ブログを運営する場合、ジャンルにもよりますが、ブログアイコンがあると便利です。
ブログアイコンとは、ブログ運営者の写真や、代理となるキャラクターのイラストなどのことです。
使うことで、どんな人がブログ書いているのか読者に想像しやすくさせたり、親近感を持ってもらえることが期待できます。
 こはむ
こはむこのサイトのブログアイコンこはむです。よろしくお願いします
この記事では、人と被らないブログアイコンの作り方について解説します。
ブログアイコンの用途
ブログアイコンは、ブログの様々なところで利用することができます。
- プロフィール画像
- ふきだし
- ファビコン
- ブログ内の画像



ファビコンって何?って方、ファビコンの例はこちら









ブラウザのタブ、検索結果、ブックマークなどでブログ名の隣に表示されるよ。他のブログとの差別化にもなるので設定するのおすすめ
このブログでは、アイキャッチにもブログアイコンのキャラクターを使っています。
ブログアイコンの作成方法
ブログアイコンの作成方法はいくつかあります。
- フリー素材を利用する
- アイコン作成用アプリで作成する
- Canvaで作成する
- お絵かきアプリで自作する
- ココナラなどで作成依頼する
①は他の人と同じ画像を選択してしまう可能性があり、②③はテンプレートを利用した場合他の人と被る可能性があります(可能性は低いとは思いますが)。全く同じでなくても、テイストが似かよってしまう可能性も。
絶対に人と被らないアイコンを使いたい場合は、④または⑤の方法がおすすめです。
お絵かきアプリで自作する(トレス素材を使えば絵が苦手でもOK)
絵をあまり描かない方は、難しそうと不安に思うかもしれませんが、お絵かきアプリは便利なので思ったより簡単に自作できます。
デジタルなので、間違えてもWordやExcelのように簡単に元に戻したり、色を変更することもできます。



自作できるといろんなメリットがあるよ
アイコンを自作するメリット
ブログアイコンを自作するとメリットがたくさんあります。
- 人と被らない
- 何枚描いてもお金がかからない
- 著作権や利用規約を気にせず自由に使える
- 自分好みにアレンジし放題
なんといってもお金がかからないのがメリットです!ブログを始める際は、サーバー代、場合によっては有料テーマ代もかかるので、アイコンを無料で用意できれば初期費用の節約になります。
また、規約に縛られないので、イラストに手を加えてブログの別の画像として利用したり、アレンジし放題なところが、個人的にはすごくメリットだと思います。



サイトのテーマカラーを変えたいからアイコンの背景色を変えようとか、思い立ったらすぐにできるのはいいね
デメリットは、慣れていないと描くのに時間がかかる可能性があることです。
ただ、これから紹介するトレス素材を利用する方法を使うと、けっこうスルスルと描けるので、少しでも興味のある方はチャレンジしてみてください。



絵が苦手でもチャレンジすると意外にハマるかも
スマホまたはタブレットがあれば自作できる
今回は、手軽に始められるスマートフォンまたはタブレットでの作成方法について紹介します。
わたしは、このブログでスクショ以外のイラストは自分で描いています。
自分の場合はiPadとApple Pencilを利用していますが、ブログアイコン程度の大きさなら、お手持ちのスマホでも十分描くことができます。



スマホやタブレットで描く場合、最低限スタイラスペンはあった方が描きやすいよ



中にはスマホに指だけで描ける人もいるみたいだけどね
スタイラスペンとは、スマートフォンやタブレットを操作できるペン型のデバイスです。
スタイラスペンを鉛筆やペンの代わりにしてイラストを描きます。
ちなみに、わたしは慣れないペンを使うだけで字が下手になるほど不器用なので、指では無理でした。
まずはお手持ちのスマホやタブレットにアプリをダウンロードしてからペンを用意するか決めてもいいと思います。
絵が苦手な場合はアイビスペイントX(無料版)がおすすめ
わたしは普段、以下のアプリを利用しています。
- 絵を描く時→Procreate(プロクリエイト/有料)
- 文字入れや画像サイズの変更など→MediBang Paint(メディバンペイント/無料版)
今回は、「無料で利用できる」かつ「絵を描くのに慣れていない人でもブログアイコンを自作できる」ことを重視して、ibisPaint x(アイビスペイントX/無料版)について紹介します。



有名なアプリなので、知ってる人も多いかも
同じく無料で利用できるメディバンペイントにもトレス素材がありますが、アイビスペイントの方が素材の量が豊富なのでおすすめです。
※詳しく確認したい方は公式ページを参照ください。
トレス素材を使って描いたアイコン例
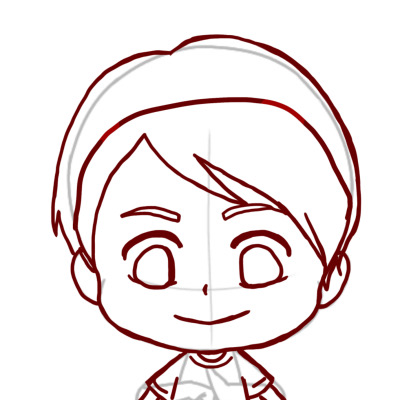
実際に、アイビスペイントにたくさんあるトレス素材の中の2パターンを利用してブログアイコンを描いてみました。
描き慣れている「iPad+Apple Pencil」、スマホで描く場合の検証のため「iPhone+KINGONEスタイラスペン」の組み合わせで試してみました。
iPad+Apple Pencil
主線だけの画像の薄いグレー部分がトレス素材です。グレーの部分を目印にキャラクターを描いていきます。
トレス素材はあくまでも目印にして、輪郭や腕の位置を少しずらして描いてもいいと思います。
簡単に描くため、正面向きのアイコンは腕のポーズを省いて棒立ち状態にしました。












わたしは等身が低いミニキャラを描くのがすごく苦手なのですが、トレス素材を利用したら、意外とすんなり描くことができました。
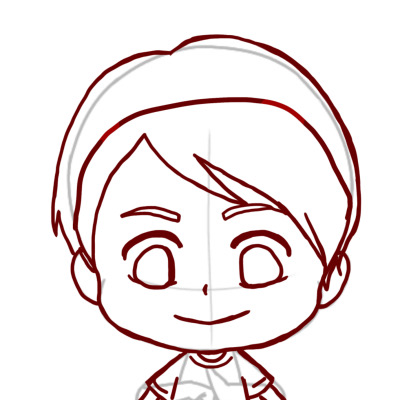
自分で描くと、同じ人物の表情違いのバージョンも好きに作成できます。


正面を向いた男性
表情違いバージョン


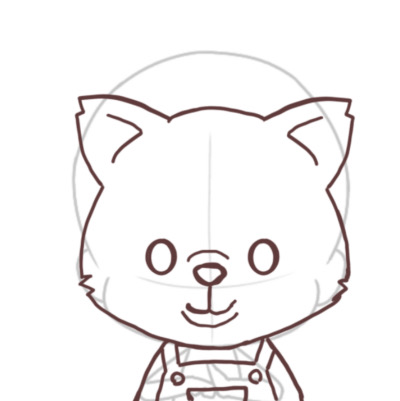
iPhone+スタイラスペン
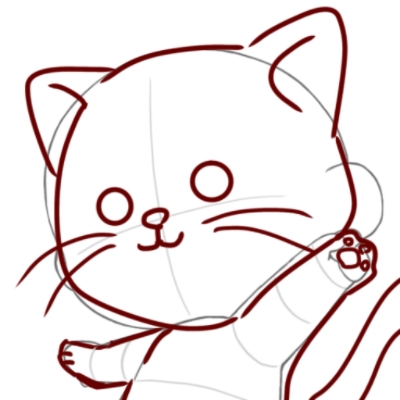
使ったトレス素材は同じですが、猫のアイコンは素材を拡大して設置して描きました。












iPhoneで使ったスタイラスペンが微妙に位置がずれるので描きづらかったですが、ペンさえきちんと動いてくれれば、スマホの小さい画面でも十分アイコンが描けます。


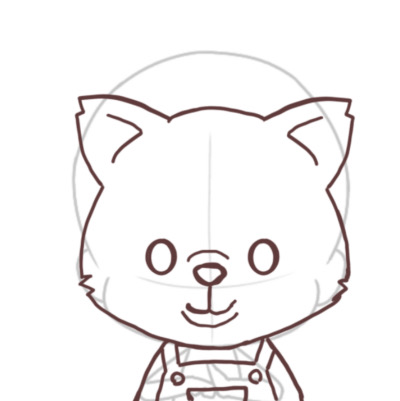
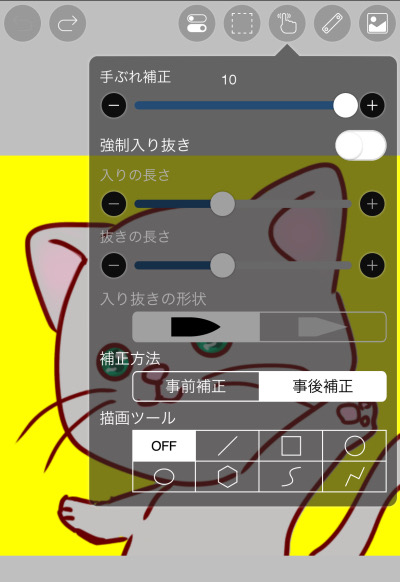
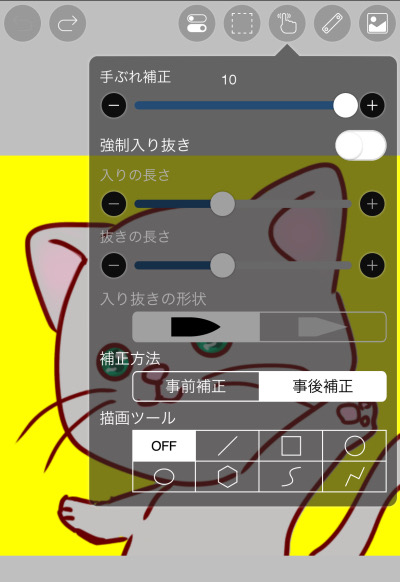
男性アイコンの線がガタガタになってしまったので、猫の画像では、手振れ補正機能を利用してみました。
手振れ補正をマックスにして輪郭部分など大きい部分は「事後補正」、細かい部分は「事前補正」で描きました。
ただ、後から試したら細かい部分は手振れ補正なしの方が描きやすかったです。
お手持ちのスタイラスペンが使いづらい時は、手振れ補正機能を調整してみてください。



ちなみに手振れ補正なしのヨレヨレ線で描いたアイコンを吹き出しに使ってみた結果がこちら
よれよれアイコンはぼくです



小さく表示されるから、意外と粗が隠れてる…かも??
アイビスペイントの操作方法
画面配置が少し違うだけでスマホもタブレットも操作方法は同じです。
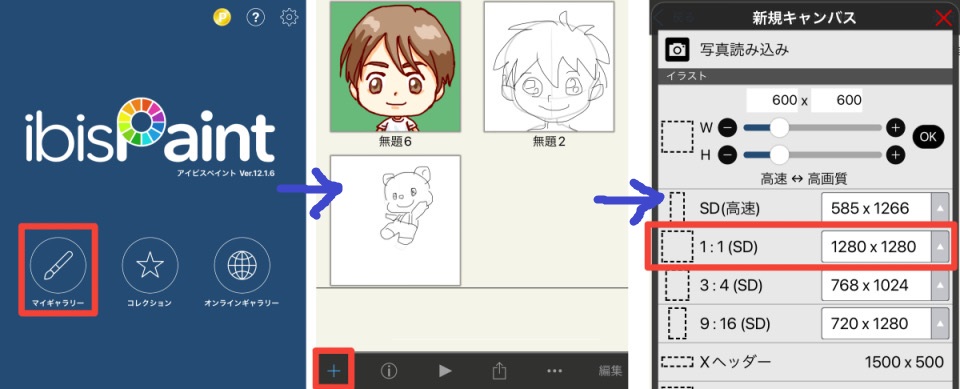
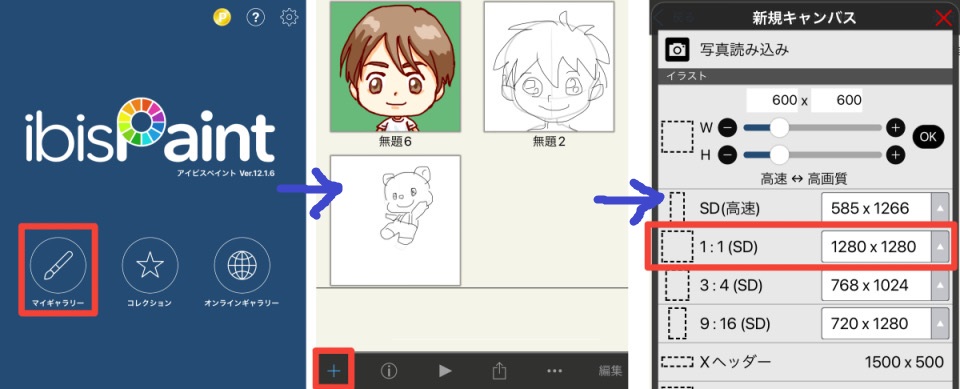
アイビスペイントを開き「マイギャラリー」を選択します。


すると「マイギャラリー」という作成したイラストの一覧画面が表示されます。



マイギャラリーにある線画は、指で挑戦したものの、あえなく失敗したものたちです…
「マイギャラリー」画面で左下にある「+」アイコンを押すと「新規キャンバス」画面が表示されるので、赤枠で囲んだ「1:1」を選択しましょう。
「新規キャンパス」画面で任意のものを選択すると、下の画像のように新しいキャンバスが表示されます。
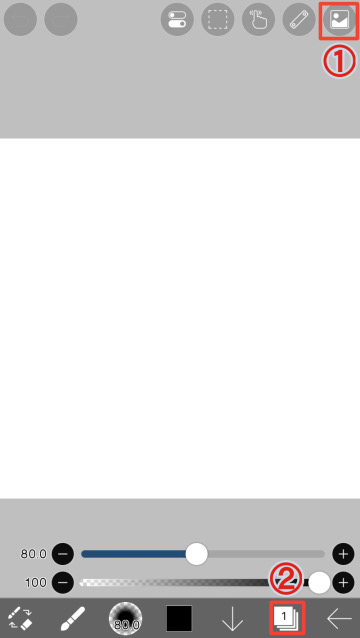
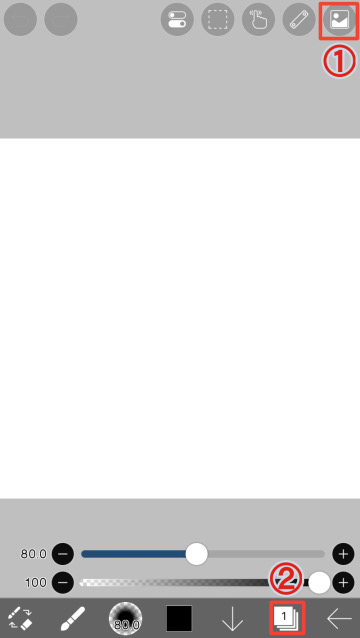
白い部分がキャンバスで、ここにイラストを描いていきます。


トレス素材を設置するため、画面右上の①のアイコンを押します。
素材一覧が表示されるので、お好みのものを選択して設置しましょう。
次に、画面下②のアイコンを押してレイヤー一覧を表示させます。
透明フィルムのようなものです。
お絵かきアプリでは、複数枚の透明フィルムに線や色を入れて、重ねて表示させます。


①がトレス素材です。レイヤーとして追加されています。
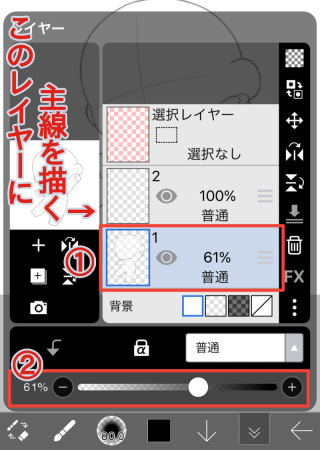
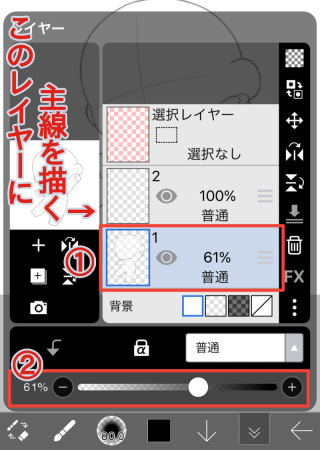
最初は上の方に表示されているので、ドラッグして、画像のように一番下まで移動しましょう。
①を選択した状態で②で不透明度をお好みで60%ほどに下げ、上にあるレイヤーを選択して、主線を描いていきます。



最初に操作する時、アプリ側で各アイコンの解説表示をしてくれるので安心してね
下の画像がレイヤーの使用例です。イラストによって、レイヤーの数がもっと多い場合もたくさんあります。





瞳孔と目の光は小さすぎて何も描いてないように見えるけどちゃんと描いてあるよ



主線が隠れないように、ベースの色や影の色は主線レイヤーの下に配置しているよ
画風にもよりますが、ブログアイコンなら影はなくても大丈夫かもしれません。
ブラシ種類の選択方法


主線や細かい色の描きこみをする時はブラシツール(ペンで線を描いたりするモード)を使います。
画面下左から2番目に、選択中のツールが表示されます。画像ではブラシアイコンが表示されているので、ブラシが利用できる状態ということになります。
左下のブラシアイコンを選択すると、ツール一覧が表示されるので、ブラシを選択。
たくさんの種類のブラシやペンが表示されるので、お好みのものを選択します。
レイヤーの追加方法


主線を描いたら、色塗り用のレイヤーを追加します。
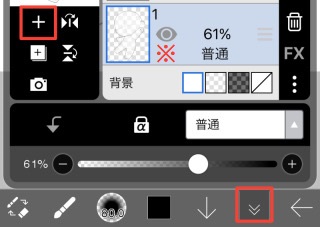
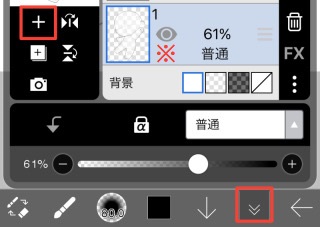
追加する方法は、画面下にある赤枠の位置を選択、レイヤー一覧画面が表示されるので、画像左上の「+」アイコンを押すと追加できます。
選択中のレイヤーの上に新規レイヤーが追加されるので、色塗り用ならドラッグして主線レイヤーの下に移動させましょう。
塗りつぶしツールの使い方


色を塗りたい時は「塗りつぶし」ツールを利用すると便利です。
「塗りつぶし」ツールは、線で囲まれた部分をワンクリックで塗りつぶすことができます。
わたしは、ベースの色を入れるときに「塗りつぶし」ツールを使いました。
①の赤枠の位置にあるアイコンを選択、ツール一覧の中から②「塗りつぶし」を選ぶと利用できます。
塗りつぶしの色は、赤枠で囲んだ□のアイコンをタップすれば選択できます。
わたしは、ベースの色を入れるときは④で「キャンバス」、背景色を入れる時は④で「作業レイヤー」を選択しました。
(背景色レイヤーには「何も描いていない=線で囲まれた場所がない」ので、全面に色が入った)



よくわからなければ、初期値の「キャンバス」のままでもOKだよ
画像サイズを変更する


イラストが完成した後、サイズ変更が必要な場合もあると思います。
「新規キャンバス」画面で「768×768」を選択して作成した画像を、ファビコン推奨サイズ「512×512」に変更したい場合などです。
画像サイズを変更したい場合は、画面下左から2番目のアイコンを選択し、「キャンバス」→「画像解像度変更」の順にタップして、幅・高さ・解像度を希望の数字に変更し右上の「」アイコンを押しましょう。



サイズを縮小するのはいいけど、小さいものを大きく変更すると画像が荒くなるので注意してね
画面下にある「」アイコンを押すと「画像を保存」の選択項目が表示され、選択すると保存形式をPINGかJPEGで選択できます。
iPhoneで使ったスタイラスペン
念のため、今回iPhoneで使ったスタイラスペンを紹介します。
100均は不安だったので、細い線を描けそうで微妙に安い以下のKINGONEのペンを購入して利用しました。



実はお買い物マラソンで買うのにちょうどいい値段だったという腹黒い思いもありました
このペンは、ペアリングや充電が不要で、面倒くさがりなわたしにはぴったりな商品です。
もっと高いペンもたくさんありましたが、Apple Pencil(とても描きやすい!)を既に持っているので、ドケチなわたしはなるべく安いものをチョイス。
ペン先に透明な円盤のようなものがついているので、画面に傷もつきづらそうです。



ガラスフィルム貼ってるけど、貼り替えるの面倒だから傷つけたくないんだよね


Apple Pencilと比べるとかなり描きづらいですが、ブログアイコンのような、それほど細かく描かなくても大丈夫なイラストに使うならよいかもしれません。



文字を書いたり画面の操作をするのはすごく使いやすかった
スタイラスペンを購入する際は、対応機種が限られている場合がある(iPad専用など)ので、ご自身のスマホやタブレットに対応しているか必ず確認するようにしましょう。



今回使ったKINGONEのペンはiPhone、iPad、Androidに対応してるよ
自作できない場合はココナラなどで作成依頼するのもあり
どうしても自作はできない、または、自作の時間がもったいない場合はココナラなどでアイコン作成依頼をするのもいいと思います。
ココナラ
![]()
![]()
値段は1,000円~数万円まで幅広いです。
出品者さんによって、1,000円で販売しているけど表情違いも依頼するとプラス料金が発生したり、数点まとめて1万円ほどで販売していたりと様々です。
出品数がすごく多いので、予算で絞り込みをかけたり、アフィリエイトブログの場合は、「対応範囲」で「商用利用」にチェックを入れて絞り込みをかけるといいと思います。
下のバナーからココナラに移動すると、すぐに「アイコン・SNSイラスト作成」の選択肢が表示されます。
まとめ:少しでも興味があるなら自作おすすめ
この記事では、人と被らないアイコン画像の作り方を解説しました。
わたしはブログの画像を自作していますが、絵を描くのが元々好きなので、ブログ記事を書く際のよい息抜きになっています。
手書きで紙に描くのは苦手でも、デジタルなら楽しく描ける場合もあると思うので、少しでも興味があるなら、自作はおすすめです。
この記事が少しでもお役に立てると嬉しいです。
デジタルイラストに興味があって、必要機材やおすすめアプリが気になる場合はこちらを参照してみてください。



