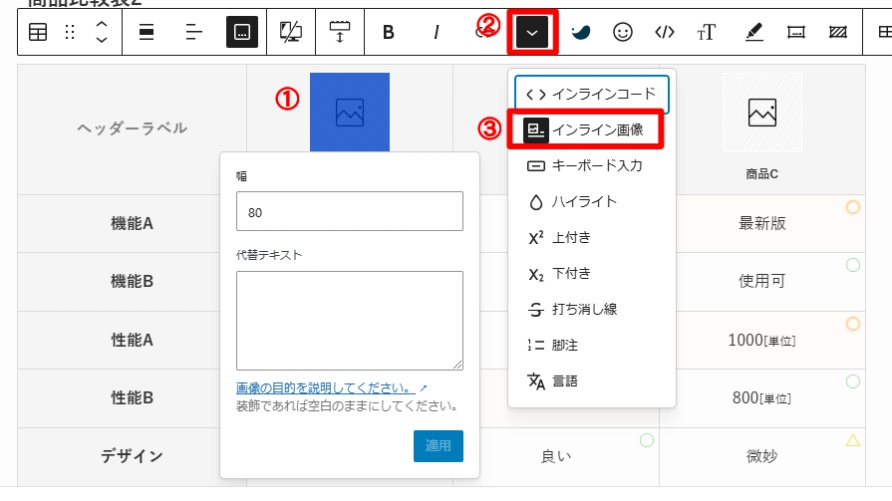
①→②→③の順にクリックすると


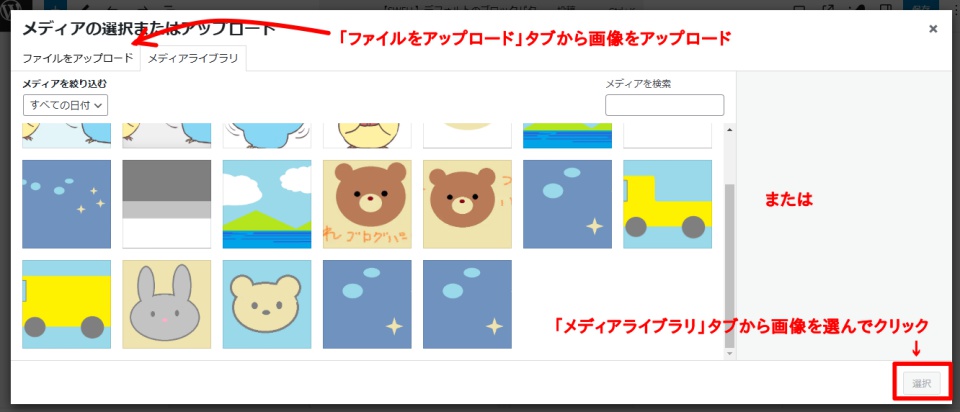
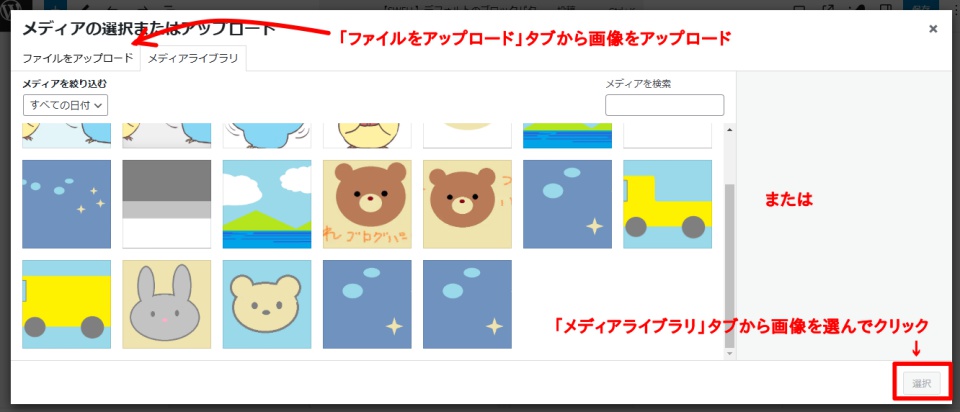
「メディアの選択またはアップロード」画面が開くので、「ファイルをアップロード」タブから画像をアップロードすると画像を挿入できます。





今回はメディアライブラリの画像を再利用しました



ちなみに①がない比較表に画像を挿入したい場合は、挿入したいところをクリックしてから②→③の順に進めばいいよ
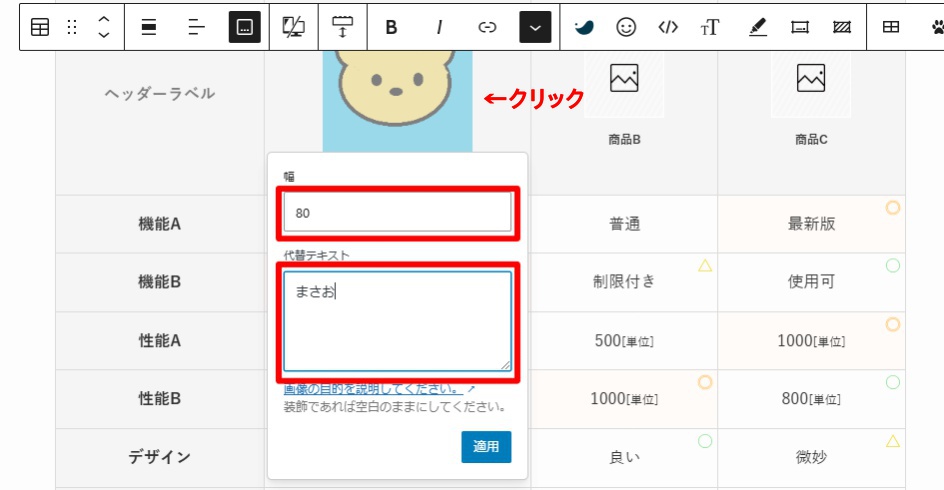
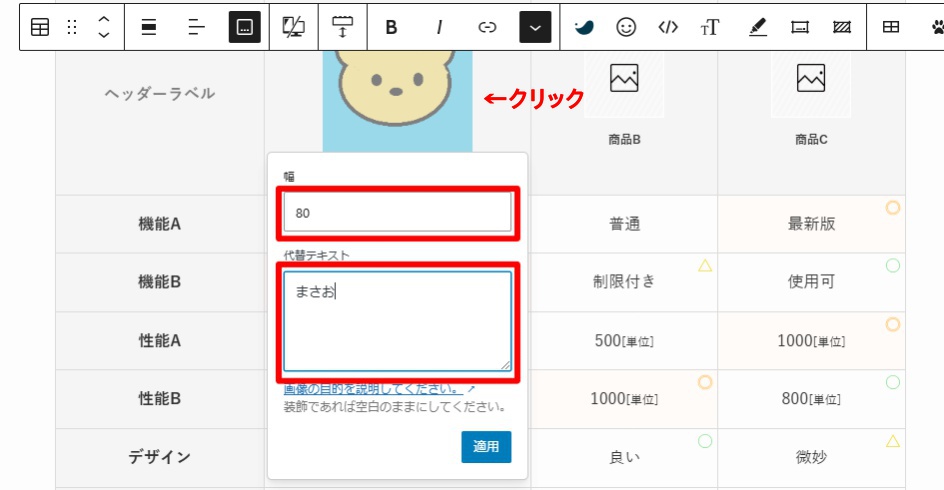
挿入した画像の大きさを調整したい場合は、挿入した画像をクリック、「幅」の欄をお好みの大きさの数値に変更します。





今回はデフォルト値の大きさに合わせるために80にしました
このページで使う代替テキストも変更したい場合は、「代替テキスト」欄でお好みのテキストに変更します。
不要な列を削除する(追加も同じ手順でOK)
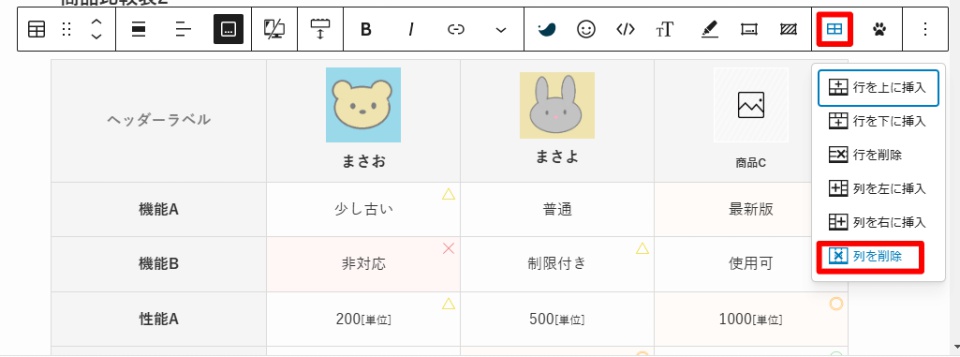
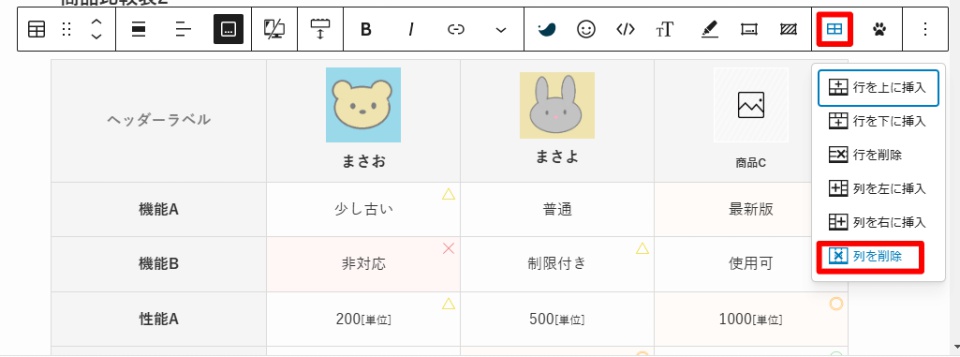
今回の表には「まさお」と「まさよ」しか登場しないので、不要な列(商品Cの列)を削除します。
どこでもいいいので削除したい列部分をクリックし、ツールバーにある赤枠の「表を編集」アイコンから「列を削除」を選択すると不要な列を削除できます。





同じ手順で行を削除したり、行や列を追加したりでできるよ
表の中に〇や×などの記号を表示させる
表の中に〇や×の記号があると、メリットやデメリットの記載箇所などが視覚的にわかりやすくなります。
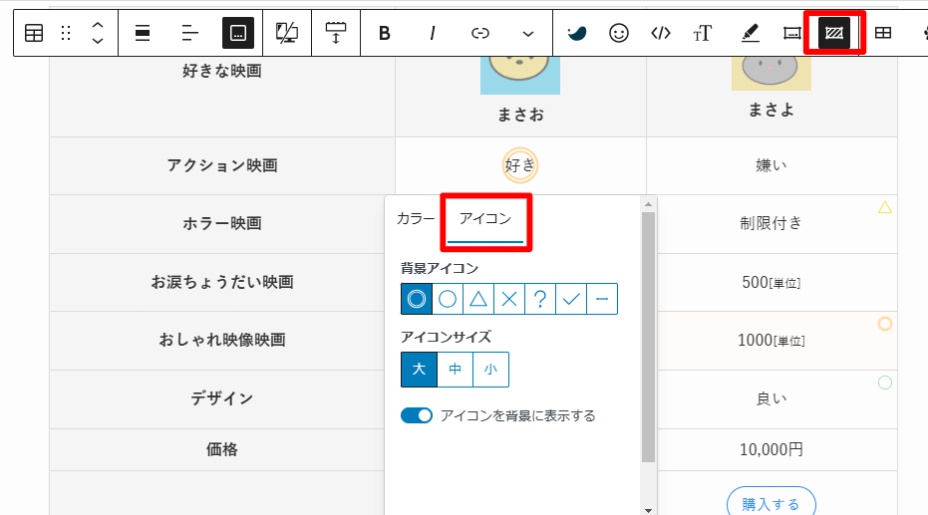
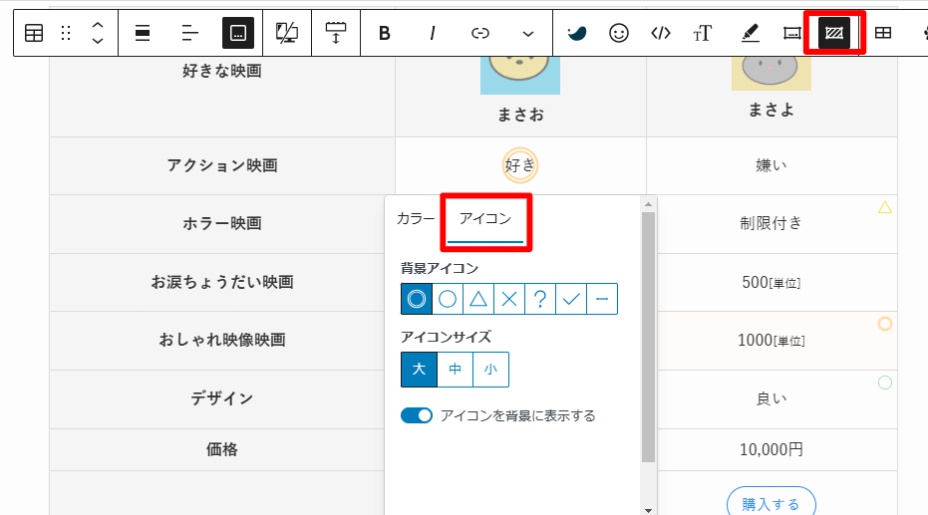
記号を表示させるには、表示させたい箇所をクリック、ツールバーの赤枠で囲んだ「セル背景」アイコンをクリック、すると小さくポップアップが表示されるので、「アイコン」タブから希望の内容を選択します。


「アイコンサイズ」と「アイコンを背景に表示する」の各組合せでどのように表示されるか比べてみました。





操作してみて好みの設定を選んでね


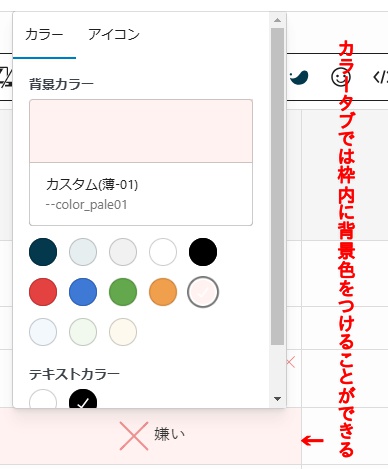
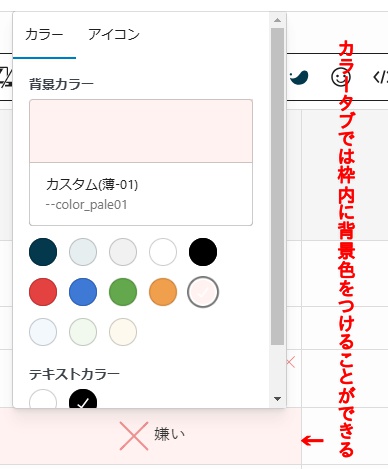
「セル背景」アイコンで表示されるポップアップの「カラー」タブでは、表の枠内に背景色を入れることができます。
インラインボタンで表の中にリンクボタンを入れる
表の中にリンク用のボタンを表示させたい場合は「インラインボタン」を利用します。
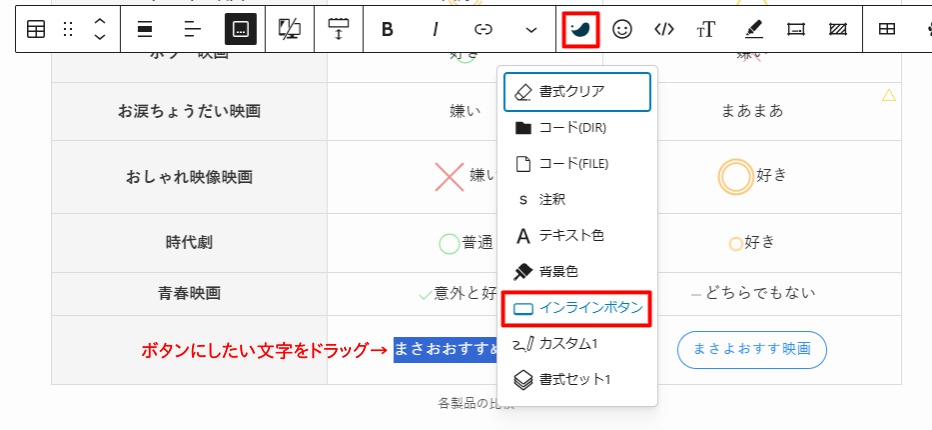
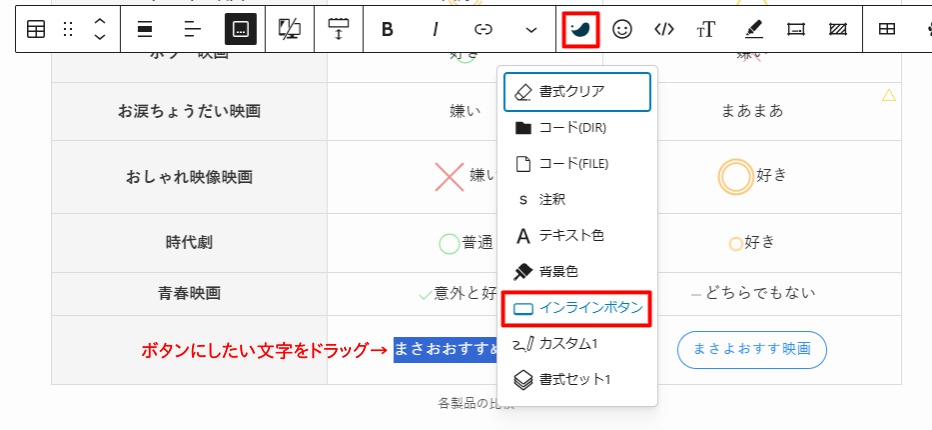
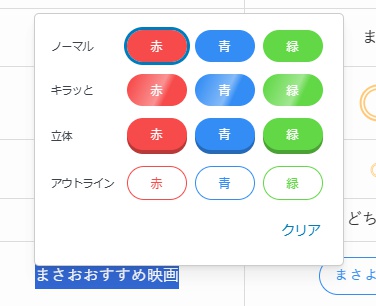
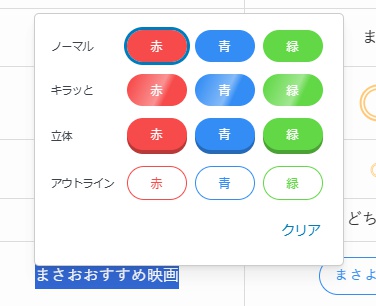
ボタンにしたい文字をドラッグして「」アイコンをクリック、「インラインボタン」を選択します。




すると、ボタン選択用のポップアップが表示されるので、お好みのデザイン選択すると選択した文字がボタンになります。


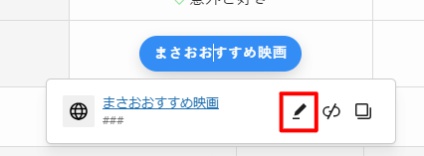
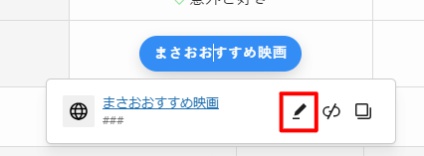
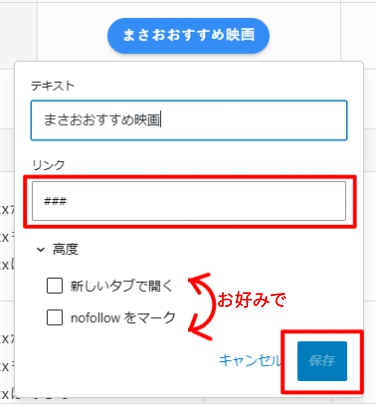
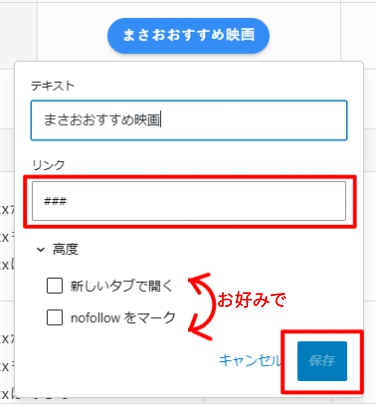
ボタンにリンクを貼るには、上記方法で作ったボタンをクリックして赤枠の「リンクを編集」アイコンをクリック。


「リンク」欄にリンク先として設定したいURLを入力して保存しましょう。
インラインボタンに広告タグを貼りたい場合
インラインボタンに広告タグを貼りたい場合は少しだけ手順が異なります。


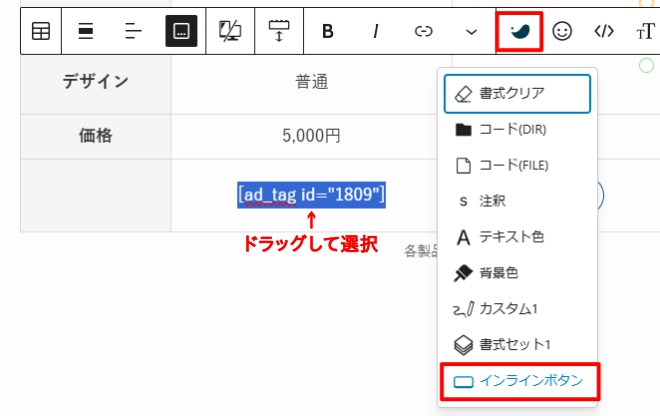
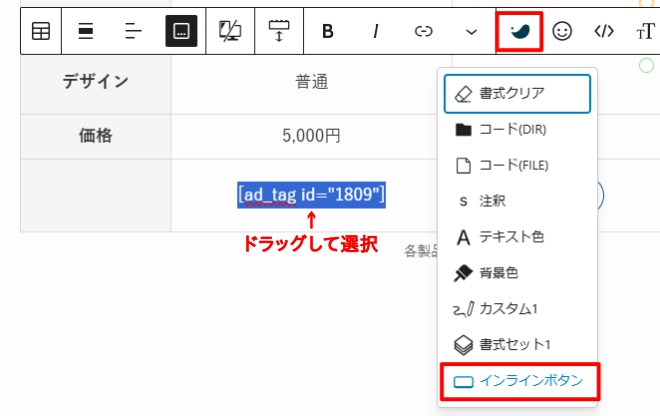
ボタンにしたい文字列(今回は広告タグ)をドラッグして、「」アイコン→「インラインボタン」を選択するところまでは、同じ手順でOK。


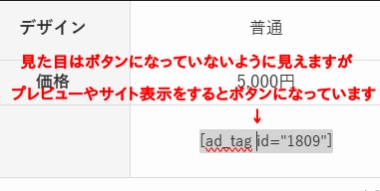
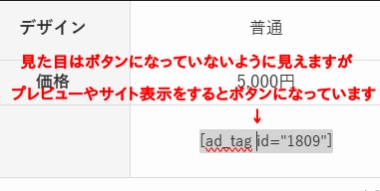
表示されたインラインボタンをクリックして、「リンクの削除」アイコンを押します。


すると、記事編集画面では、ボタンが表示されませんが、プレビューやサイトを表示するとちゃんとボタンになっています。
もちろん、リンク先に飛ぶこともできます。
商品比較表3の編集方法
商品比較表3を使って、以下の表を作ってみます。
商品比較表3完成図





画像挿入方法は上で説明したので割愛
表にリスト風記号を表示させる
上の表の特徴欄にリスト風に記号を表示させる方法を説明します。



先に説明した時は、表の一つの枠内につき記号一つだったけど、今回は一文につき一つずつ記号をつけるよ



ちなみに、元々表示されている記号をそのまま使いたいなら、文章部分(例えば「×××もできる」の部分)をドラッグして上書きすればOKだよ


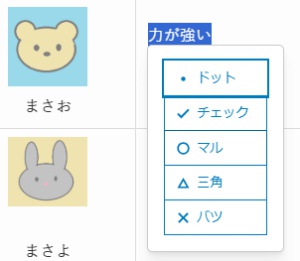
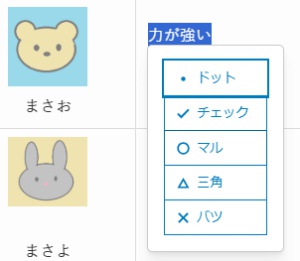
記号を表示させたい文字列をドラッグして選択、ツールバーの※部分にある「テーブル内書式」アイコンから「リスト風」を選択。


表示された記号の中からお好みのものを選択すると記号を表示できます。
評価欄を編集する


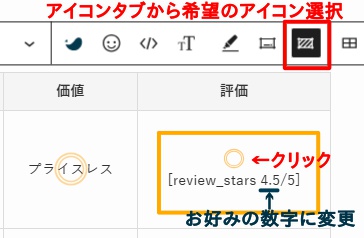
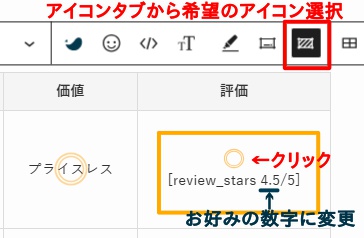
記号を変更したい場合は、記号部分をクリックしてからツールバーにある「セル背景」アイコンを選択、アイコンタブを開いて希望のものを選びなおしましょう。
「review_stars~ 」の数字部分を変更して星の数を設定しましょう。



行を増やした際は、オレンジの枠で囲んだ評価欄の内容をコピペして編集すれば楽だよ
自分で一から同様の評価欄を作りたい場合は、以下の手順で設定するとできます。
- 評価を設置したい枠内をクリック
- ツールバー赤枠で囲んだ「セル背景」アイコンで記号を設置
(アイコンサイズ:中、アイコンを背景に表示する:OFF) - ツールバー緑枠で囲んだ「ショートコード」アイコンから「評価用スター」を選択し数字変更
- ツールバーにある「カラムの配置を変更」アイコンで「カラムを中央配置」を選択





緑枠で囲んだ「ショートコード」アイコンから「評価用スター」を選択すると[review_stars 4.5/5]のショートコードをワンクリックで設置できるよ



上のSWELLの星評価もクリックするだけですぐに設置できちゃうから便利
横長の表を1列目を固定してスクロールできるようにする
PC画面なら横長の表でも見やすいですが、スマホ画面だと見づらいのでスマホのみ横スクロールできるようにしておくとユーザーにとって見やすくなります。
SWELLで用意してある比較表は、初期値でスマホのみ横スクロールできるよう設定がしてありますが、表の内容によっては、1列目を固定しておくとさらに見やすくなるのでおすすめです。
お好みで1列目を固定したい場合は、設定したい表をどこでもいいのでクリック、ブロックタブの横スクロール設定で「1列目を左端に固定する」をチェックを入れましょう。





1列目を固定してみた例がこちら
| 商品 | 特徴 | 価格 | 評価 | 販売店舗 |
|---|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | ○○〇ストア |



固定されてないとスクロールしてるうちに内容忘れるので、自分的には重要設定と思っております



こはむは記憶力皆無だもんね
デフォルトの比較表デザインを簡易的にカスタマイズする
「デフォルトで用意してある表をそのまま利用するのは嫌だ!オリジナリティを出したいんだ!」という場合は、比較表をクリックし「ブロック」タブ画面から「スタイル」タブ画面を開くと簡易的なカスタマイズができます。





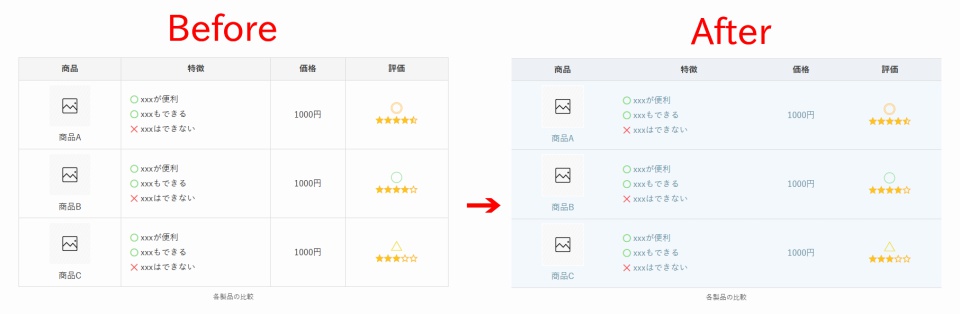
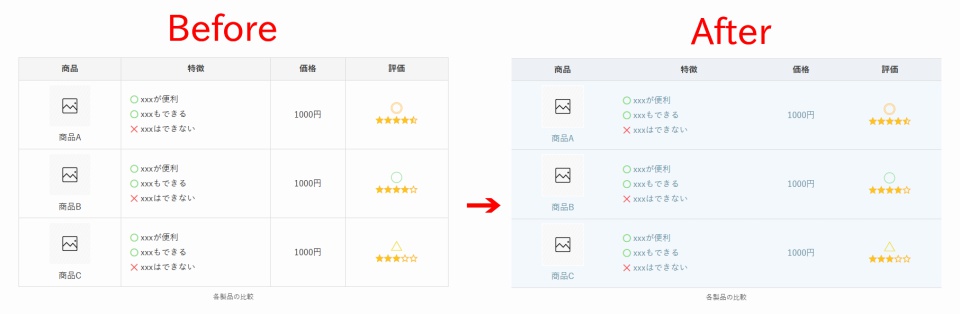
比較表3のスタイル、テキスト・背景色変更をした比較がこちら





印象が少し変わったね
まとめ:用意してある比較表は使わないともったいない
今回は、SWELLで元から用意してある比較表の編集方法を解説しました。
自分で1から作るのは大変ですが、用意してあるブロックパターンを利用すると簡単に比較表が作れるので、どんどん活用しましょう!
この記事が少しでもお役に立てると嬉しいです。
SWELLブログパーツの使い方を知りたい場合はこちらを参照してみてください。