ヘッダーロゴ画像はなくてもブログ運営はできますが、設定した方がブログの特色が出るので、できれば設定した方がよいかなと思います。
この記事では、WordPressテーマSWELLでヘッダーロゴ画像を設定する方法を解説します。
ヘッダーロゴの画像サイズと画像形式
| 公式サイトのサイズ | このブログのサイズ | 画像形式 |
|---|---|---|
| 横幅1024×高さ230px | 横幅600×高さ135px | 可能なら透過PING |
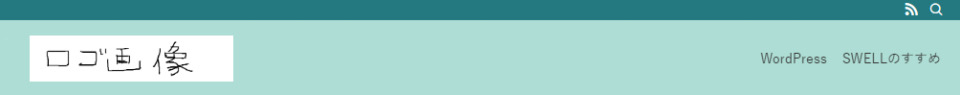
ヘッダーロゴ画像は、公式サイトでは横幅1024×高さ230pxが設定されています。
このブログでは、画面表示速度を優先させるために、横幅600×高さ135pxで作成しましたが、今のところぼやけて表示されたりなど不具合はありません。
画像形式は、できれば透過PINGがおすすめです。
理由としては、ロゴ画像の部分だけが以下のように浮いて見えてしまうからです。

 いえろう
いえろう例にする画像が雑すぎない?



伝わればいいかなって思ってさ…
透過が難しい場合は、ヘッダー背景色と同じ背景色のロゴ画像をアップロードする方法もあります。
わたしも最初は、ヘッダー背景色を白にして、透過していない背景が白色の画像をアップロードしてみましたが、微妙な色の違いでうっすらロゴ画像の部分が浮いて見えてしまったので、透過したPING画像をアップロードしなおしました。



やっぱり白ってたくさんの種類があるんだね



よくよく見ないとわからない位の違いなので、気にならないなら無理に透過はしなくても大丈夫だと思うけどね
ヘッダーロゴ画像設定方法
SWELLは多機能なので、ヘッダーをいろいろとカスタマイズできます。
そのため、設定項目がとてもたくさんあります。
ですが、ヘッダーロゴ画像を設定するだけなら、設定はとても簡単です。
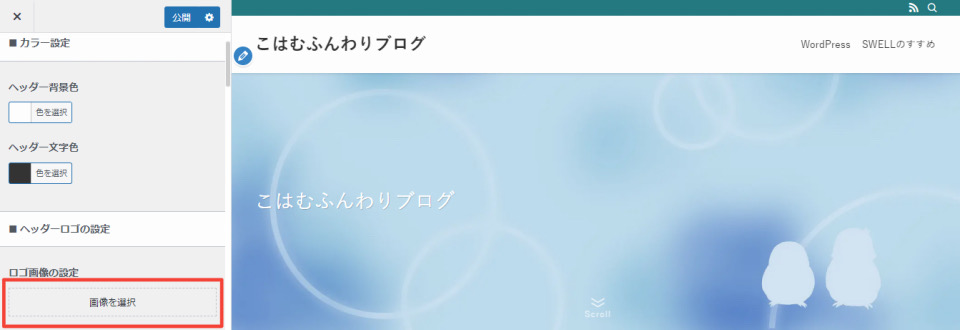
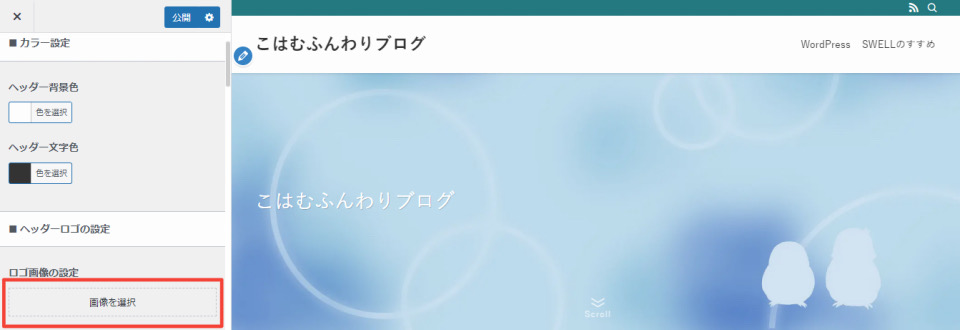
基本的なロゴ画像設定方法
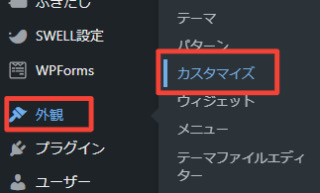
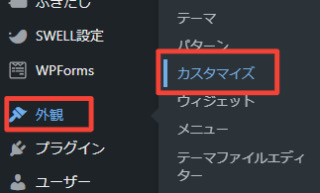
画面上にある「カスタマイズ」を直接選択でもOK。








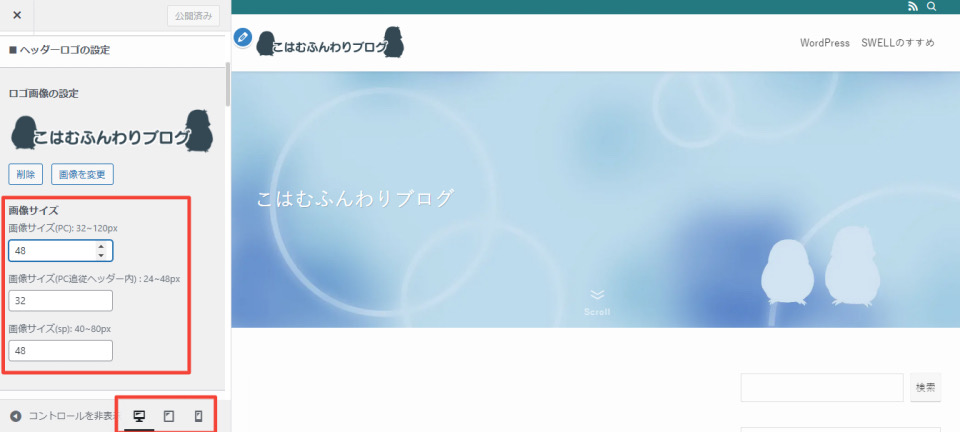
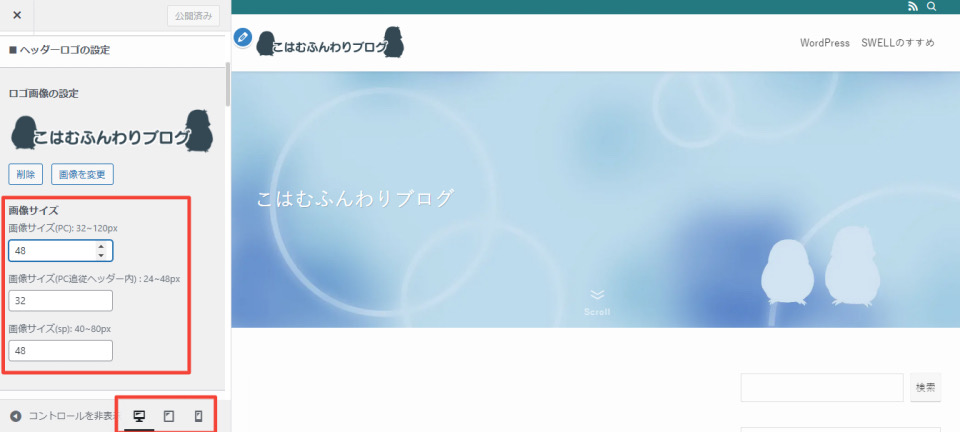
右下にあるパソコン、タブレット、スマホのアイコンを押すと、それぞれのプレビュー画面が表示されるので、問題なければ、ヘッダー設定の「公開」ボタンを押して変更内容を反映させましょう。



「画像サイズ」はとても迷ったんだけど、試行錯誤の結果、このブログでは上の画像に表示されたサイズで落ち着きました。
応用的な設定
ロゴなどの位置を変えたり、ヘッダーに色をつけたり、SWELLのヘッダーは様々なカスタマイズができます。
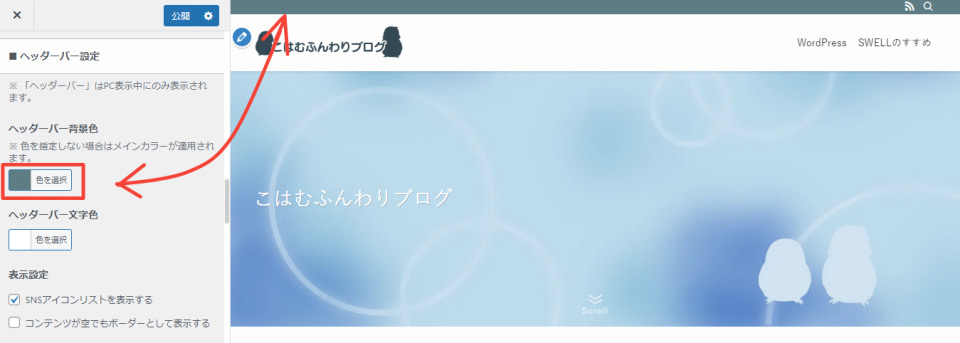
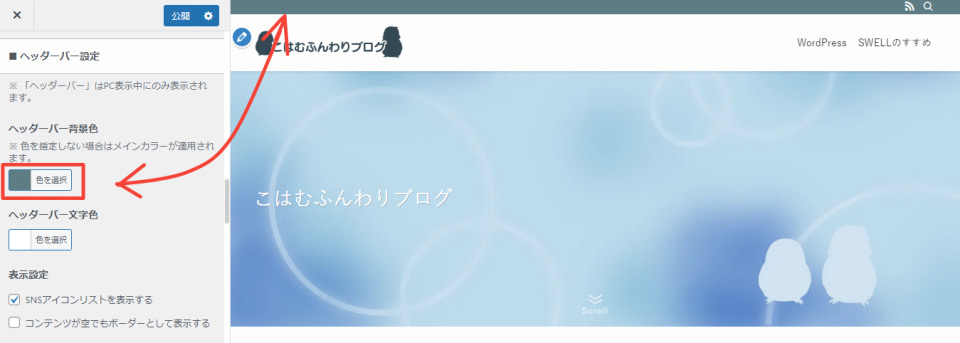
例えば、ヘッダーバーだけメインカラーと違う色に変更できたり、


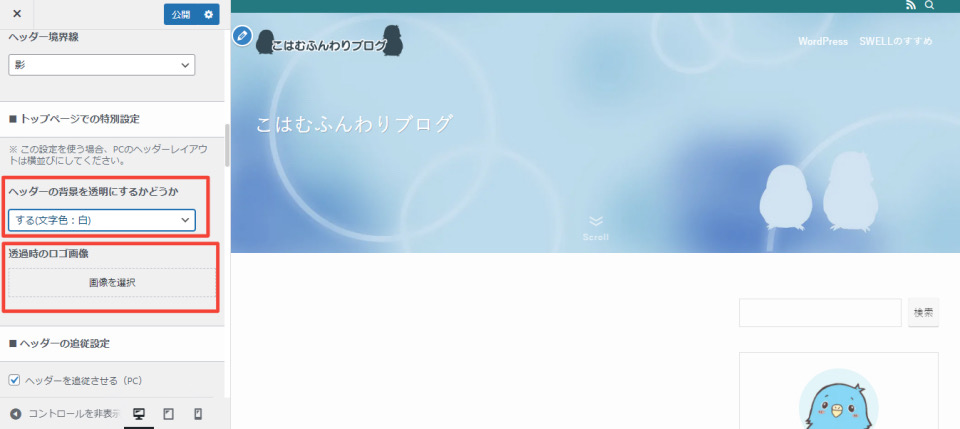
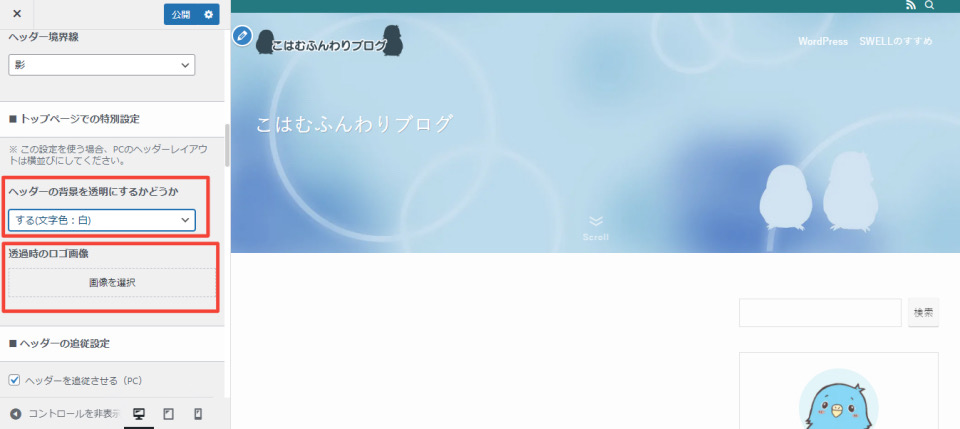
メインビジュアルの上にヘッダーを被せたりする設定ができます。





「ヘッダーの背景を透明にするかどうか」で「する」を選択すると被せることができるよ
ここで選択した画像は、あくまでトップページのヘッダー部分のみで利用され、記事のヘッダーや追従ヘッダーのロゴ画像は最初に設定した「ヘッダーロゴの設定」の画像が使われます。
また、「透過時のロゴ画像」を設定しなければ、最初に設定した「ヘッダーロゴの設定」の画像が使われます。
他にも様々な設定ができますが、ヘッダー項目の「公開」ボタンを押さなければ、どれだけ設定変更をしても反映はされないので、いろいろ試して自分好みにカスタマイズすればいいかなと思います。
まとめ:いろんな設定項目があるけど設定しやすい
この記事では、ヘッダーロゴ画像のサイズや設定方法について解説しました。
わたしはあまりカスタマイズせず、シンプルなまま利用していますが、設定によっては、すごくおしゃれな画面にしたり、個性的な画面にできそうです。
この記事を書くために、いろいろ設定をいじってみましたが、プレビュー画面が表示されるので、ブログ初心者でも簡単にカスタマイズができたし、画面の変化を見るのが楽しかったです。
ここまで読んでいただきありがとうございました。
少しでも皆様のお役に立てると嬉しいです。
他に必要な画像のサイズや設定方法については、以下の記事を参照してみてください。