ブログパーツは使い方がややこしそうだったので今まで使っていませんでした。
ですが、使ってみたらとても便利でびっくりしました!
この記事では、ブログパーツの使い方を解説します。
 こはむ
こはむ用途とかCTAとか、自分が使った際につまづいたところを検証してまとめてみたからチェックしてみてね
ブログパーツとは
ブログパーツはSWELL
よく使うブロックの組み合わせを登録しておけば、簡単な操作でいろんな場所で使えるようになります。


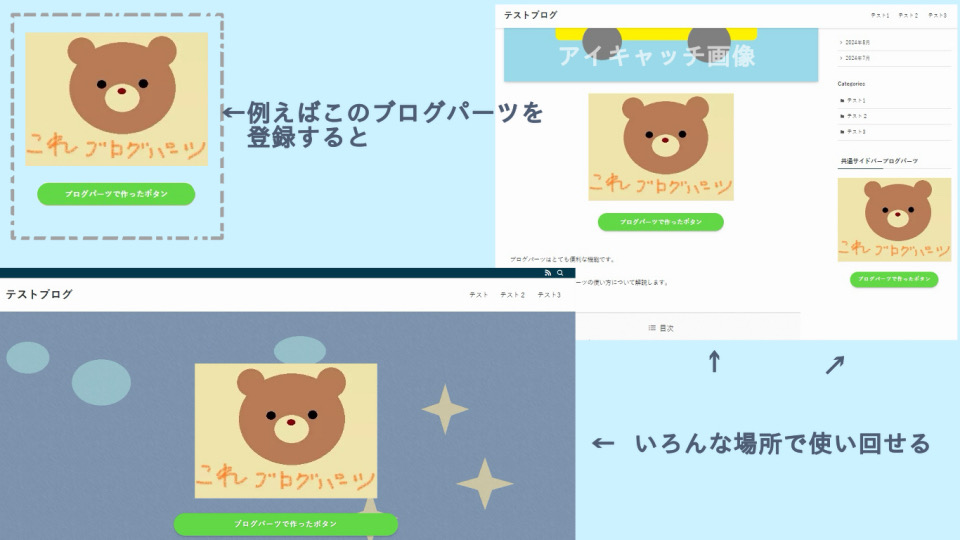
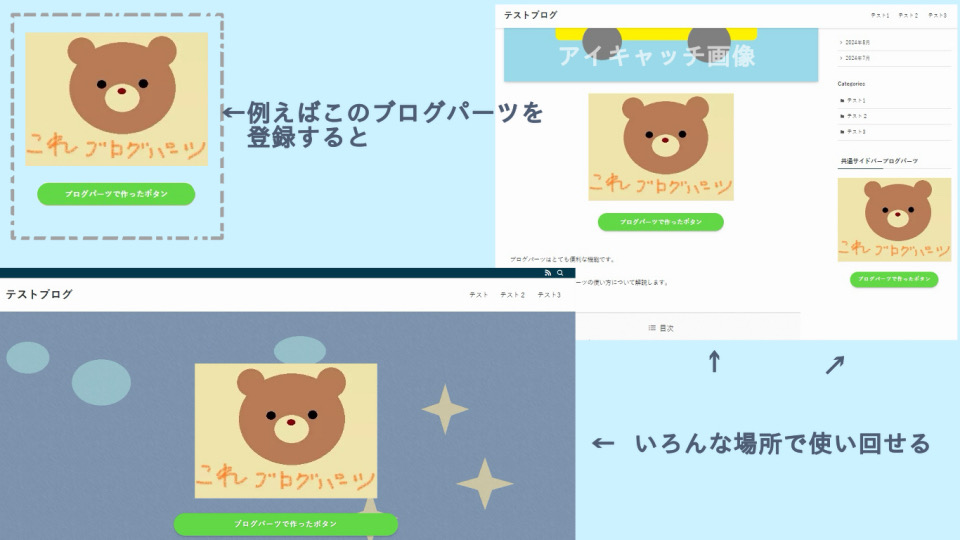
例えば、くま画像とボタンの組み合わせでブログパーツを登録。
すると、記事内だけでなく、メインビジュアルやサイドバー、カテゴリーページなどいろんな場所に呼び出せます。



よく使うリンク集なんかを登録しておくと便利かも
ブログパーツの登録方法
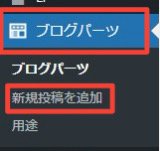
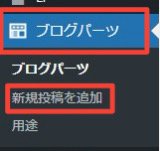
WordPress管理画面から「ブログパーツ」>「新規投稿を追加」を選択します。


すると、記事の編集画面と同じような画面が表示されます。
今回は「ブログパーツ例」という名前のブログパーツを作ってみました。


登録方法は以下の4ステップです。
- タイトルの欄に「ブログパーツの名前」を入力
- 通常の記事を書くのと同じ要領で使いまわしたいコンテンツを作成
- 画面右側の「ブログパーツ」タブで「用途」を選択(選択なしでも可)
- 「公開」をクリック



④で「公開」をクリックしても、ブログパーツはサイト上にはまだ公開されないので安心してね



ブログパーツを登録するために「公開」ボタンを押すと考えておけばOKだよ
なお、タイトル欄に入力した文字列はサイト上には表示されません。
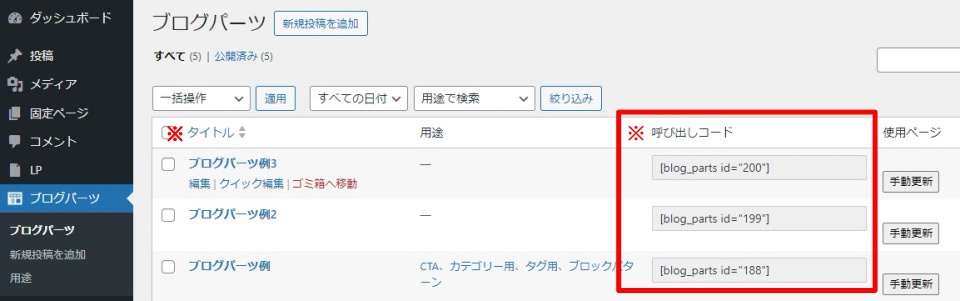
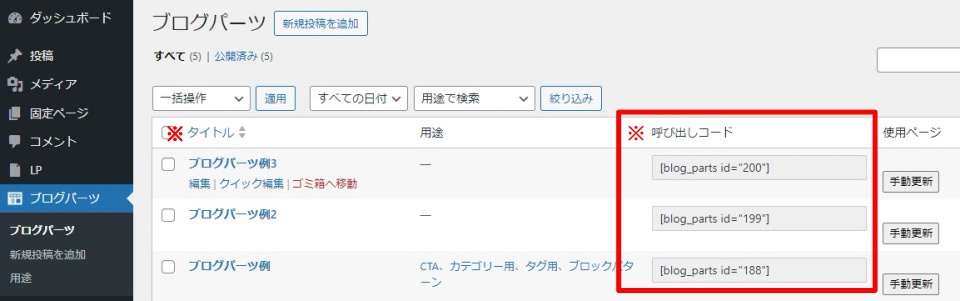
下の画像のように、ブログパーツが複数ある場合に、判別するための名前をつけるイメージです。





「ブログパーツ」画面で確認できる「呼び出しコード」は、ウィジェットやメインビジュアルなどの設定時に使うよ
今回は、全ての用途を選択して登録した「ブログパーツ例」と、用途選択なしの「ブログパーツ例2」「ブログパーツ例3」を登録してみました。
用途の選択については、少し戸惑うと思うので、詳しく説明します。
ブログパーツの用途について
用途は選択しなくても利用できます(ブロックパターンを除く)。
用途を選択しておくと、ブログパーツを大量に登録している場合、用途から絞り込み検索できるので便利です。
他には以下の目的があります。
| 用途名 | 選択しておくと… |
|---|---|
| CTA | カテゴリー編集画面のCTA選択欄でプルダウンで選択できるようになる |
| カテゴリー用 | カテゴリー編集画面のブログパーツ選択欄でプルダウンで選択できるようになる |
| タグ用 | タグ編集画面のブログパーツ選択欄でプルダウンで選択できるようになる |
| ブロックパターン | ブロックパターンとして利用できるようになる |
あまり難しく考えず、カテゴリーページにも使いたいなら「カテゴリー用」、ブロックパターンとしても使いたいなら「ブロックパターン」を選択しておくとよいです。



登録後に用途を変更することもできるので安心してね
ちなみに、ブログパーツとブロックパターンの違いはこんな感じ。
登録したブログパーツを複数の箇所やページで利用できる。
ブログパーツを編集した場合、変更内容は、すべての場所のブログパーツに反映する。
ひとつのブログパーツを複数の場所で共用するイメージ。
なお、用途4つの中で、利用時に必ず選択が必要なのは「ブロックパターン」のみです。
他3つは、用途の選択をしていなくても、各ブログパーツごとに付与される「呼び出しコード」を使えば、目的の用途で利用ができます。



ただ、呼び出しコードをわざわざ控えておく必要があるのと、管理のためを考えると用途をあらかじめ選択しておくのがおすすめ
※ブロックパターンにデフォルトで用意されている比較表の編集方法を知りたい場合はこちらを参照してみてください。
CTAも「なにそれ」と思う方(わたしがそうだった)がいると思うので、簡単な説明を記載しました。
気になる場合は、クリックして確認してみてください。
CTAとは
Call To Action(コール トゥ アクション)の略で、「行動喚起」の意味があります。
例えば、読者を申し込みや購入など具体的な行動に誘導するための文章やリンクなどを指します。
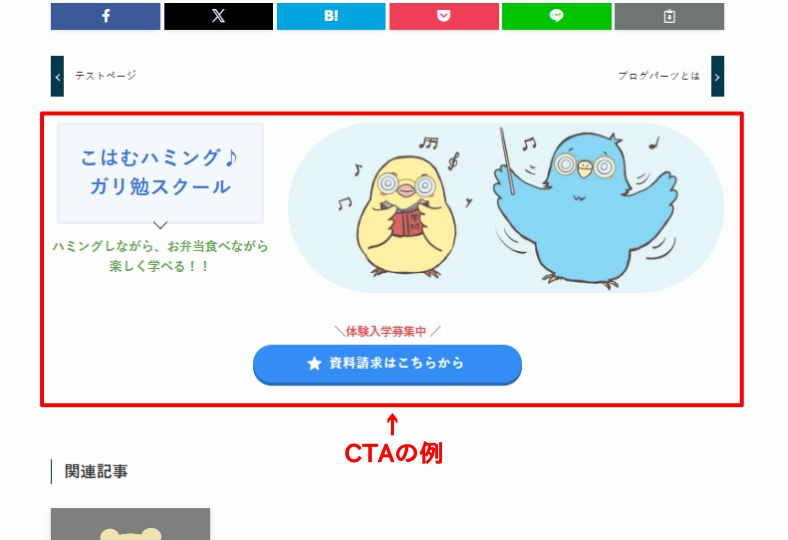
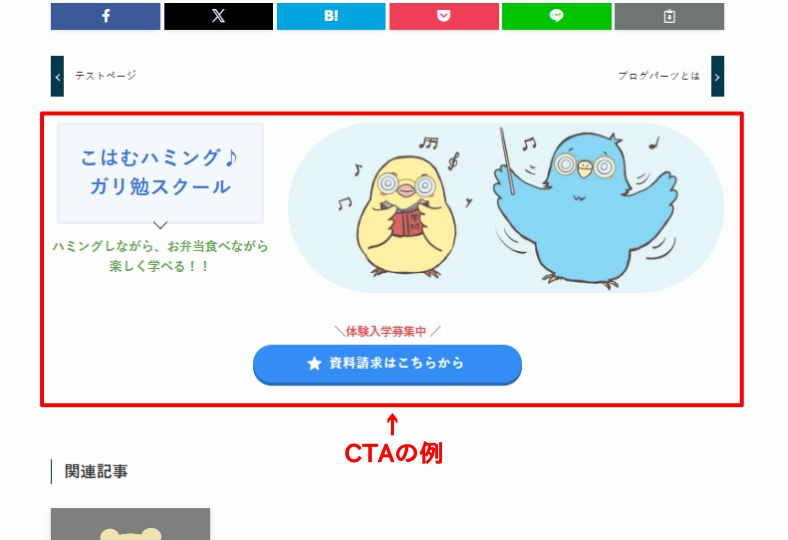
CTAを配置した場合の画面表示例


ブログパーツの使い方
ブログパーツは、設置したい場所によって設定画面が異なります。
以下の表は、ブログパーツを設定できる画面と設置できる場所の一覧です。
| 設定画面 | 設置できる場所 |
|---|---|
| 記事の編集画面 | 本文 |
| カテゴリー編集画面 | カテゴリーページ、CTA(カテゴリーごとに表示を変えたい場合) |
| タグ編集画面 | タグページ |
| ウィジェット画面 | ウィジェット設定可能な場所ならどこでも(サイドバーやCTAなど) |
| メインビジュアル編集画面 | メインビジュアル |
| プロフィール画面 | 著者アーカイブページ |
本文に設置する方法
記事本文内でブログパーツを使いたい場合は、記事の編集画面で設置できます。
その際、ブログパーツとして設置する方法と、ブロックパターンとして設置する方法があります。
ブログパーツとして設置する方法
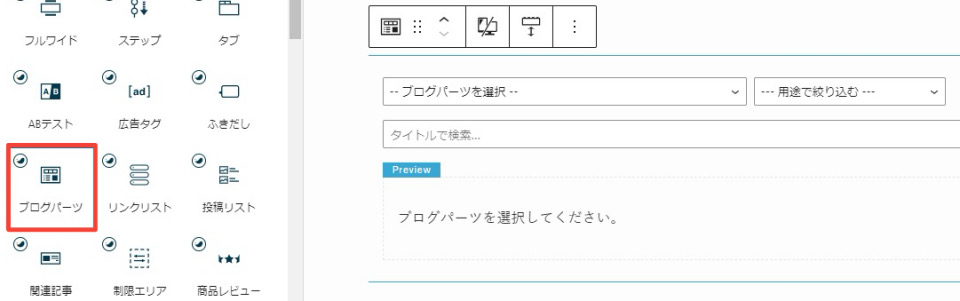
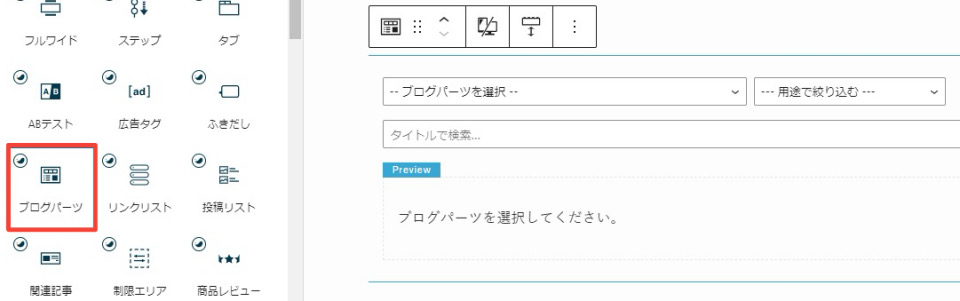
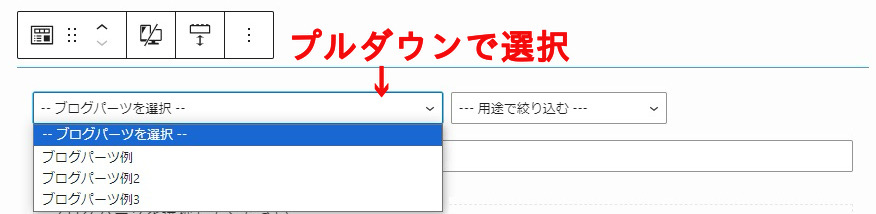
ブログパーツを設置したい場所で「+」アイコンをクリックし、「ブログパーツ」ブロックを選択します。


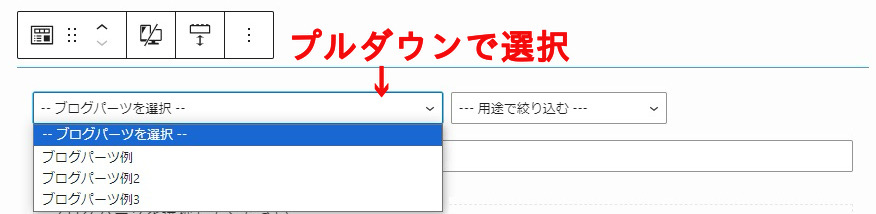
すると記事内にブログパーツを選択するプルダウンが表示されるので


お好みのブログパーツを選択します(たくさんある場合は用途で絞り込むかタイトルで検索すると便利)。
今回は「ブログパーツ例」を選択。


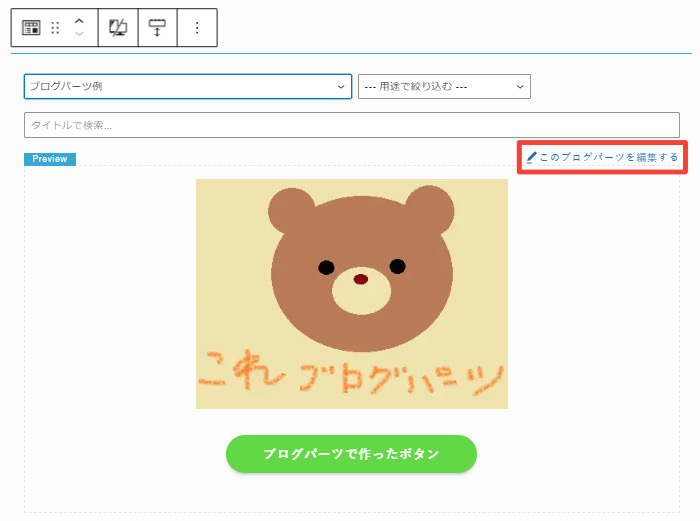
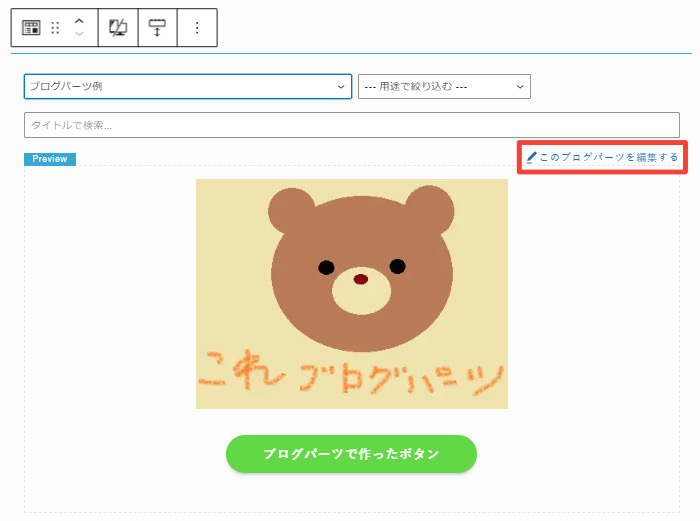
設置後、ブログパーツを編集したい場合は、赤枠で囲んだ「このブログパーツを編集する」をクリックすると、ブログパーツ編集画面が開きます。
ここで編集した内容は、「ブログパーツ例」を設置したすべての場所の『ブログパーツ』に反映されます。



特定のコンテンツを全ページ同じ内容で設置したい場合に便利だね
ブロックパターンとして設置する方法
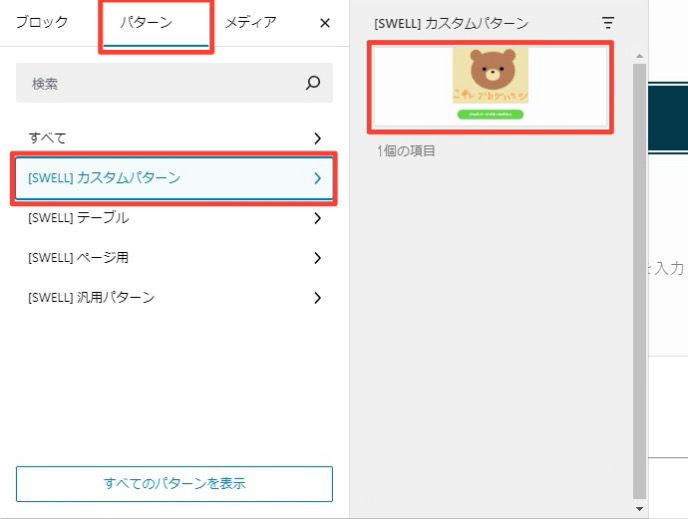
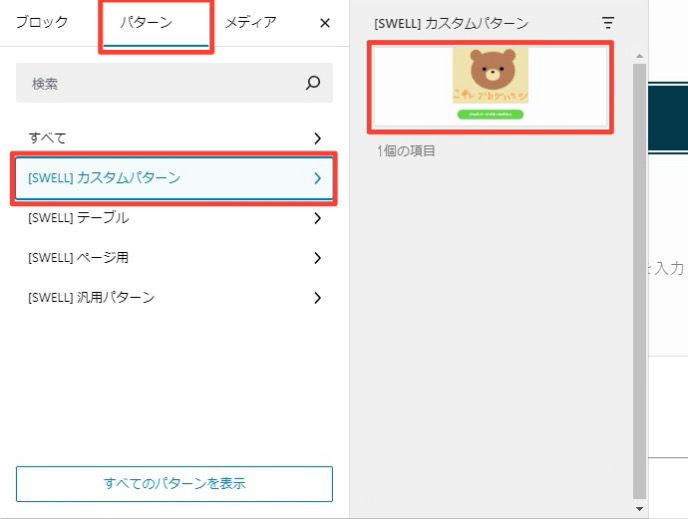
ブロックパターンを設置したい場所で「+」アイコンをクリックし、左側のブロック選択画面で「パターン」タブを開きます。


「[SWELL]カスタムパターン」をクリックすると、用途で「ブロックパターン」を選択し登録したもの一覧が表示されるので、目的のブロックパターンを選択。


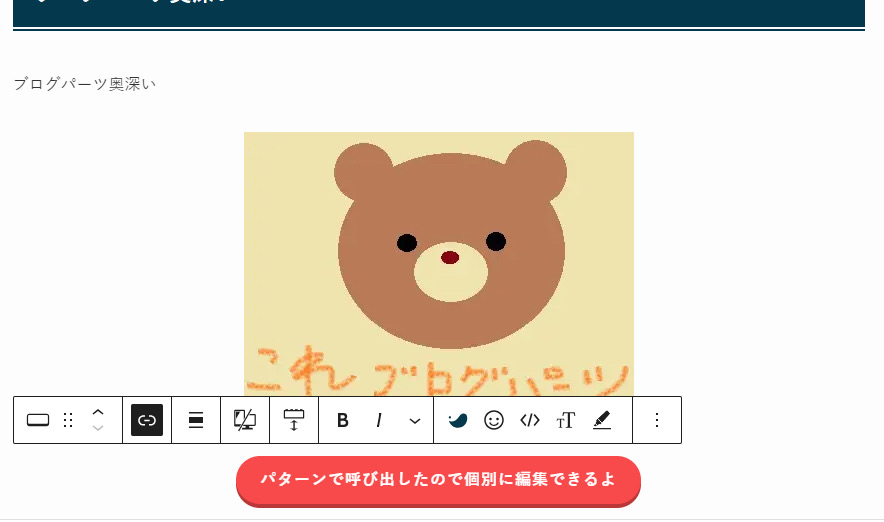
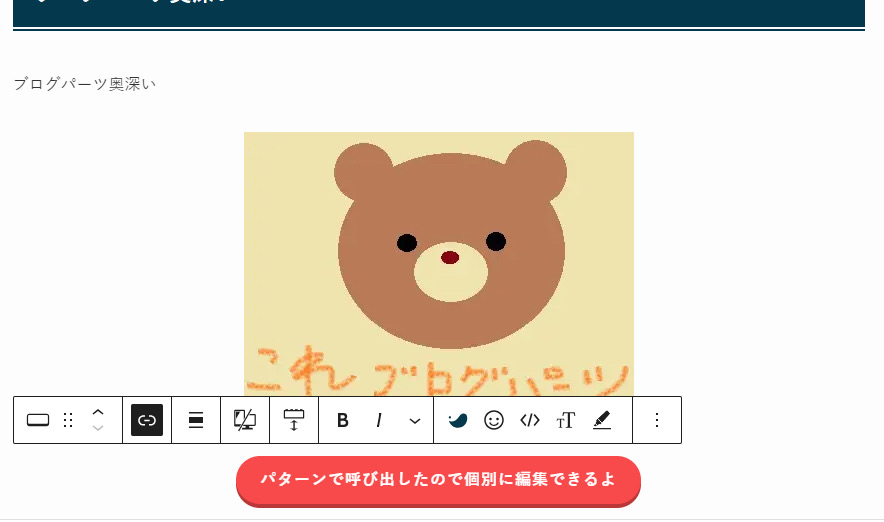
ブロックパターンで呼び出すと記事の編集画面でブロックの編集ができます。
編集内容は他ページには反映しません。
また、ブログパーツ編集画面で編集しても、『ブロックパターン』として記事に設置済みのブロックには反映されません。



ブロックパターンとして設置したものは、元のブログパーツとは別個のものになるってことだね



例えば下の表みたいなものを登録しておくと便利かも
| ・ | ・ |
|---|---|
| ・ | ・ |
| この微妙な色の表を使いたい | 色を毎回設定するのが面倒だからブロックパターンで登録しておく |
カテゴリーページに設置する方法(カテゴリーごとにCTA設置もできる)
カテゴリーページにブログパーツを設置したい場合は、カテゴリー編集ページから設定します。
CTAは記事下の方に表示されますが、カテゴリーごとに違うCTAを設置したい場合も、カテゴリー編集ページから設定できるので、あわせて説明します。
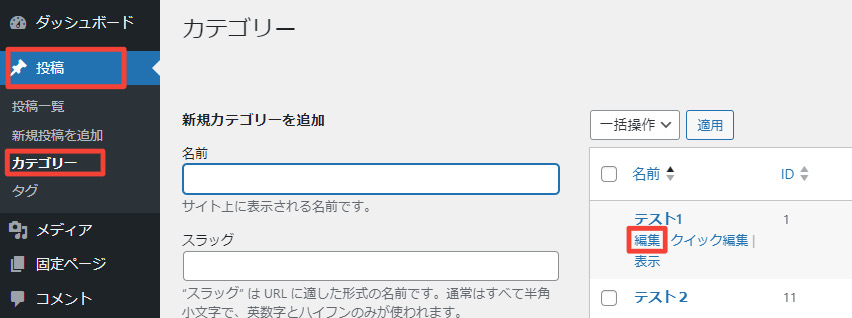
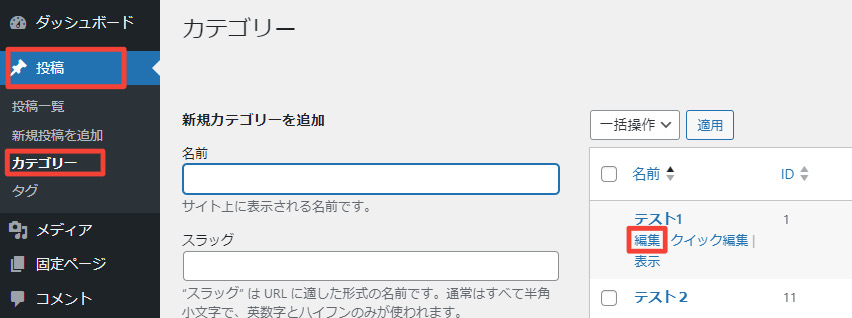
WordPress管理画面「投稿」から「カテゴリー」を選択します。


ブログパーツを設置したいカテゴリーの「編集」をクリックしてスクロールします。


「ページで呼び出すブログパーツ」欄でカテゴリーページに表示したいブログパーツを設定。
(1ページ目だけに表示したい場合は「2ページ目以降は表示しない」にチェックを入れてください)



今回はプルダウンで「ブログパーツ例」を選択して設定しました
「このカテゴリーのCTA」欄でカテゴリーごとに表示したいCTAを設定。



用途を選択しなかった「ブログパーツ例3」の呼び出しコードの数字をCTA欄に入力してみたよ
カテゴリー編集画面左下にある「更新」をクリック。
用途を選択していないブログパーツはプルダウンに表示されませんが、呼び出しコードの数字を手入力することで設定できます。
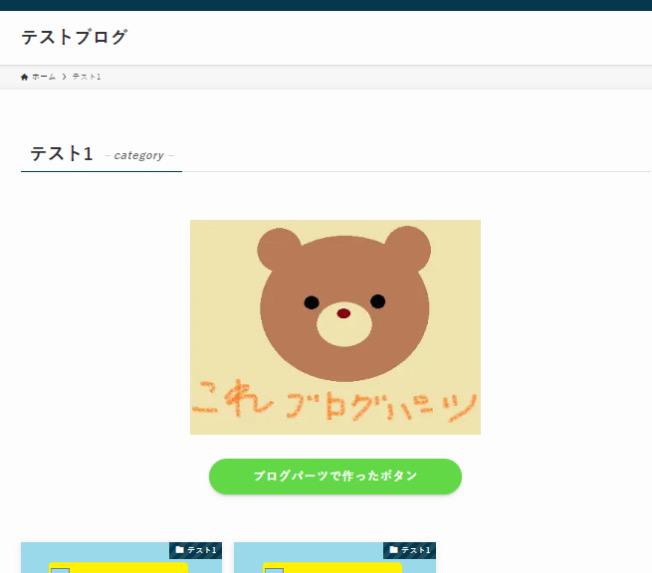
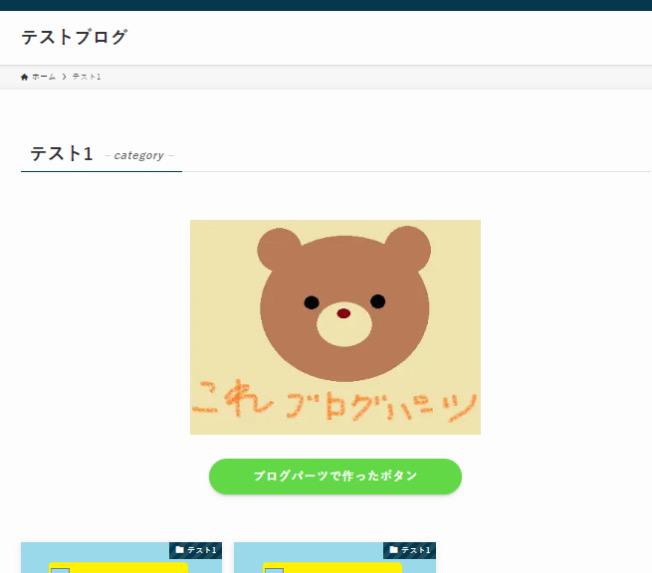
結果、カテゴリーページに「ブログパーツ例」が表示されました。





カテゴリーページにブログパーツを設置するとカテゴリー名と記事一覧の間に表示されるよ



カテゴリーに見合った画像やイラストを設置するのもいいかもね
CTAの表示箇所には「ブログパーツ例3」が表示されました。





急に出てきたけど「ブログパーツ例3」で登録してたものはこちらです



CTAはシェアボタンと関連記事の間くらいに表示されるよ
ウィジェットに設置する方法
ウィジェットにブログパーツを設置する場合は、呼び出しコードが必要です。
事前に「ブログパーツ」画面で、利用したいブログパーツの呼び出しコード(数字だけではなく全て)をコピーして控えておきましょう。
準備が整ったら、WordPress管理画面で「外観」→「ウィジェット」の順にクリック。


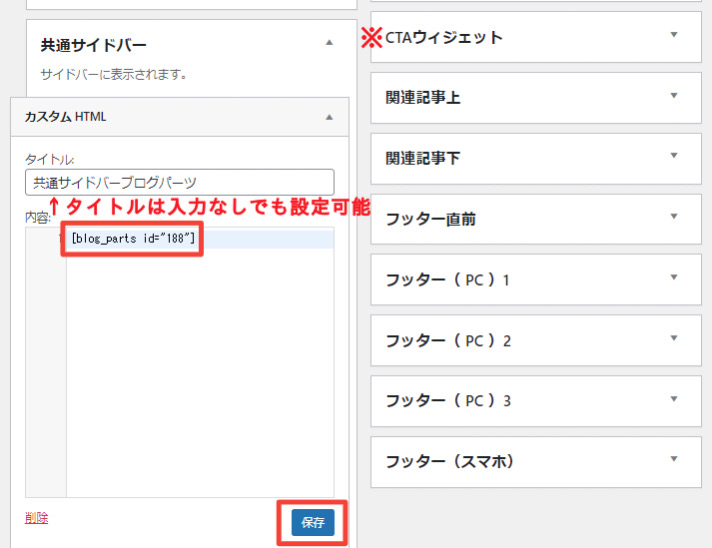
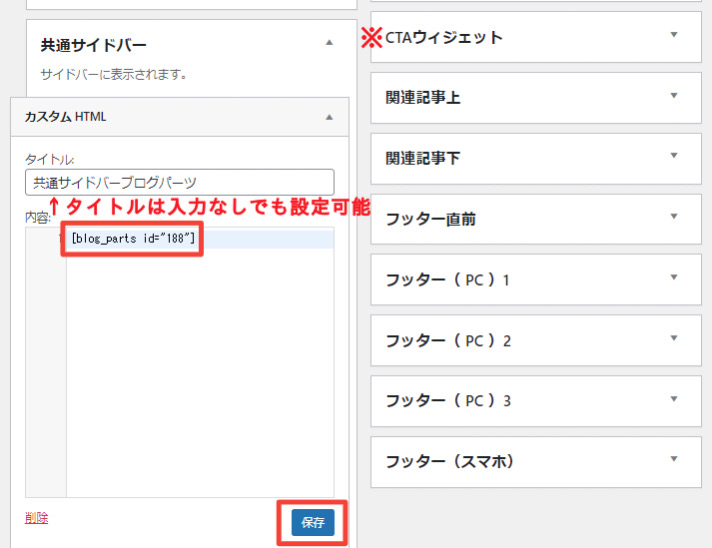
「カスタムHTML」をクリックして、ブログパーツを設置したい場所を選択し、「ウィジェットを追加」を押します。
今回は「共通サイドバー」を選択しました。


共通サイドバーに追加された「カスタムHTML」の「内容」欄にブログパーツの呼び出しコードをペーストします。
今回はどのように表示されるか確認するために、タイトルも入力してみました。
入力が終わったら「保存」をクリックします。



ウィジェット画面で「記事上部」にもタイトルなしで同じブログパーツを設置してみたよ
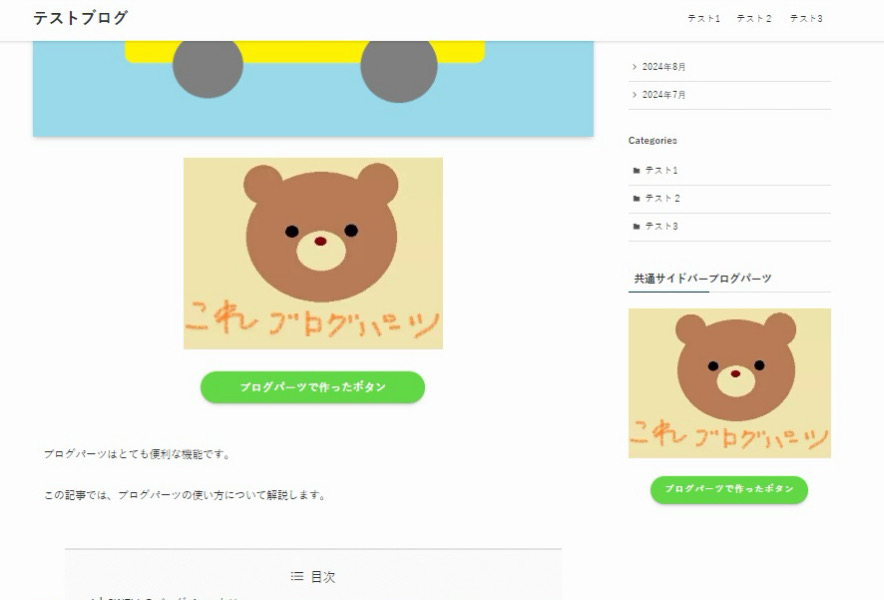
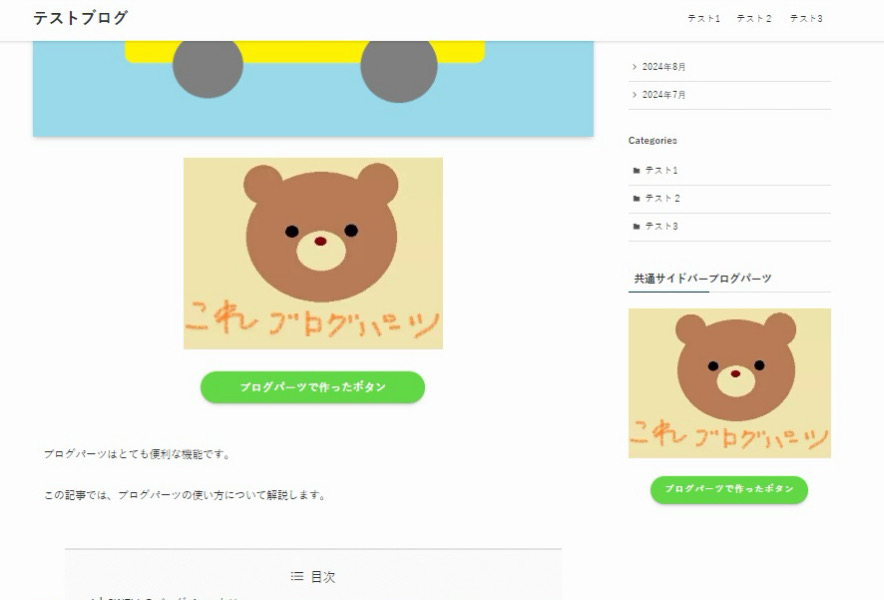
すると、サイドバーと記事上部にブログパーツが表示されました。





「記事上部」にブログパーツを設置するとアイキャッチと導入文の間に表示されるよ
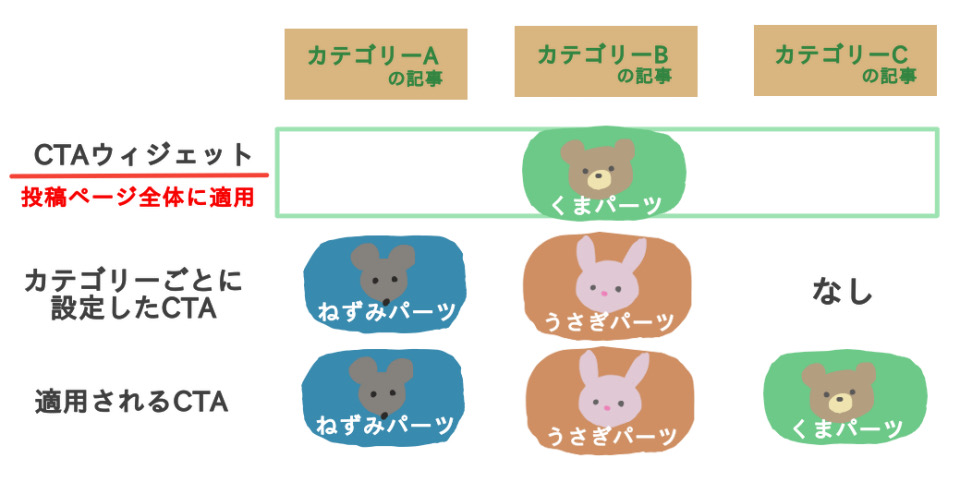
「このカテゴリーのCTA」と「CTAウィジェット」の違い
カテゴリー編集画面にもCTA設定箇所がありましたが、ウィジェット画面にも「CTAウィジェット」の設定箇所があります。
どちらで設定しても、ブログパーツが設置されるのはシェアボタンと関連記事の間です。
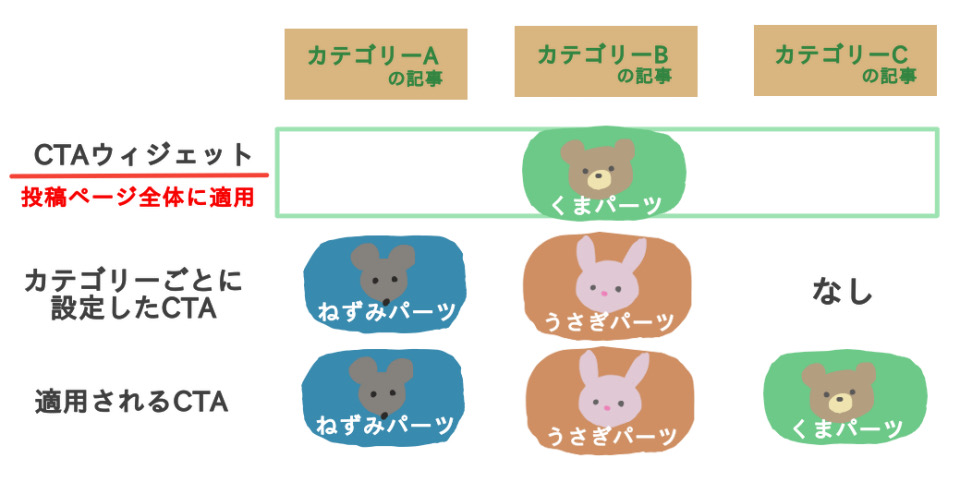
両方設定した場合は、カテゴリー編集画面で設定したCTAが優先して表示されます(両方の表示はされない)。



両方設定した場合の適用結果について下の図にまとめてみたよ


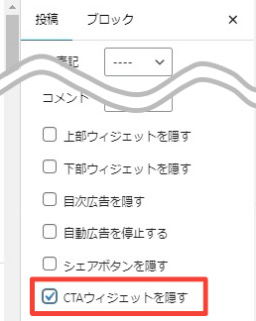
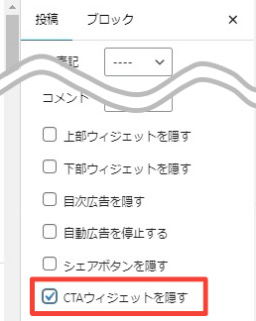
特定の記事のみCTAを非表示にしたい場合
特定の記事のみCTAを非表示にすることもできます。
該当の記事の編集画面右側の「投稿」タブで「CTAウィジェットを隠す」にチェックを入れて「公開」または「保存」すると非表示にできます。





カテゴリーごとのCTAも、CTAウィジェットも非表示になるよ
メインビジュアルに設置する方法
メインビジュアルにブログパーツを設置する場合は、ブログパーツの「呼び出しコード」の数字部分が必要です。
事前に「ブログパーツ」画面で数字を控えておきましょう。
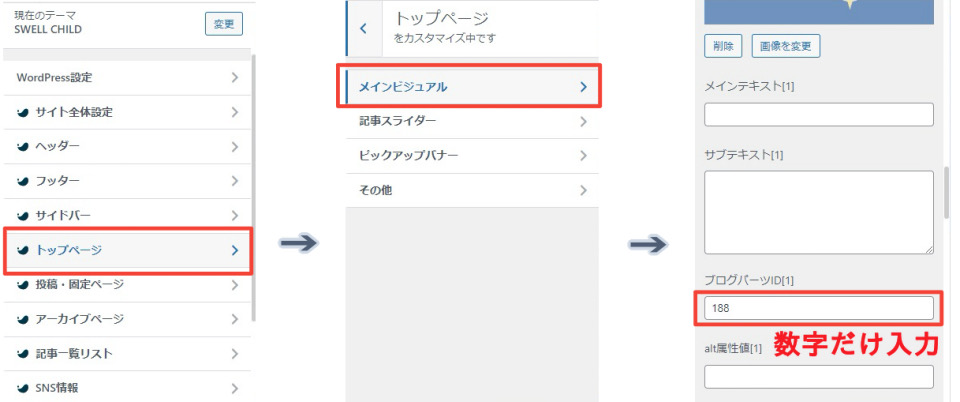
準備が整ったら、WordPress管理画面の上方にある「カスタマイズ」をクリック。


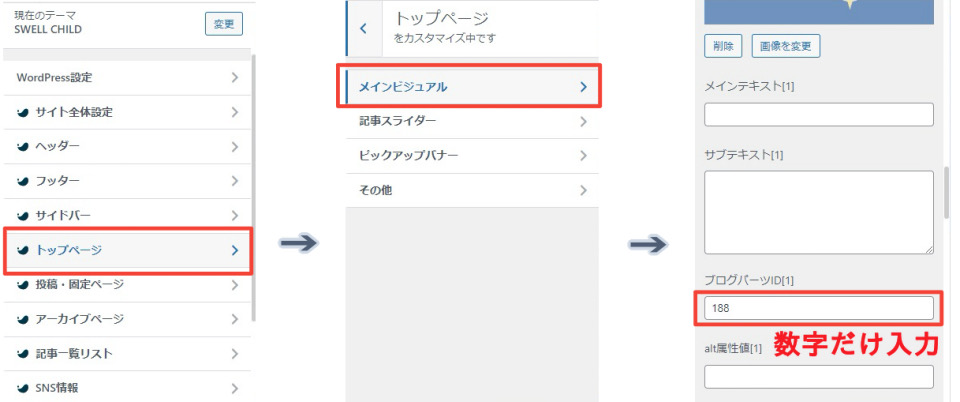
「トップページ」→「メインビジュアル」の順にクリックしスクロール。
「ブログパーツID」入力欄に呼び出しコードの数字部分だけを入力。
メインビジュアル設定の「公開」をクリックします。
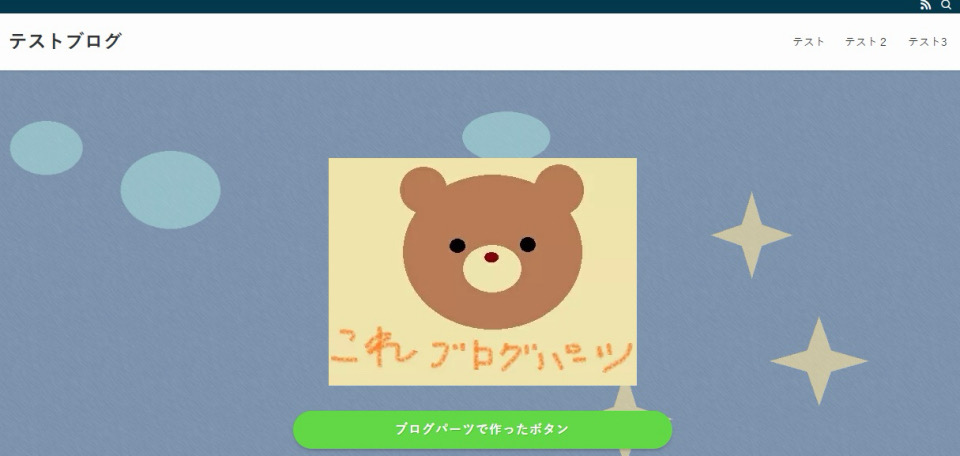
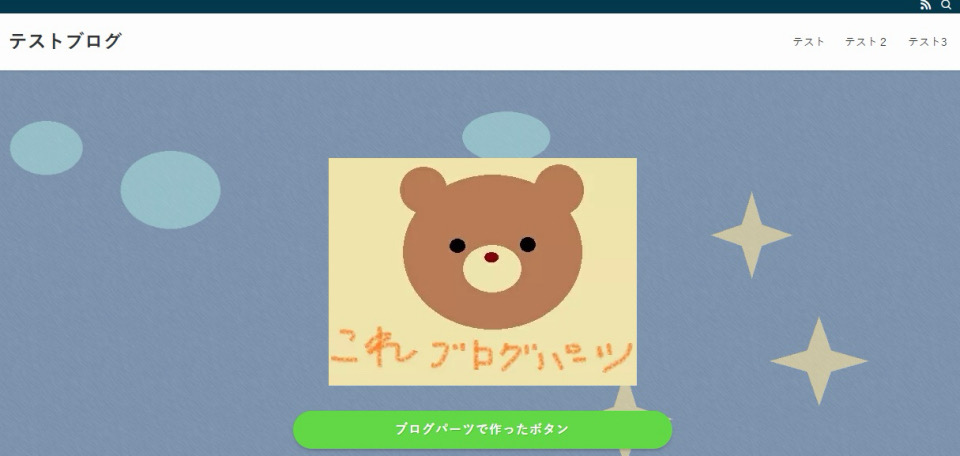
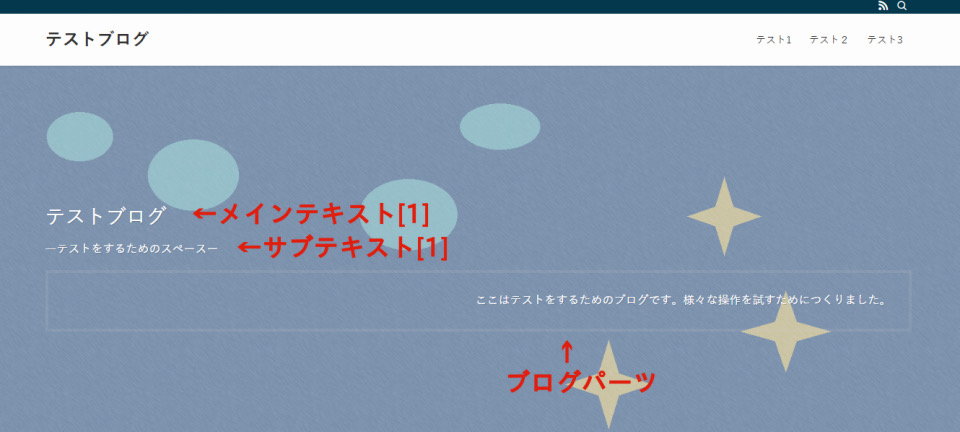
するとメインビジュアルにブログパーツが表示されます。





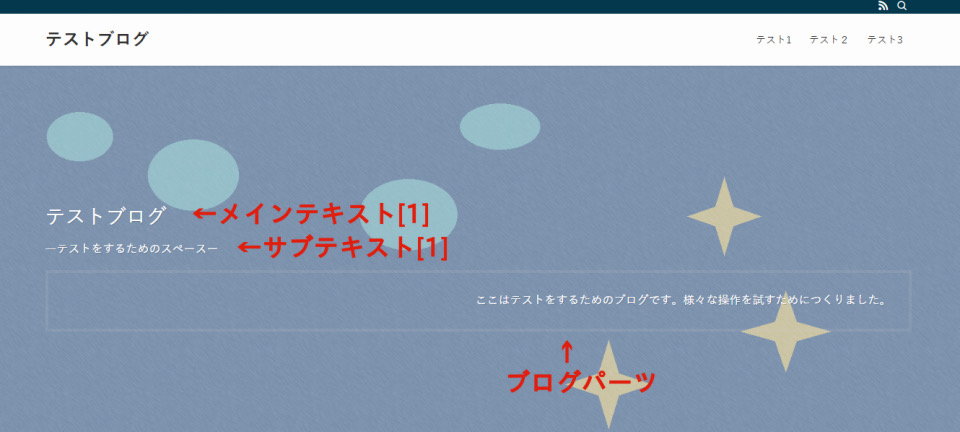
例えば下の画像みたいに、メインビジュアル設定で追加できる文字以外に、新たに文字を追加したい時なんかも使えるかも





定期的に変更したい文字列を表示したい時はブログパーツを編集するだけでいいから便利だね
著者アーカイブページに設置する方法
わたしは作成していませんが、著者アーカイブページにブログパーツを設置することもできます。
著者アーカイブページにブログパーツを設置する場合は、WordPress管理画面で「ユーザー」→「プロフィール」の順にクリック。


「呼び出すブログパーツのID」の欄でブログパーツを設定します。
ブログパーツを設定したのに表示されない場合
この記事を書くにあたっての検証中、ブログパーツを正しく設定したはずなのに、プレビューしてもブログを開いても、設定内容が反映されない時がありました。
そんな時は、シークレットウィンドウで開くと反映の確認がすぐにできます。
「もうシークレットウィンドウで開いてるよ」という方は、シークレットウィンドウで開いているものすべてを「×」で閉じて再度開きなおすと反映しているので試してみてください。



すぐ反映する時としない時があったんだよね



すぐ反映されないのは自分だけかもだけど、念のため伝えとくね(そしてこれで解決しなかったらごめんね)
まとめ:ブログパーツはとても便利
この記事では、SWELL
最初はややこしそうだと思っていたわたしですが、とりあえずブログパーツを1個登録してみたらそんなに難しい操作はありませんでした。
ブログパーツは使い方を工夫すると様々なことに活用できそうなので、おすすめな機能です。
この記事が少しでもお役に立てると嬉しいです。
\ SWELL購入はこちらから /