この記事では、WordPressテーマSWELLを使ってメインビジュアルを設定する方法を解説します。
メインビジュアルの画像サイズ
メインビジュアルは、ブログのトップページに表示される画像です。
メインビジュアルの画像サイズは、公式サイトだとPC用で横幅1600×高さ900pxで設定されています。
このサイズで作成すると、だいたい画面いっぱいにメインビジュアルが表示されます。
スマホ用の場合は、横幅600〜960px、高さはお好みで。
画面いっぱいに表示したい場合は、iPhone主要モデルの縦横比「19.5:9」の比率で作成するのもひとつの方法です。
ただし、他機種は違う縦横比の場合もありますし、ヘッダー表示領域をメインビジュアルに被せるのかどうかによっても変わってくると思うので、大事な部分は端にならないよう画像を作って、微調整するといいかもしれません。
ちなみにこのブログでは、あえて画面いっぱいに表示はさせず、以下の数値で作成しました。
PC用:横幅1600×高さ560px
スマホ用:横幅960×高さ540px
 こはむ
こはむメインビジュアルは大々的な感じじゃなく、ささやかな感じで表示させたかったんで
メインビジュアルの設定方法
メインビジュアルは、SWELLの「カスタマイズ」画面からおこないます。
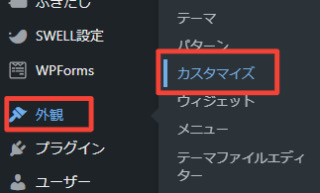
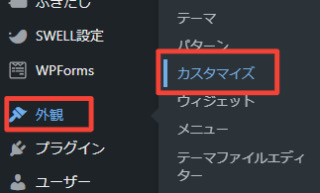
WordPress管理画面「外観」から「カスタマイズ」を選択。


「トップページ」の項目から「メインビジュアル」に進みます。


画像1枚で設定する場合
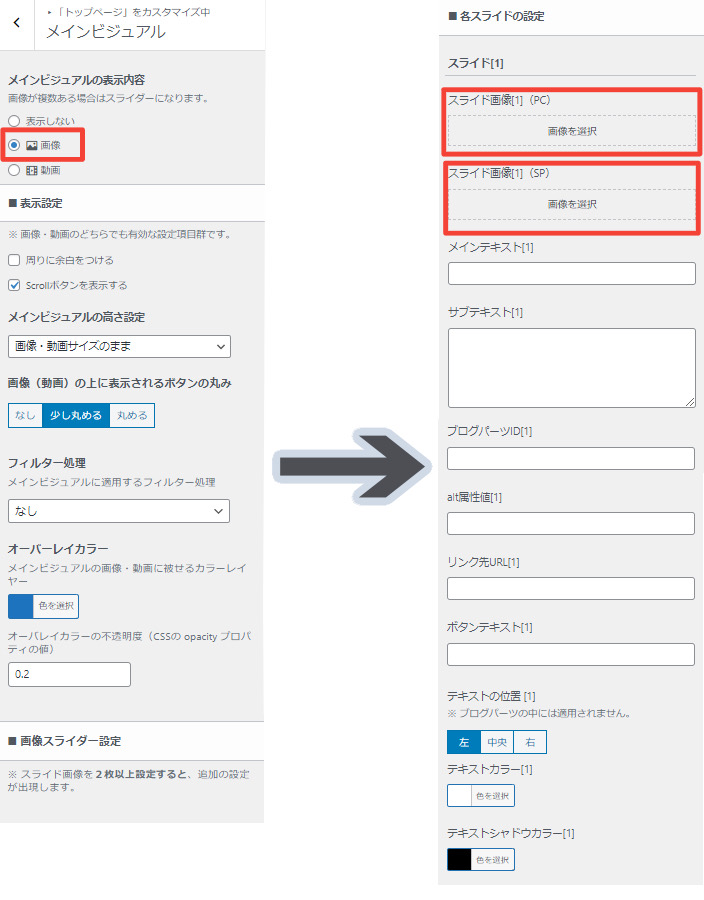
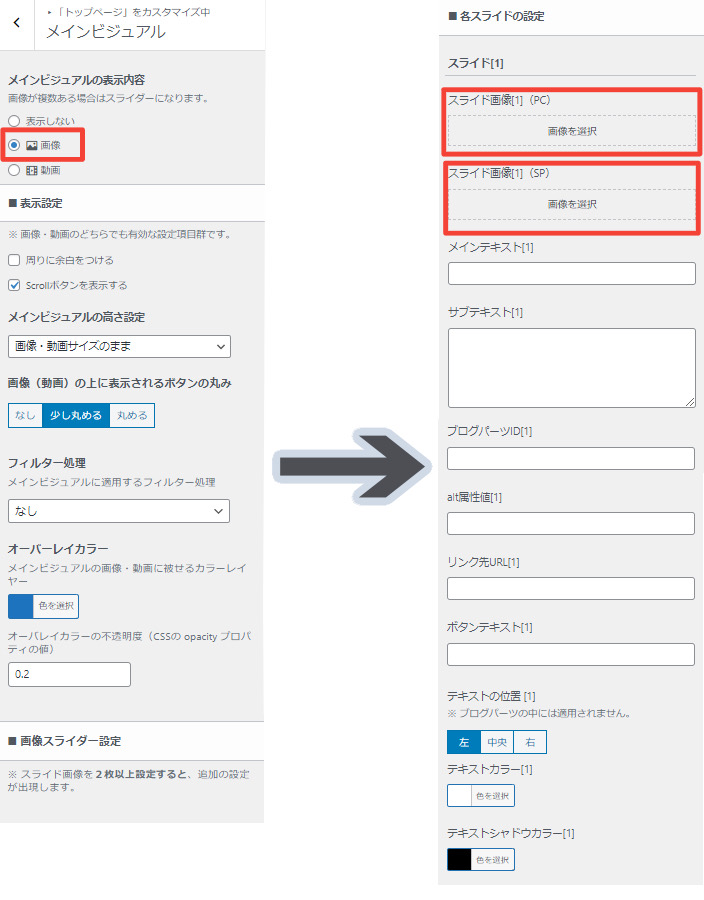
「メインビジュアル」の画面を開くと、以下の項目が表示されます。


「メインビジュアルの表示内容」で「画像」を選択、下にスクロールして「スライド画像[1](PC)」と「スライド画像[1](SP)」の画像選択でPC用とスマホ用の画像をアップロードします。
- メインビジュアルの高さ設定
-
下記の項目から選択可能。メインビジュアル表示の大きさが変わります。実際に選択してみて好みのものを選べばOK。
- 画像・動画サイズのまま
- コンテンツに応じる
- 数値で指定する
- ウィンドウサイズにフィットさせる



このブログでは「画像・動画サイズのまま」を選択しました
- フィルター処理
-
下記の項目から選択可能。おしゃれな効果が加わります。実際に選択してみて好みのものを選べばOK。
- なし
- ブラー
- グレースケール
- ドット
- ブラシ



このブログでは「なし」を選択しました
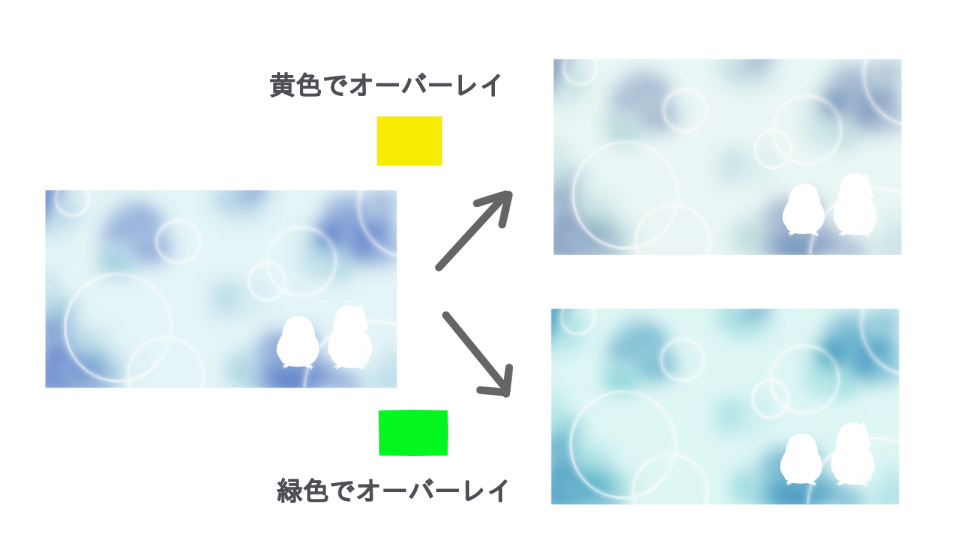
- オーバーレイカラー
-
色付きの透明カバーを画像の上にかぶせるイメージ。
設定することで画像に奥行きが出たり、少しイメージが変わったりするので、いろんな色・不透明度の数値で試して好みのものに設定しましょう。

左の画像はオーバーレイなし。オーバーレイ有無でこんな風に変化がでます。



オーバーレイの効果が不要なら不透明度を0にすればいいよ
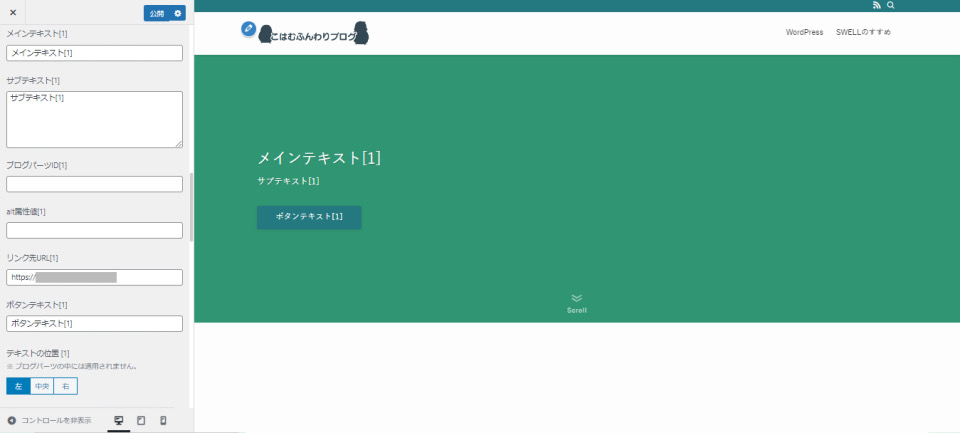
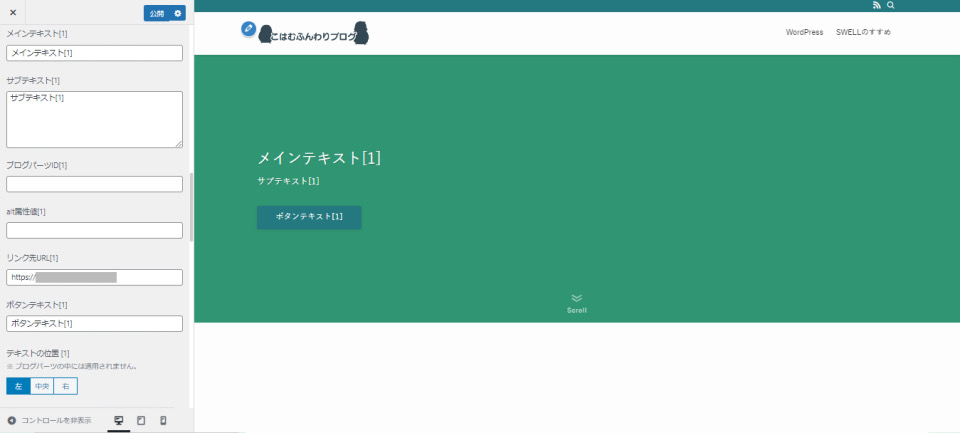
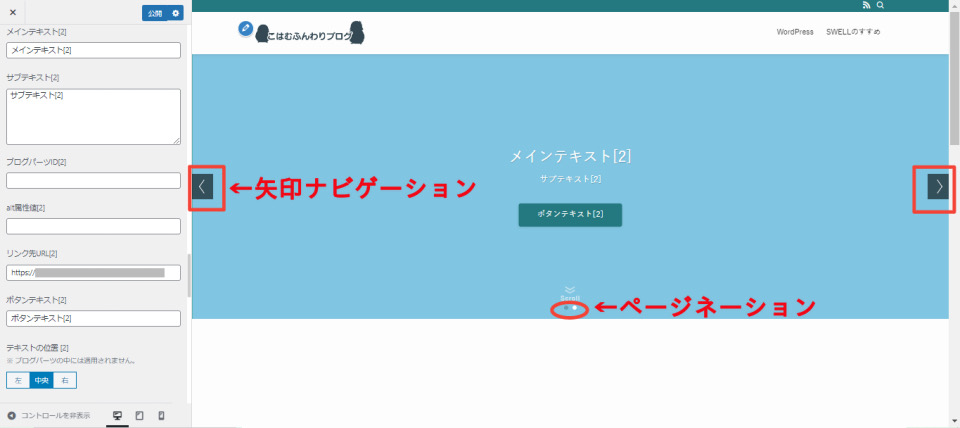
また、メインテキスト以降は設定すると以下のように表示されます。





ボタンテキストは、押すとすぐ上の項目「リンク先URL」で設定した場所に飛ぶようになるんだ



表示されるボタンの形は、同じ「メインビジュアル設定」画面の「画像(動画)の上に表示されるボタンの丸み」で調整できるよ
ブログパーツIDの欄について知りたい場合は、以下の記事を参照してみてください。
画像を2枚以上設定すると設定項目が増える
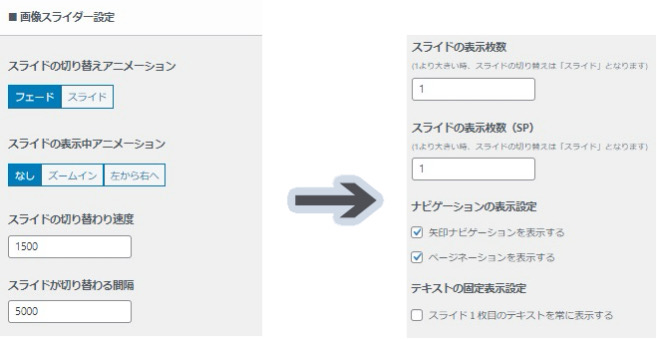
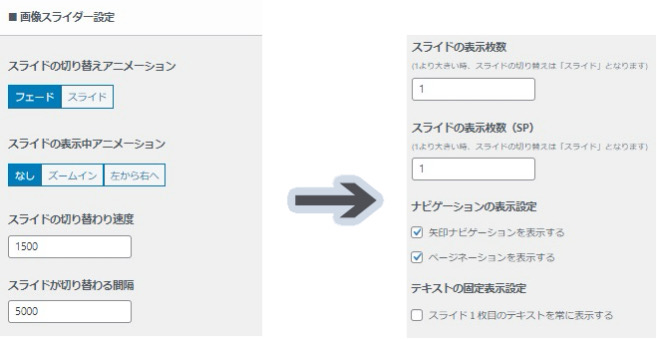
画像を2枚以上アップロードすると「画面スライダー設定」に以下の項目が表示されます。


- スライドの切り替えアニメーション
-
「フェード」はふわっと表示が変わり、「スライド」は文字通りスライドする。
- スライド表示中のアニメーション
-
「ズームイン」は画像が少しずつズームイン、「左から右へ」は少しずつ横に動く。
- スライドの切り替わり速度とスライドが切り替わる間隔
-
お好みで設定しましょう。
- スライドの表示枚数
-
「1」より大きく設定すると、画面の左右に2枚目以降の画像がチラ見えして、おしゃれな演出ができます。





例に使った画像が手抜きすぎて、ちっともおしゃれに見えなくてごめんね
- ナビゲーションの表示設定
-
「矢印ナビゲーション」と「ページネーション」は赤枠で囲った部分です。


まとめ:いろいろいじってみて自分好みにカスタマイズしよう
この記事ではメインビジュアルの設定方法を解説しました。
たくさんの設定項目がありますが、画像1枚だけの設定なら、かなり簡単に設定できます。また、各項目を入力や選択してみることで、横にプレビュー画面が出るので、とても設定しやすいです。
気に入った状態になったら、メインビジュアル画面上の「公開」ボタンを押して登録内容を反映させましょう。
他に必要な画像のサイズや設定方法については、以下の記事を参照してみてください。



