ブログの画像は、いざ自分で用意するとなると、何が必要でどのサイズで作成すればよいか、迷ってしまいますよね。
この記事では、記事公開前までに用意しておくとよい画像とサイズ、設定方法を解説します。
このブログで利用しているWordPressテーマ:SWELLの場合で説明します。
用意する画像とサイズ一覧
記事を書きながらイメージがわいたら作成してもいいですし、最初に用意しておいてももちろんOK。
参考までに、このブログで利用している画像サイズも記載しておきます。
| 画像の種類 | おすすめとされるサイズ | このブログの画像サイズ |
|---|---|---|
| アイキャッチ | 1200×630 | 1200×630 |
| ファビコン(サイトアイコン) | 512×512 | 512×512 |
| メインビジュアル(PC用) | 1600×900(公式サイトのサイズ) | 1600×560 |
| メインビジュアル(スマホ用) | 横幅600〜960 | 960×540 |
| ヘッダーロゴ画像 | 1024×230(公式サイトのサイズ) | 600×135 |
| プロフィール画像 | 512×512 | 240×240 |
| OGP画像 | 1200×630 | 1200×630 |
| 記事で利用する画像 | 自由 | 幅いっぱいの時は横幅960 ※暫定 |
アイキャッチ
アイキャッチ画像とは、この記事でいうと、画面上に表示されている「SWELL 用意する画像とサイズ」と記載された画像です。記事のトップに表示されるだけでなく、記事一覧などにも表示されます。
サイズは1200×630pxがおすすめです。記事がSNSでシェアされた時に見栄えに影響が出にくいためです。
このブログも同じサイズで作成しています。
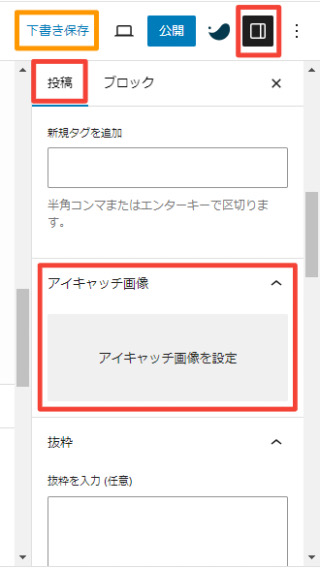
アイキャッチ設定方法
記事編集画面で右上の「設定アイコン」を押して「投稿」を選択し、「アイキャッチ画像を設定」から画像を選択して「下書き保存」しましょう。

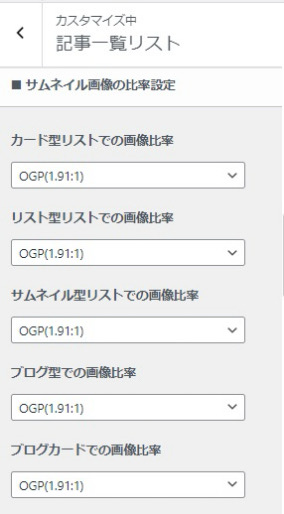
記事一覧や関連記事(ブログカード)で左右が切れないように設定する
アイキャッチを1200×630pxで作成した場合、デフォルトの設定だと、記事一覧の画面や関連記事を表示した際、サムネイルの左右が少し切り取られて表示されてしまいます。
それを防ぐためには、「外観」から「カスタマイズ」に入り、「記事一覧リスト」を選択します。

スクロールすると「サムネイル画像の比率設定」の項目があるので、「OGP(1.91:1)」に設定すると全体が表示されるようになります。
ファビコン(サイトアイコン)
ファビコンは下の画像のように、ブラウザのタブに表示されたり、検索結果で表示される画像です。

設定しなくてもブログ運用はできますが、設定している方が、自分のブログを視覚的に覚えてもらえやすいと思うので、設定するのがおすすめです。
 いえろう
いえろうあと、設定すると、単純に気分が上がるよね
サイズは512×512pxで、画像形式は「.png」で作成しましょう。
ファビコンの設定方法はこちらを参照してみてください。
メインビジュアル
サイトのトップページに表示される画像です。
メインビジュアル(PC用)
わたしは、よく考えもせず公式サイトと同じ1600×900pxで作成してみたら、画面いっぱいに表示されてしまったので、このサイトでは高さを小さくして1600×560pxにしました。



画面いっぱいに自分の絵が表示されるのが気恥ずかしくてさ。
ささやかに表示されるようにしてみた。
メインビジュアル(スマホ用)
おすすめとされるサイズは横幅600〜960px、高さは自由です。
スマホ用のメインビジュアルは、画面いっぱいに縦長に表示しているサイトが多いみたいでしたが、このサイトでは、先にPC用に作成したメインビジュアル(1600×900px)をそのままリサイズして960×540pxにしました。



やっぱり画面いっぱいに自分の絵が表示されるのが気恥ずかしくてさ。



どんだけ自分に自信がないの
メインビジュアルの設定方法は、こちらを参照してみてください。
ヘッダーロゴ画像
ヘッダーロゴ画像は、赤枠のように、ブログ名を画像で作成したものです。


設定しなくても、WordPress管理画面の「設定」>「一般」で設定したブログ名が表示されますが、ほかのサイトとの差別化のためにも、設定しておくといいかもしれません。
公式サイトで利用していた1024×230pxはけっこう大きいなぁと思ったので、画面表示の速度を考えて、このブログでは600×135pxで作成しました。
ヘッダーロゴ画像の設定方法は、こちらを参照してみてください。
プロフィール画像
このサイトでは、サイドバーにプロフィール画像を表示をしていて、240×240pxの画像を設定しています。
サイドバーにプロフィールを表示する方法は、以下を参照してみてください。
なお、わたしは表示していませんが、SWELLのプロフィール表示は他にもあって、「この記事を書いた人」という項目を記事に表示することができます。
その際、「プロフィール写真」の項目で画像を設定しようとすると「Gravatar」に登録する必要があります。
ですが、SWELLは素晴らしいことに、同じ画面にある「カスタムアバター」の項目で画像を設定することができるので、「Gravatar」に登録せずにプロフィール画像を設定することができます。



さすがSWELL!! 「この記事を書いた人」を表示したい場合は便利だね!
OGP画像
推奨サイズは1200×630pxで、このサイトでも同じ大きさを利用しています。
OGP画像とは、アイキャッチを設定していない画面を「Facebook」や「Twitter」などのSNSでシェアされた場合に表示される画像です。
SNSの種類によっては、画面中央を正方形でトリミングされて表示される場合もあるので、切り取られたくない大事な部分は中央部(630×630px内)に収まるようにした方がよいです。



OGP画像は正方形にトリミングされる場合があることを考慮して作ったけど、アイキャッチは全然気にせず作っちゃったよ



みんなは気を付けてね
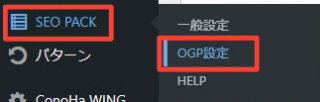
OGP画像の設定方法
SWELL開発者さんが作ったプラグイン「SEO SIMPLE PACK」で設定します。
WordPress管理画面「SEO PACK」の項目から「OGP設定」の画面に入ります。


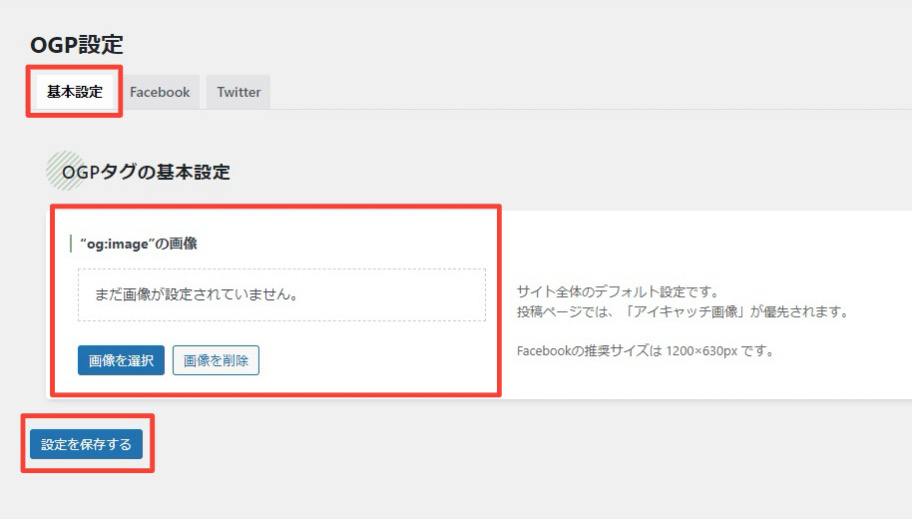
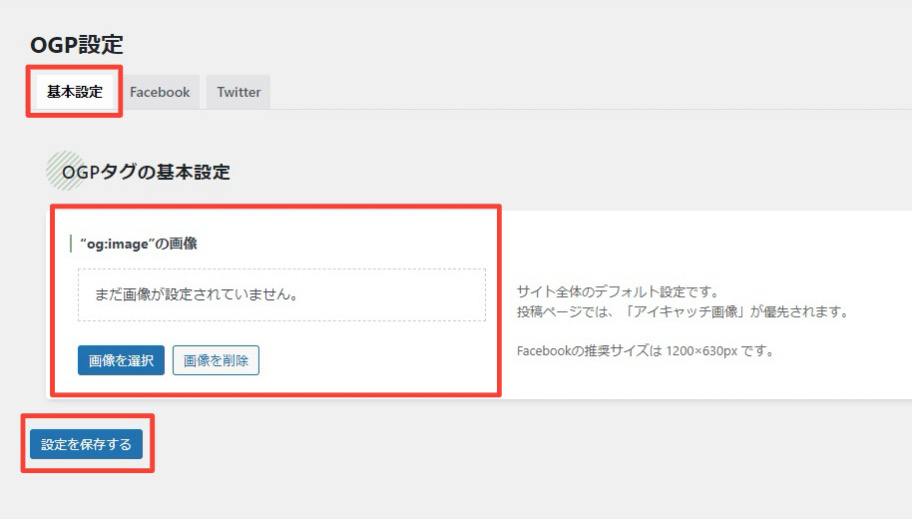
「基本設定」タブの画面で「“og:image”の画像」から画像を選択し、「設定を保存する」をクリックしましょう。


記事内で掲載する画像
テーマや設定によって記事幅に違いが出るので、サイズの正解はなさそうです。



いろいろ調べたけど、様々な意見があってどれがいいのかわかんなかった
参考までに、このブログでは、記事幅いっぱいに表示される画像については横幅を960pxにリサイズした画像をアップロードして、フルサイズを表示しています。
あまり大きいサイズだと画面表示速度やサーバー容量に影響が出そうだし、横幅ギリギリでアップロードすると、ディスプレイの進化なんかでサイズが足りなくなったりしそうで、いろいろ考えて横幅960pxにいったん落ち着きました。
高さは特に決めていません。画面縦横比率をそろえた方が見栄えはいいのでしょうが、トリミング位置を決めるのに手間がかかりそうなので、横幅だけ固定にしています。
今のところは簡単なイラストやスクショの画像しかアップロードしていないし、プラグイン「EWWW Image Optimizer」のおかげで容量がそんなに大きくなりませんが、写真の場合は同じ横幅でも画面情報が多い分、容量が重くなりそうなので、写真をアップロードする時は横幅を変えるかもしれません。
まとめ:用意する画像がたくさんあって大変だけど頑張ろう
この記事では、記事公開前までに用意しておくとよい画像とサイズを解説しました。
ブログは文字が主役ですが、文字だけだと画面が単調になってしまうので、ある程度画像が必要です。
ブログ運営をしてみて、こんなに画像が必要なのかと驚きました。
わたしは絵を描くのが好きなので、スクショ以外は自分で描いた画像を使っていますが、絵を描かない人は、Canvaを使ってアイキャッチやメインビジュアルを作成したり、ココナラ
![]()
![]()
画像を用意するのは大変ですが、あると自分のブログに愛着もわきます。
ここまで読んでいただきありがとうございました。
少しでも参考になると嬉しいです。
SWELLでの記事作成方法を確認したい場合はこちらを参照してみてください。
ブログアイコンの作成方法が気になる場合はこちらを参照してみてください。