WordPress管理画面の初期設定が終わったら、すぐに記事を書けると思っていたわたしですが、まだまだ準備が必要でした。
 こはむ
こはむいろんな設定するの面倒くさいよ…
こんな思いをしたのは、きっとわたしだけではないはず(と信じたい)。
この記事では、SWELL
プラグイン導入と削除
WordPressの初期設定が終わったら、必要なプラグインをインストールしましょう。
WordPressの初期設定がまだの方は、こちらを参照してみてください。
WordPressのプラグインとは
WordPressやテーマの機能だけでは足りない部分を補うために利用するツールです。
プラグインとは何ぞや?と思う方も多いと思いますが、下に記載している「おすすめのプラグイン」の一覧を見ていただけると、何となくイメージがつくかなと思います。
ただ、プラグインは便利ですが、入れすぎには注意しましょう。
・そもそも最初の設定が面倒
有効化するだけではなく、初期設定が必要なプラグインもある
・管理が大変
プラグインも定期的に更新があり、更新後にブログ表示に影響が出ることがある
更新がないプラグインはセキュリティ上危険なので、更新が定期的にされているかチェックが必要
・追加しすぎると表示が遅くなる場合がある
・利用テーマやプラグインと相性が悪いと表示に影響がでる場合がある
おすすめプラグイン
以下のプラグインは、今のところ不具合なく利用できています。
SWELL公式サイトでも推奨プラグインの説明をしてくれているので、こちらも参考にしてみてください。
| プラグイン名 | 用途 |
|---|---|
| XO Security | ログイン関連のセキュリティを強化してくれる |
| BBQ Firewall | 不正アクセスを防いでくれる |
| SEO SIMPLE PACK | SEO対策してくれる(SWELL開発者さんが作成) |
| XML Sitemap & Google News | XML サイトマップ(サイト内の情報を検索エンジンに知らせるためのファイル)を生成してくれる |
| Contact Form by WPForms | お問い合わせフォームを作成してくれる |
| WP Mail SMTP by WPForms | ※必須ではないが、お問い合わせフォームのメールが迷惑メールフォルダに入ってしまう場合は導入する |
| WP Multibyte Patch | WordPressが日本語でも正常に動作するようにしてくれる |
| BackWPup | サイトのバックアップをしてくれる |
| EWWW Image Optimizer※ | 画像を圧縮してくれる(画像容量でサーバーを圧迫するのを防ぐ) |
※「EWWW Image Optimizer」は公式サイトで注意が必要な旨記載されていましたが、設定により不具合回避ができるようなので、わたしは導入しました。今のところ問題なく利用できています。
お問い合わせフォームのメールが迷惑フォルダに入ってしまって届かない場合は以下を参照してみてください。
リビジョンの保存数を制限する方法が気になる場合は以下を参照してみてください(ファイル編集あり)。
このブログで削除したプラグイン
このブログのサーバーはConoHa WINGを利用しています。
ConoHa WINGで初期から入っているプラグインの中で、以下については削除しました。
| プラグイン名 | 削除理由 |
|---|---|
| Hello Dolly | 管理画面に Hello, Dolly の歌詞が表示される。そんな機能いらないので削除 |
| TypeSquare Webfonts for ConoHa | Webフォントを利用できる。わたしはSWELLのフォントで十分なので削除 |
| Akismet Anti-spam: Spam Protection | スパムコメント対策【商用利用(アフィリエイト含む)の場合は有料】。コメント欄は設置しないので削除 |
| SiteGuard WP Plugin | セキュリティ系のプラグインは別のものを導入したため削除 |
| ConoHa WINGコントロールパネルプラグイン | ConoHa WINGに関する設定の一部をWordPress管理画面から設定できる。わたしは利用しない(ConoHa WINGの画面から設定する)ので削除。 |
SWELLの設定
プラグインの導入や設定が終わったら、SWELLの設定をします。
①高速化設定
SWELLには高速化の機能が備わっているので設定しましょう。



別途プラグインを入れずに済むのはとても嬉しいね
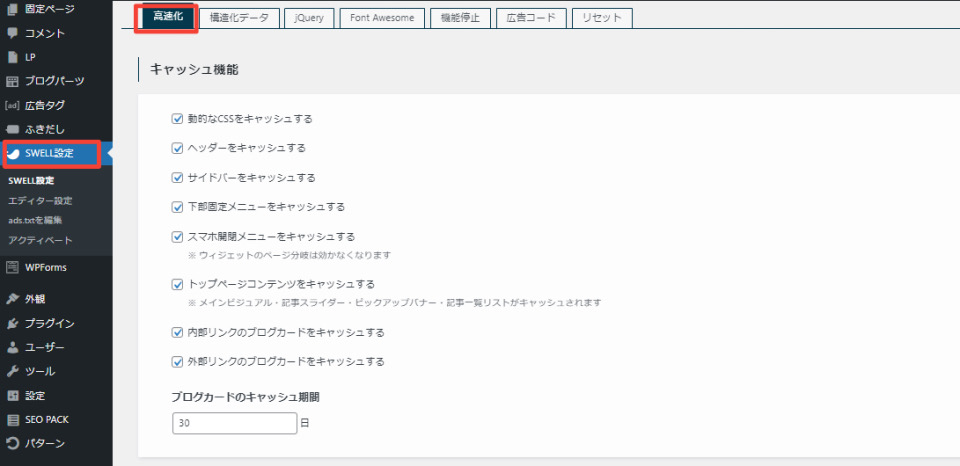
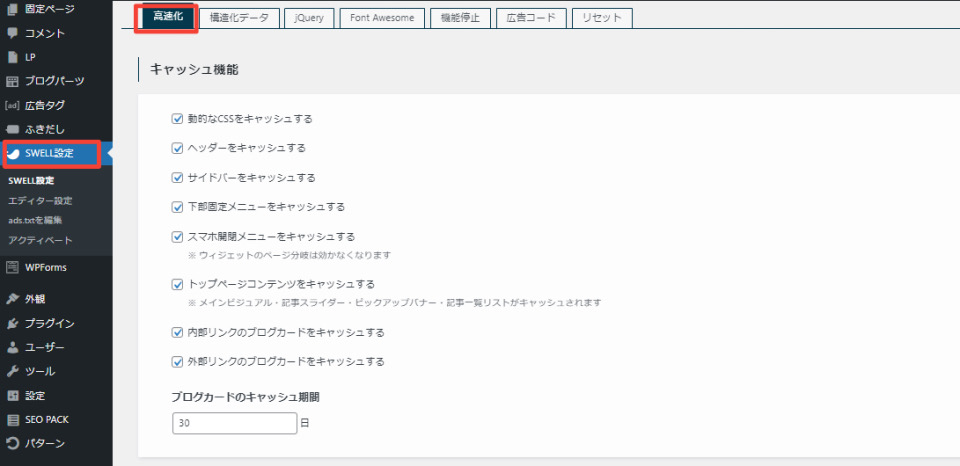
WordPress管理画面で「SWELL設定」を開き、「高速化」タブの画面で設定します。


キャッシュ機能の項目は全てにチェックを入れます。
ブログカードのキャッシュ期間は「30日」でOK。
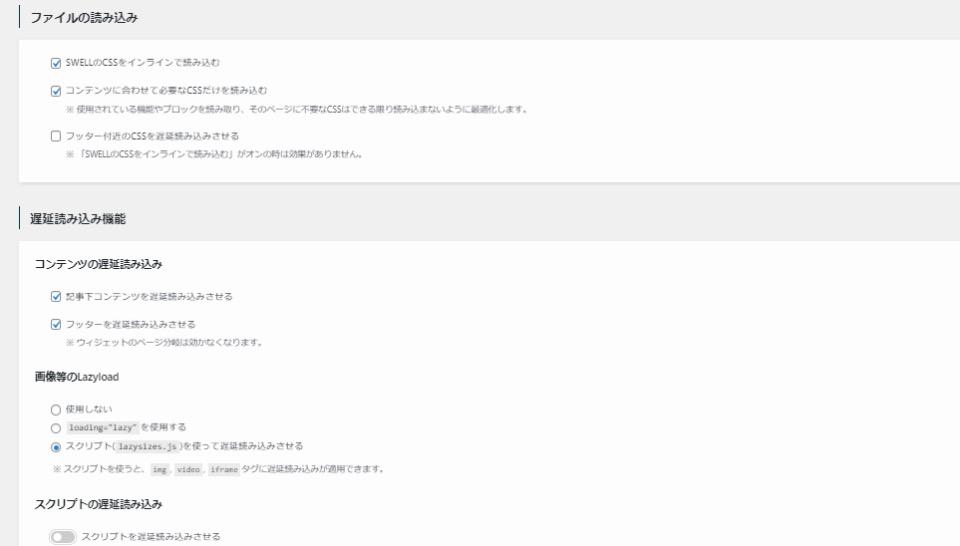
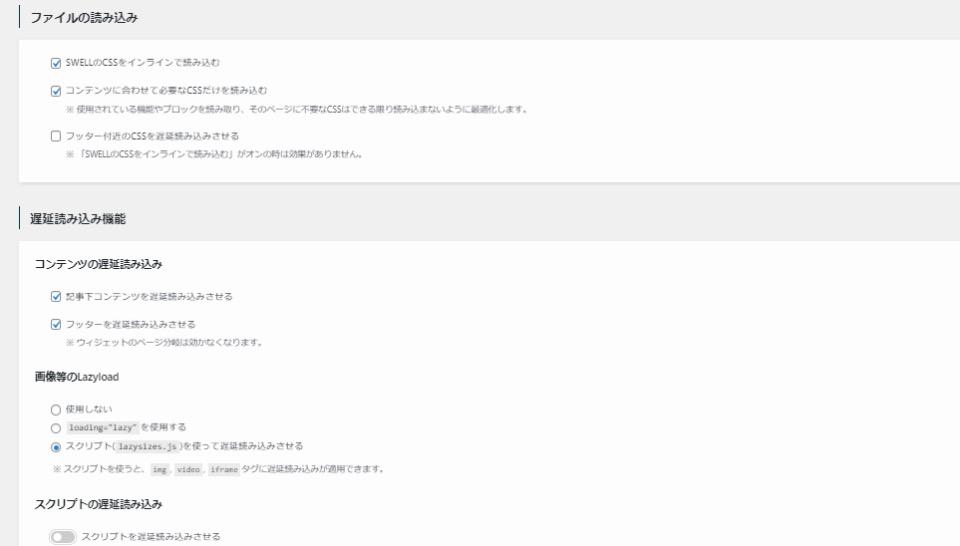
そのまま下にスクロールして、ファイル読み込みと遅延読み込み機能を設定します。


ファイル読み込みは以下2項目にチェックを入れます。
・「SWELLのCSSをインラインで読み込む」
・「コンテンツに合わせて必要なCSSだけを読み込む」
遅延読み込み機能では以下3項目にチェックを入れます。
・「記事下コンテンツを遅延読み込みさせる」
・「フッターを遅延読み込みさせる」
・「スクリプト(lazysizes.js)を使って遅延読み込みさせる」
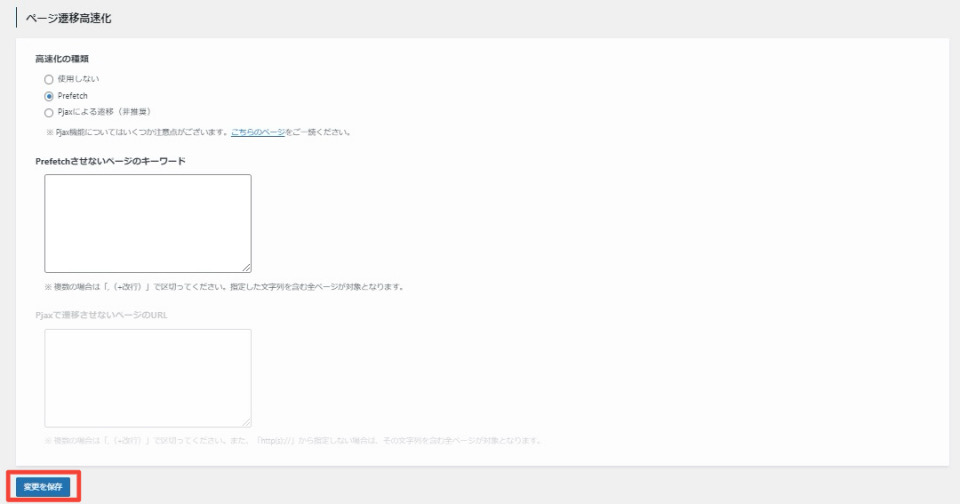
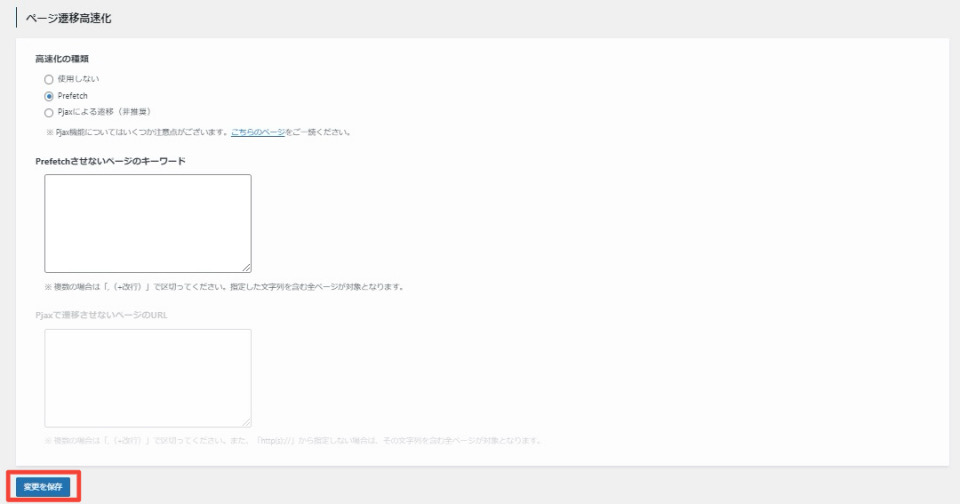
またまた下にスクロールして


ページ遷移高速化で高速化の種類を「Prefetch」にチェックを入れ、左下の「変更を保存」をクリック。
②SWELLカスタマイズ画面で設定変更
SWELLのカスタマイズ画面で必要に応じて設定変更をします。
お好みによって設定項目が変わると思うので、自分が設定変更したい項目をピックアップして設定してください。
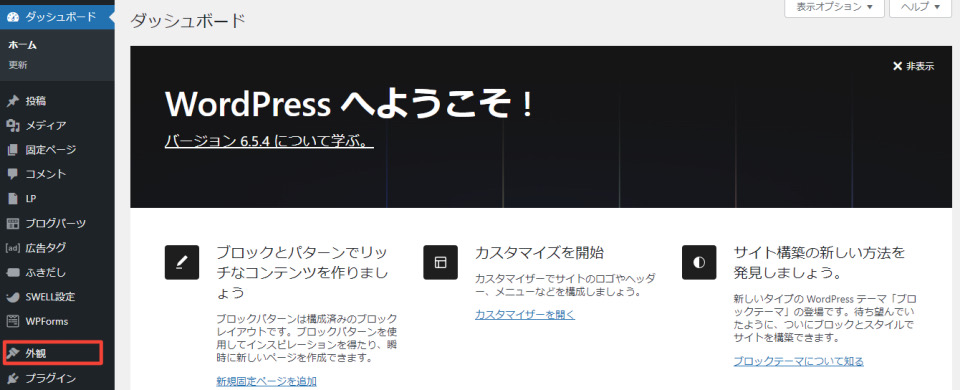
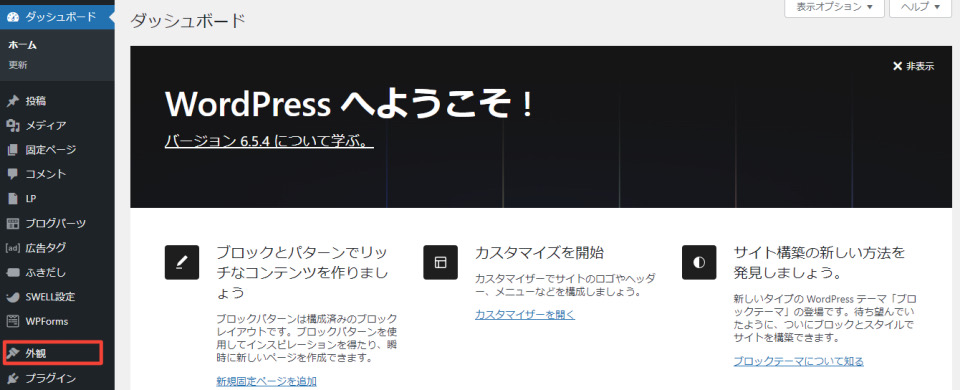
WordPress管理画面の「外観」から「カスタマイズ」を選択





画面上の方に表示されている「カスタマイズ」を直接選択してもいいよ
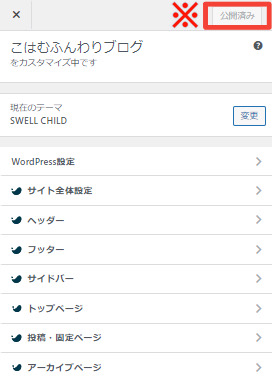
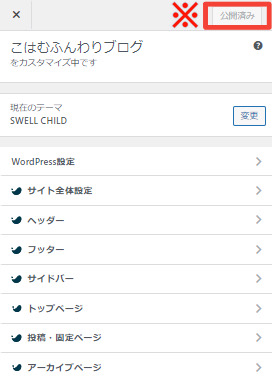
すると、画面左側に以下のような選択項目が表示されます。


ここから必要に応じて設定変更をしていきます。
各項目から変更を行うと上記画面右上の※「公開済み」という項目が「公開」に変わるので、変更を反映させるために、忘れず「公開」ボタンを押しましょう。
メインカラーの変更
基本的にデザインについては、記事を作成しながら、必要に応じて都度変更した方が効率的だと思いますが、メインカラーはサイト全体のイメージにもつながるので、先に設定しておいてもよいかなと思います。
「サイト全体設定」から「基本カラー」を開いたら、「メインカラー」の欄でお好きな色を設定。
「この記事を書いた人」を非表示にする
初期設定では、各記事に「この記事を書いた人」が表示されます。
このブログではサイドバーにプロフィール表示しているし、記事を書くのはわたし一人なので、「この記事を書いた人」は不要と判断して非表示にしました。
「投稿固定ページ」から「記事下エリア」を開く。
「著者情報エリアの設定」の項目の「著者情報を表示」のチェックを外す。
サイドバーにプロフィール表示をしたい方はこちらを参照してみてください。
記事スライダーの停止
トップページで記事の一覧がスライドするのを停止します。
「トップページ」から「記事スライダー」を開く。
「記事スライダーを設置するかどうか」の項目を「設置しない」を選択。
メインビジュアルの表示変更または停止
デフォルトでは「画像」が選択されており、おしゃれな画像がランダムで切り替わって表示されるようになっています。自分の画像がまだ用意できていない場合は、用意ができるまでいったん表示しない設定にしておいてもいいかもしれません。



記事が何もないのにおしゃれな画像だけが流れてると、なんか切ない気分になっちゃってさ、このブログでは最初停止してたよ
「トップページ」から「メインビジュアル」を開き、「表示しない」を選択。
※画像の用意ができている場合は、同じ画面で「各スライドの設定」から画像を選択して設定
PR表記の設定(ブログにアフィリエイト広告を貼る場合)
アフィリエイト広告をブログに掲載する場合は、アフィリエイトプログラムを利用していることがわかるように、ページに記載する必要があります。



このページでいうと、上部に表示されてる「 当ページのリンクには広告が含まれています。」の部分のことね
「投稿固定ページ」から「PR表記」を開きます。
- PR表記の自動挿入(投稿)を「全記事に表示」へ変更
- PR表記の自動挿入(固定ページ)を「全ページに表示」へ変更
- 表示タイプなどはお好みで設定
③画像クリックで拡大するのを停止する
SWELLはデフォルトでは画像をクリックすると拡大されるように設定されています。
好みによると思いますが、これを停止したい場合は、「SWELL設定」から「機能停止」タブを開きます。


「投稿画像をクリックで拡大表示する機能」を停止するにチェックを入れて、画面左下の「変更を保存」をクリック。
④ふきだしセットを作成する
ふきだしセットの作成は後でもいいのですが、個人的に、作成したら気分が上がったので設定項目に含めてみました。
WordPress管理画面で「ふきだし」をクリックして「新規ふきだし追加」ボタンを押す。


上のような画面になるので、①で画像をアップロード、②で画像のキャラクター名を入力、③でふきだしの形や色などを選択し、ふきだしセットのタイトルを入力して「登録」ボタンを押します。



ふきだしセットを登録しておくと、記事を書く時、こんな感じのふきだしをすぐに呼び出せるから便利だよ。



ふきだしがあると自分だけのブログって感じがして気分が上がるよね
固定ページを作成
固定ページで、ブログ運営上必要な以下のページを作成しておきましょう。
固定ページで必要な項目
- プライバシーポリシー・免責事項
- お問い合わせフォーム
- プロフィール
WordPress管理画面の「固定ページ」から作成します。
プライバシーポリシー・免責事項については、わたしは全く書き方がわからなかったので、ブログフェニックスさんの雛形を使わせていただきました。ブログフェニックスさん、ありがとうございます。助かりました。
お問い合わせフォームは、上で紹介したプラグイン「Contact Form by WPForms」で作成すると設置できます。
お問い合わせフォームにConoHa WINGの独自ドメインで作成したメールアドレスを設定したい場合は、こちらも参照してみてください。
カテゴリー作成
そろそろ記事を書き始めたいところですが、記事を書くにはカテゴリーの作成が必要です。
例えば、このブログでいえば、「WordPress」と「SWELLのすすめ」というカテゴリーを作成しています。
カテゴリーを選択するとそのカテゴリーに設定した記事一覧が表示されるので、ブログ読者が記事を探しやすくなり、ブログが見やすくなります。
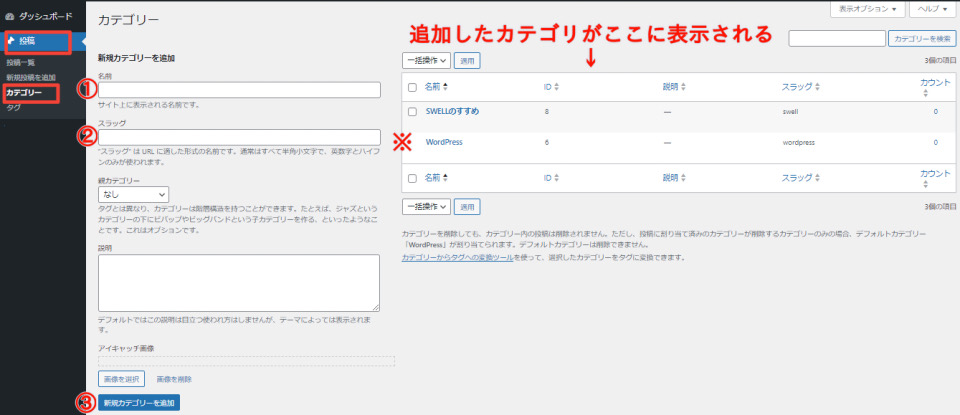
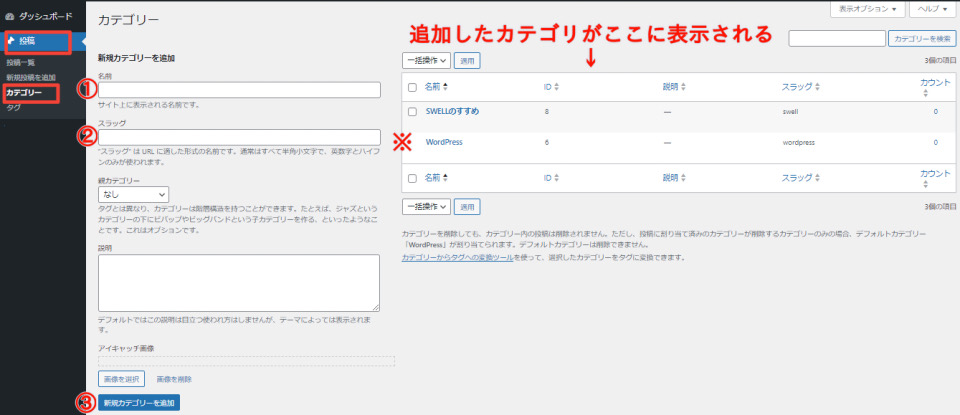
「投稿」から「カテゴリー」を選択。


「新規カテゴリーを追加」の項目でカテゴリの「名前」と「スラッグ」を入力し「新規カテゴリーを追加」をクリック。



ここて決めたスラッグがカテゴリーページのURLに使われるんだ
このブログでいうと、「SWELLのすすめ」のスラッグは「swell」で設定
「SWELLのすすめ」のカテゴリーページのURLは「https://kohamu-funwari.com/category/swell/」になる
カテゴリーが追加されると、画面右側に作成されたカテゴリーが追加されます。



上の画像の※部分のように、カテゴリ名の左にのチェックボックスがないものは「削除」の項目が表示されないんだ
作成した固定ページやカテゴリをフッターやヘッダーに配置する方法



まずは固定ページをフッターに設置する方法を案内するね
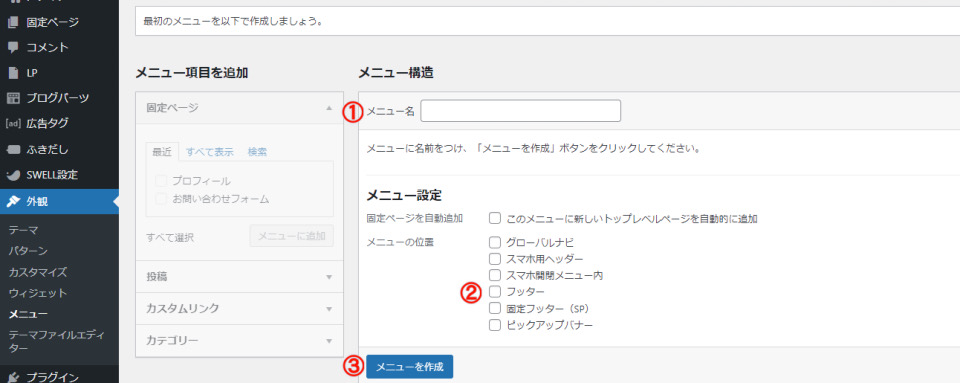
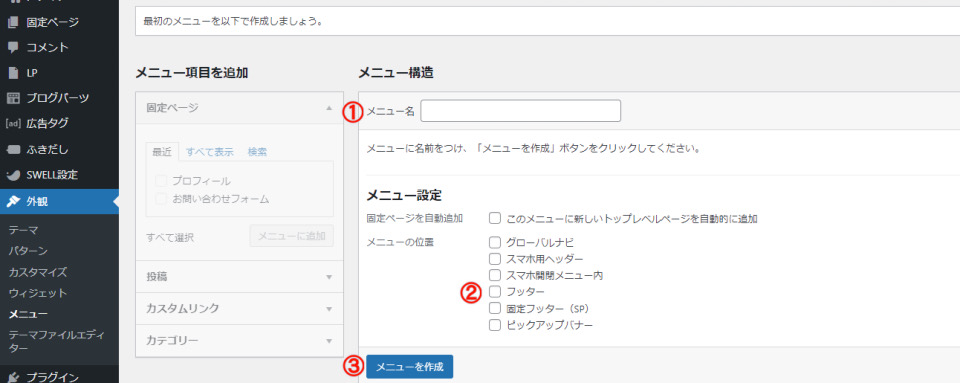
作成した固定ページをフッター(画面の一番下部分)に設置したい場合は、「外観」から「メニュー」を開いて設定します。


①で「メニュー名」を入力します。わたしは、とりあえずわかりやすいよう「フッター」というメニュー名で作成しました。
②で「フッター」にチェック、「メニュー作成」ボタンをクリック。
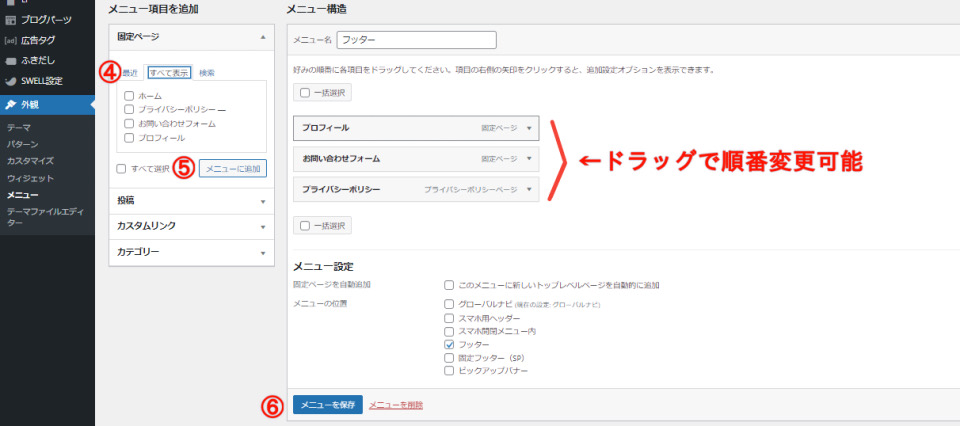
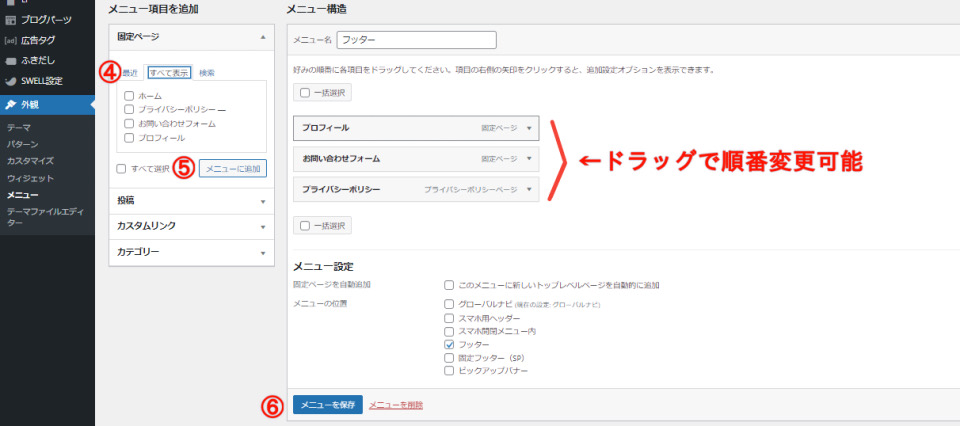
すると、以下の画面に切り替わるので、


④で固定ページの「すべて表示」タブを選択、フッターに表示したい項目にチェックを入れて⑤「メニューに追加」をクリック。
すると画面右側に選択した項目が表示されるので、ドラッグしてお好みの順番に変更、最後に「メニューを保存」ボタンを押します。



②の部分で「グローバルナビ」にチェックを入れてメニューを作るとヘッダーの表示も同じように設定できるよ。
まとめ:細かな設定は記事を書きながら変更しよう
今回の記事では、記事を書き始める前に最低限設定しておくことを説明しました。
わたしは記事を書く前に、あれこれ全て設定しようとして多くの時間を費やしてしまいました。
記事を書いてみないと、全体のデザインのイメージもわかないし、どの項目の設定変更が必要なのかも見えてきません。
とりあえず最低限の設定だけしてから記事を書いてみて、細かな設定変更は必要に応じておこなうのが効率的かなと思います。
ここまで読んでいただきありがとうございました。少しでも皆様の力になれますように!