WordPressテーマのSWELLを導入したばかりの方や導入を迷っている方で、SWELLでどのように記事を作成するのか、本当に操作が簡単なのかわからず困っている場合もあるかと思います。
この記事では、とりあえずこれだけ覚えれば1つ目の記事を作成できるという操作を8つの項目で説明します。
SWELL初心者さんの参考になると嬉しいです。
\ SWELL購入はこちらから /
記事作成時のポイント
ブログを始めること自体初めての状態でSWELLを利用、もしくは利用を検討中の方もいらっしゃると思うので、8項目の説明をする前に、おさえておいた方がよいポイントを説明します。
ちなみに、わたしもブログは初めての状態でSWELLの利用を始めました。
早い段階で記事のパーマリンクを変更しておく
まずは、記事を公開する時に忘れないよう、早い段階で記事のパーマリンクを変更しましょう。
パーマリンク設定に「投稿名」が含まれている場合、何もしないと日本語のタイトルがそのまま記事のURLに使用されます。
長すぎるしコピペすると文字化けするので、記事のタイトルを入力したらすぐにパーマリンクを英語に変更する癖をつけておくと安心です(あわせてカテゴリー選択とアイキャッチ設定もするとさらに安心)。
 こはむ
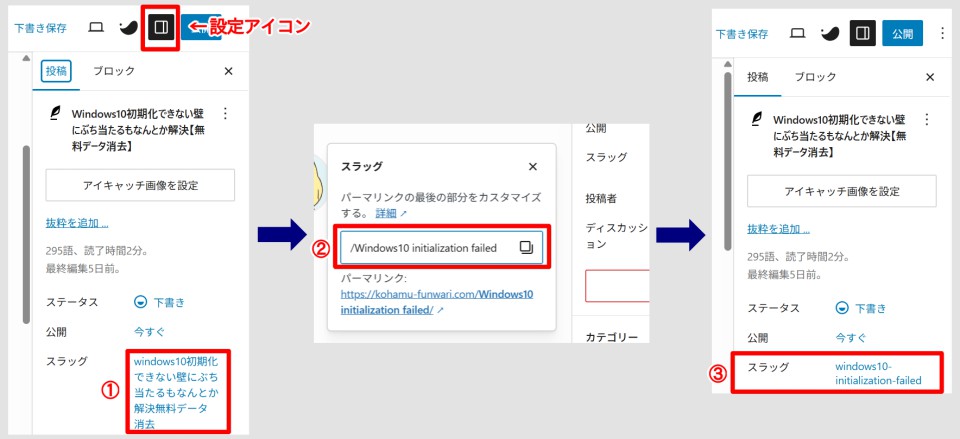
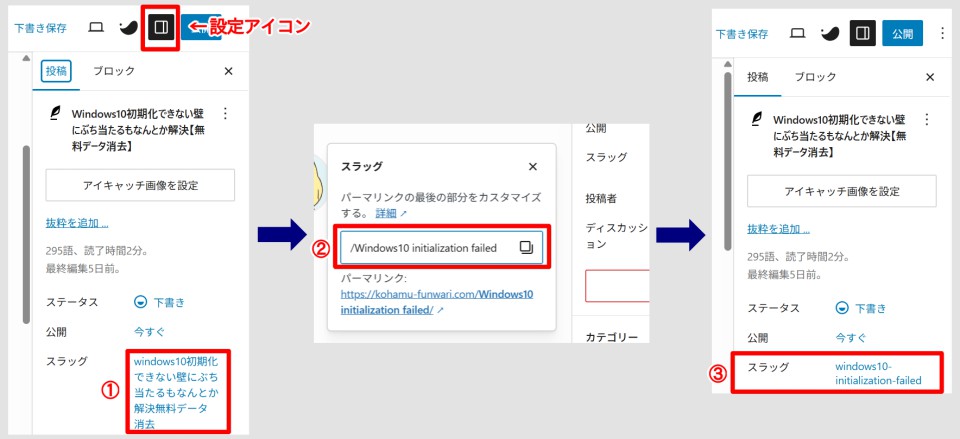
こはむパーマリンクは編集画面右側にある設定欄>投稿タブの「スラッグ」から変更できるよ



設定欄が表示されていない場合は、下の画像で赤枠で囲んだ「設定」アイコンをクリックすれば表示されるよ


①の箇所をクリック→スラッグのポップアップ画面が表示されるので②にパーマリンクにしたい英語を入力→③正しく表示されていることを確認



上の画像では英単語を組み合わせているけど、②に入力する英語は単語1語でもOKだよ
パーマリンクについて詳しく知りたい場合はこちらを参照してみてください。
目次はSWELLが自動で作成してくれる
目次はSWELLが自動で作成してくれます。
その際、見出しが目次の項目として使われます。
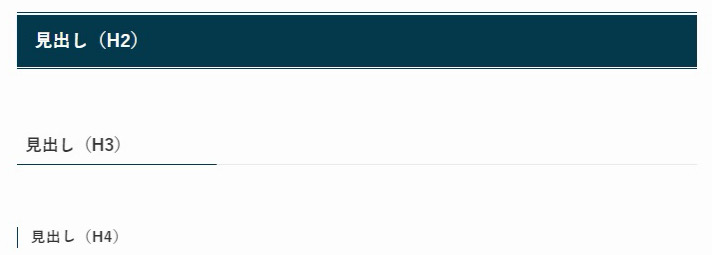
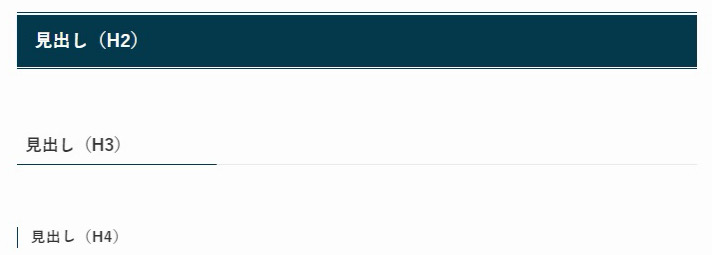
見出しとは、デフォルト設定だと下の画像のようなデザインで記載された箇所です。


この記事で目次と見出しを見比べると、リンクしていることがわかると思います。
編集画面には目次は表示されないので、「あれ!? 目次は??」と思う方もいると思います(わたしもそう思いました)が、プレビューするとちゃんと目次が作られています。



初期値では、見出しが2個以上ある状態じゃないと目次は表示されないから注意ね(設定で変更可能)



ちなみにアイキャッチもプレビュー画面でしか表示されないよ
記事作成時によく使う操作
わたしもそうだったんですが、ブログを始めたての時は、早く1記事目を書きたくてウズウズしていると思います。
そのため、本当に最低限、ここだけおさえておけばスムーズに1記事目を書けるという操作だけ解説します。
①文字の装飾や行間について
装飾については、解説がなくても感覚でできてしまう場合も多いと思いますが、念のため説明します。
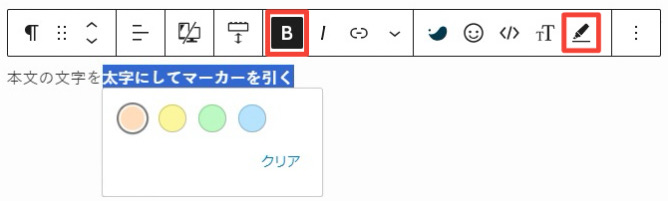
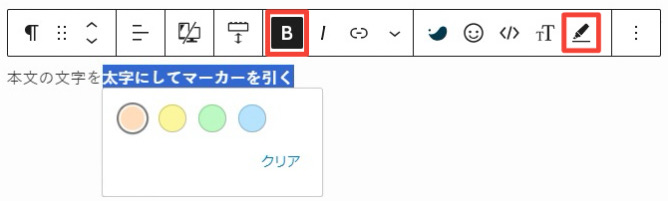
文字を太字にしてマーカーで線を引く
装飾したいところをドラッグで選択し、ツールバーの赤枠で囲んだアイコンを選択します。ペンのアイコンを押すとマーカーの色を選べます。


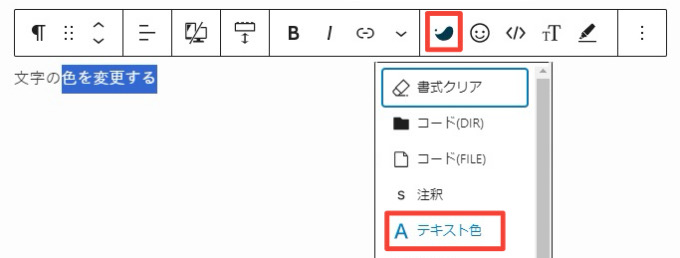
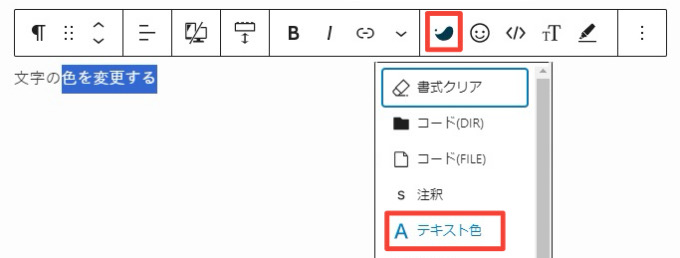
文字の色を変更する
文字の色を変更したい場合は、同じように、変更したい部分をドラッグして「」アイコン→「テキスト色」の順にクリックすると色を選択できます。


同じ段落内で改行する
改行したいけど、同じ文脈なので、「Enter」で改行するほど行を離したくない。
そんな時は「Shift」+「Enter」で改行すると、こんな風に同じ段落内で改行できます。
「Enter」だけで改行すると新しい段落になるのでこれくらい行間があきます。
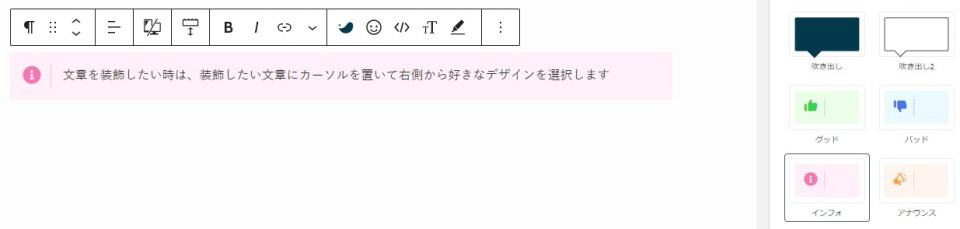
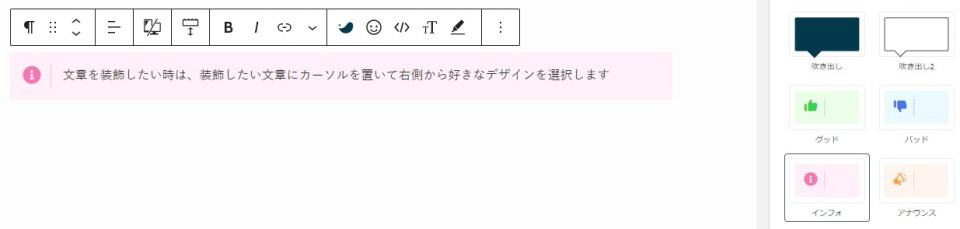
文章を装飾する
文章を下の画像のように装飾したい時は、装飾したい文章にカーソルを置いて右側の設定欄から好きなデザインを選択します。


②ブロックの追加・削除・移動方法
SWELLは、導入文を書いたら見出しのブロックを追加→文章を書き画像挿入したければ画像のブロックを追加…というようにブロックを選択して記事を作っていきます。
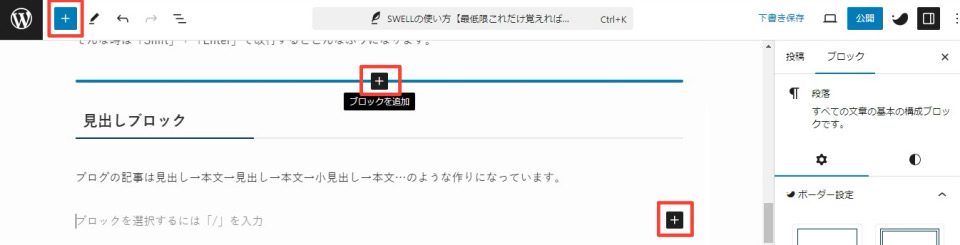
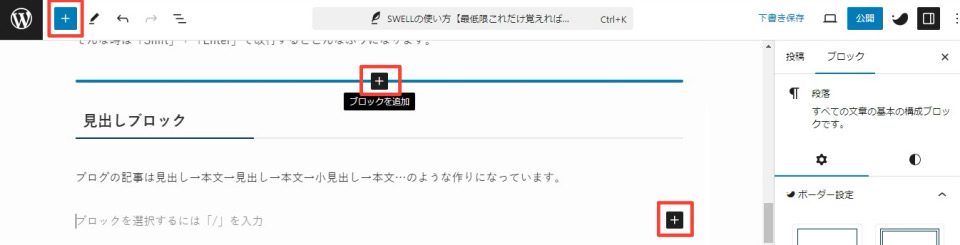
ブロックを追加したい場合は、ブロックを挿入したい箇所で「+」アイコンを押します。





左上の青い「+」アイコンに関しては、カーソルを置いたところにブロックが挿入されるよ
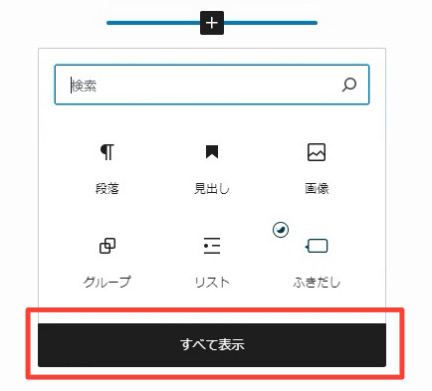
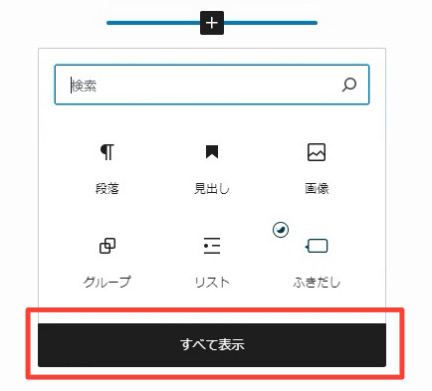
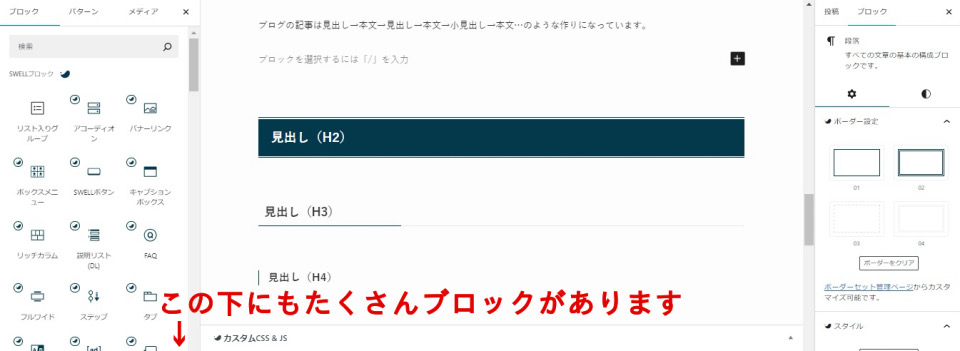
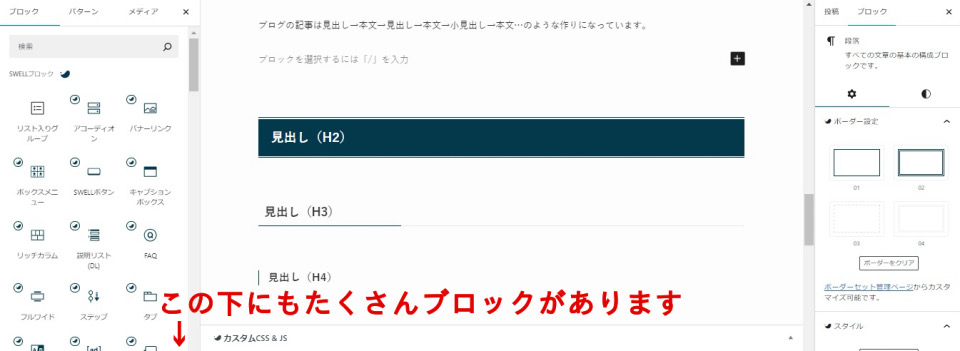
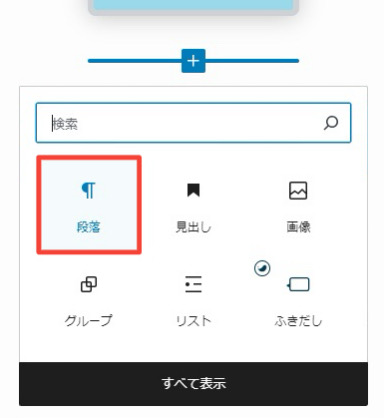
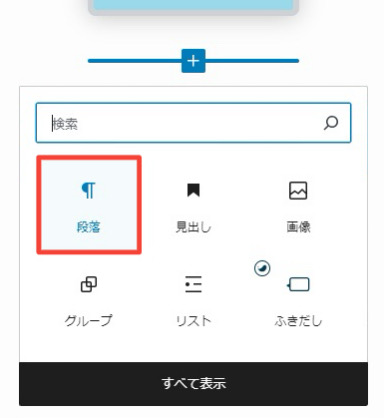
文章内にある黒い「+」アイコンを押すと、下のようなブロックの選択肢が表示されます(表示されるブロックは直近で利用したブロックやよく使うブロックと思われます)。


選択肢の中に希望のブロックがなければ「すべて表示」をクリックすると画面左側にブロック一覧が表示されます。


「+」ボタンでブロックを選んで右側のブロックタブでブロックの詳細を設定するのが基本操作になります。



「+」の代わりに半角スラッシュ「/」を入力することでもブロックを選択できるよ
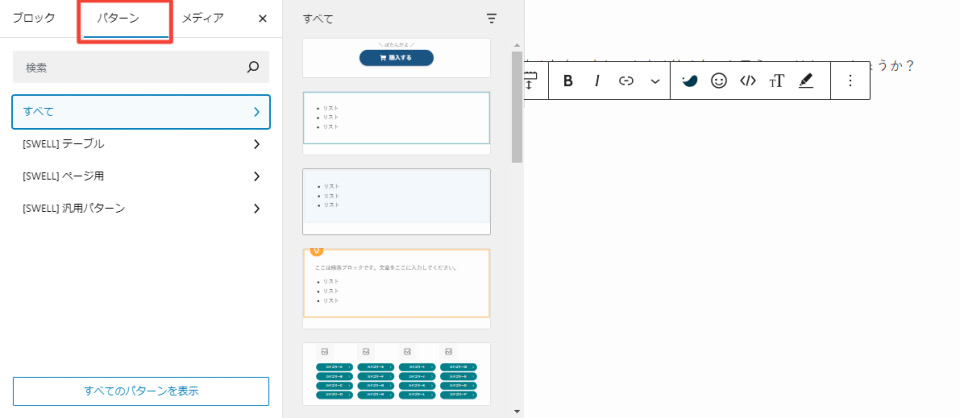
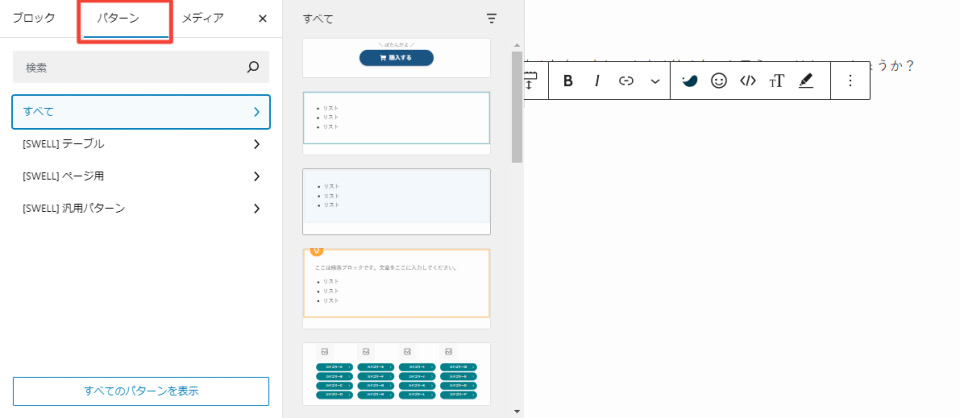
ちなみに、左側でパターンタブを選択すると便利なブロックパターンがたくさんあります。


他にはこんなブロックパターンも。





使いたいブロックパターンがあればクリックすると編集ページに配置されるよ



配置した後は文字を編集したり、右側のブロックタブでブロックの詳細を設定してね
※ブロックパターンにデフォルトで用意されている比較表の編集方法を知りたい場合はこちらを参照してみてください。
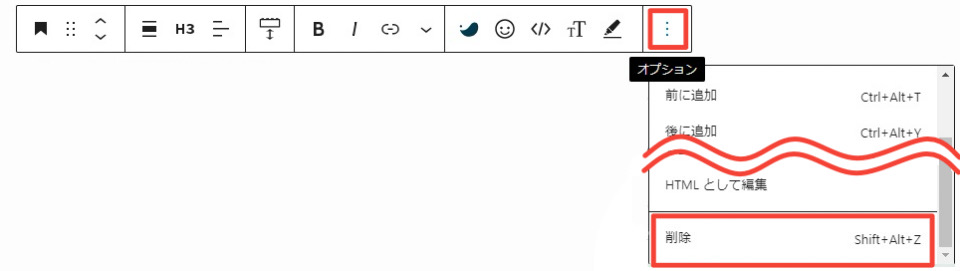
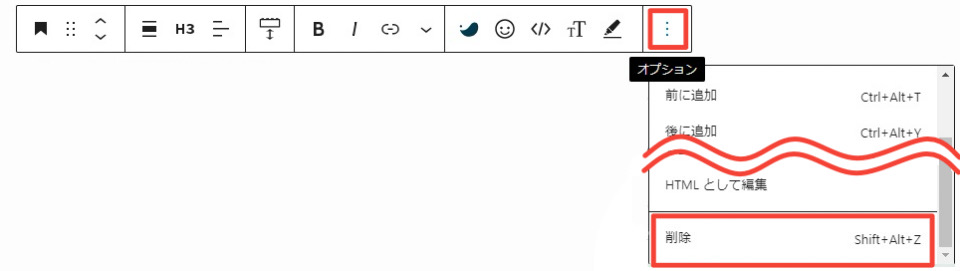
追加したブロックを削除したい場合は、削除したいブロックをクリックし、以下の画像のように「」アイコンから削除を選択します。


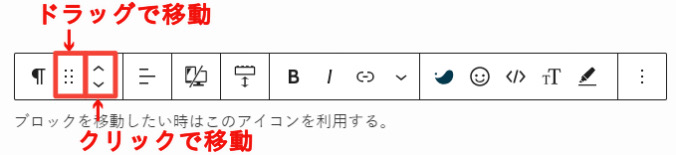
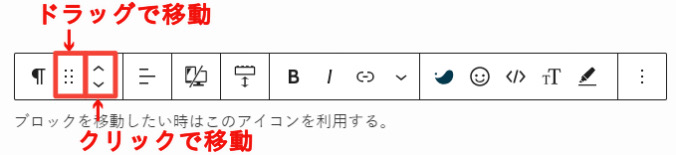
ブロックを移動したい場合は以下の画像のアイコンでおこないます。


「部分をクリックで上へ移動、「」部分をクリックで下へ移動できます。
③段落ブロック
ブロックの下に段落(文章)を入力したい場合に選択します。
ちなみに、「Enter」を押すことでも新しい段落を作成することができます。
わたしの場合は、見出し以外(画像やふきだしなど)の下に文章を入力したい時に「段落ブロック」を使うことが多いです。
見出しの下に文章を入力したい場合は「Enter」を押す方が簡単だと思います。


実はしばらくの間、わたしは段落ブロックの使い方がわからなくて、わざわざ見出しブロックを挿入して文章を書き、見出しを削除するという無駄な作業をしていました…。
④見出しをつける
ブログの記事は見出し(H1)→導入文→見出し(H2)→本文→見出し(H2)または(H3)→本文…のような作りになっています。
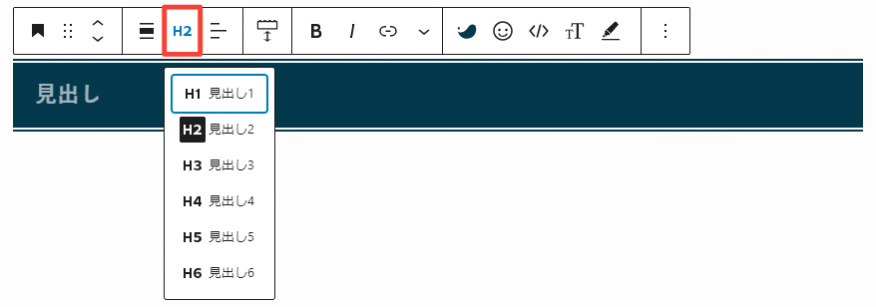
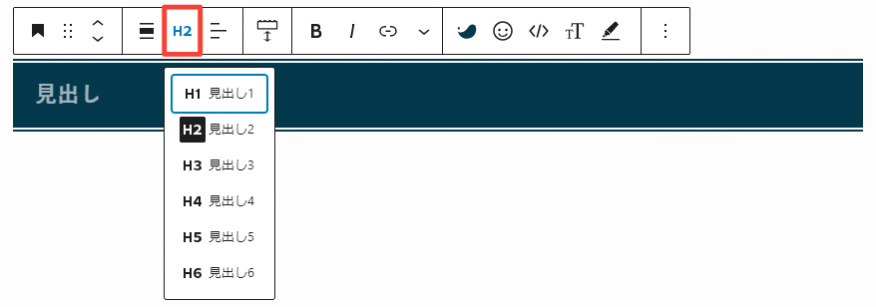
見出しを挿入するには、「+」アイコンを押した後、見出しブロックを選択します。


すると、最初はH2の見出しが表示されるので、変更する場合は赤枠で囲んだアイコンをクリックして該当のものを選択します。


念のため、見出しの種類と役割についてざっくり説明します。
| 見出しの種類 | 役割 |
|---|---|
| H1 | 1記事に1回のみ使う。ほとんどの場合タイトルと同一。 |
| H2 | 記事の内容を1番大きい単位で分ける見出し。 |
| H3 | H2の中にさらに見出しを作りたい時使う。 |
| H4~H6 | H3の中にさらに見出しを作りたい時H4を使う…と続く。 |
使うのはH3かH4までの場合が多いです。
この記事ではH4まで使っています。
⑤表を作成する
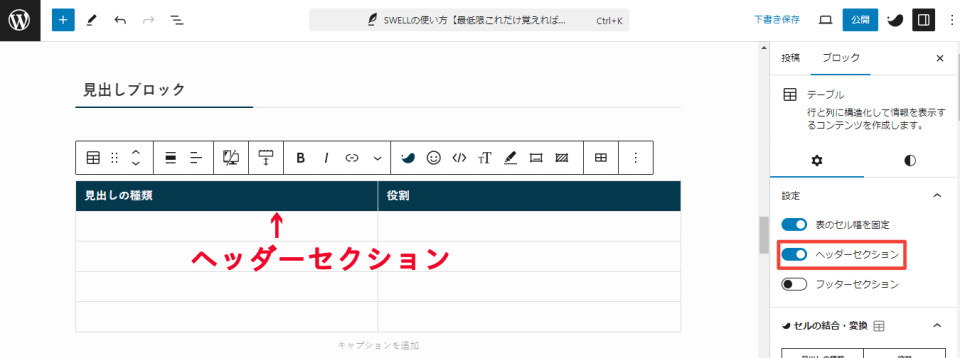
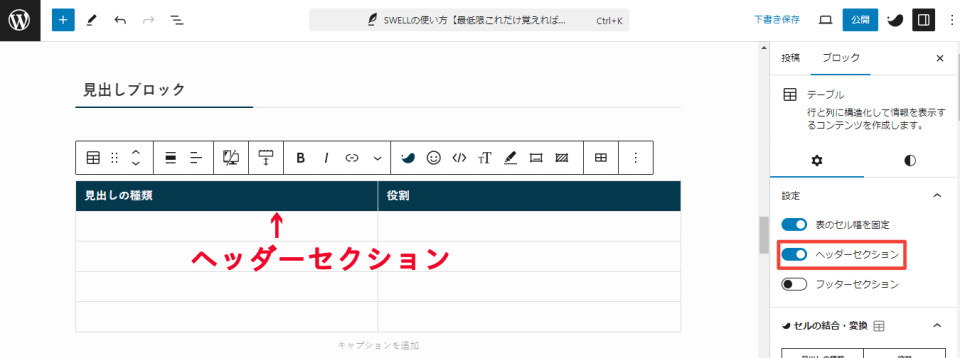
上に記載した「見出しについて」のような表を作りたい時は「テーブル」ブロックを使います。


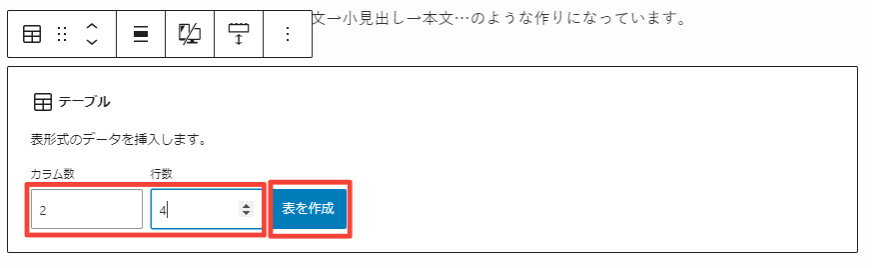
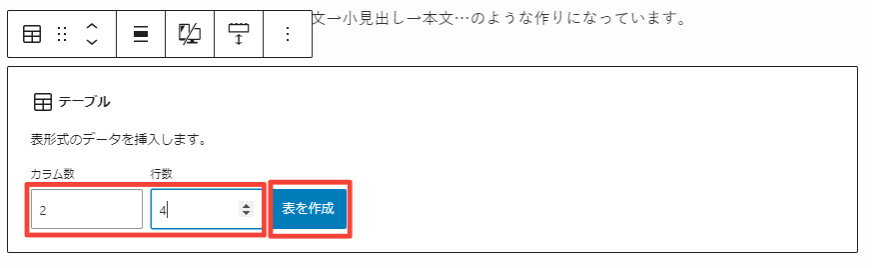
テーブルブロックを選択すると、以下のような画面が表示されるので、カラム(列)数と行数を入力して「表を作成」をクリック。


下の画像でいうと「見出しの種類」「役割」の部分はヘッダーセクションといって右側でスイッチを入れれば表示されるので、カラム・行の数に入れなくてOKです。





他にも右側の設定欄でヘッダーセクションの色の変更とか、いろんな設定ができるよ
ちなみに、「見出しについて」の表は以下の設定で作成しました。
- ヘッダーセクション:ON
- ヘッダーセクションの色を変更
- 表のセル幅を固定:OFF
⑥ふきだし
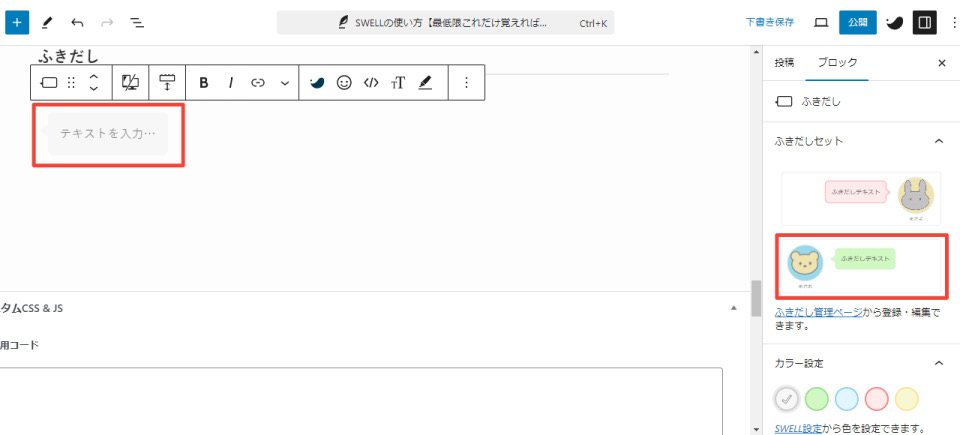
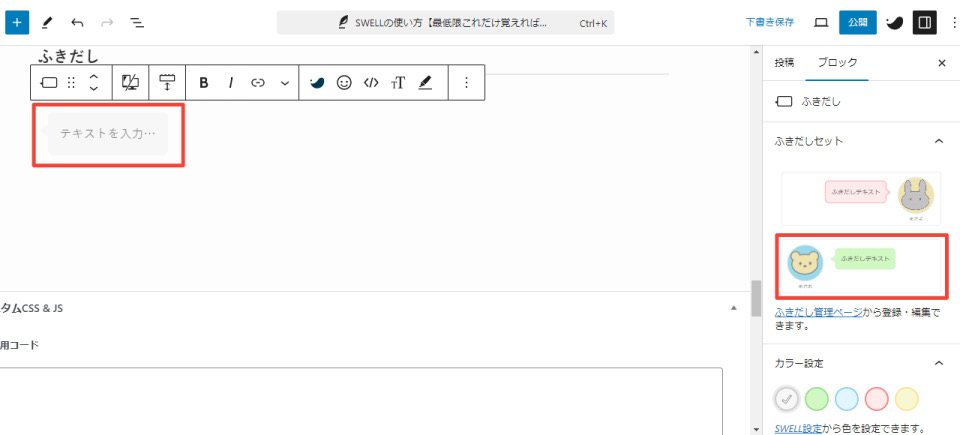
ふきだしブロックを選択して作成します。


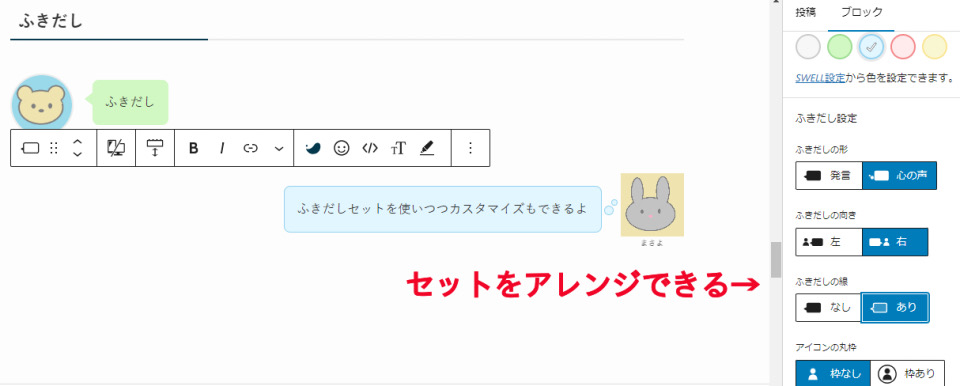
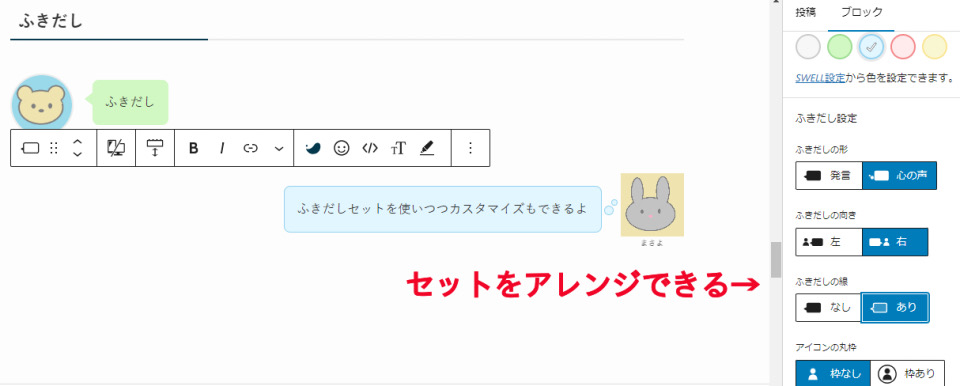
ふきだしブロックを選択すると、テキストを入力する箇所が表示されるので、入力後、右側のふきだしセットからお好みのものを選択すると適用されます。
今回はくまを選択します。


なお、ふきだしセットを選択した後、ふきだしの色や形を選びなおすと、その時だけアレンジしたふきだしを適用できます。
下の画像では、うさぎのセットを少しアレンジしています。





右の設定欄で画像を選択してふきだしを作ることもできるけど、1回のみしか利用できないので、ふきだしセットの作成がおすすめ
※ふきだしセットの作り方を知りたい場合はここをクリック(別タブで開きます)
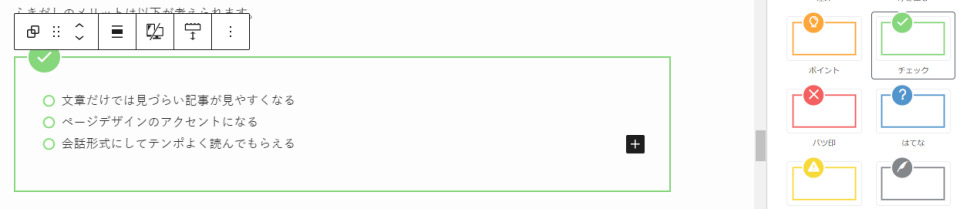
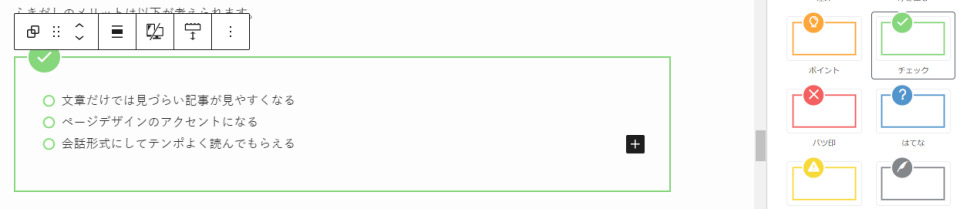
ちなみに、ふきだしを利用するメリットは以下が考えられます。
- 文章だけでは見づらい記事が見やすくなる
- ページデザインのアクセントになる
- 会話形式にしてテンポよく読んでもらえる



ふきだし便利!
⑦箇条書きして装飾する
上のふきだしのメリットのように、文字を箇条書きにしたい場合は、リストブロックを使用します。


ブロックを選択すると「・リスト」と表示されるので、「リスト」部分に箇条書きの項目を入力、「Enter」を押すと自動でまた「・リスト」と表示されるので項目の入力を繰り返します。
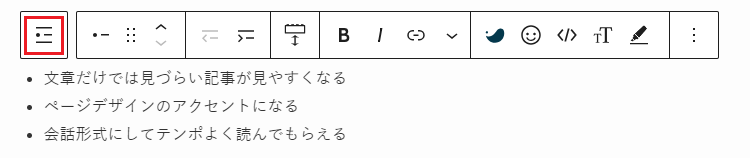
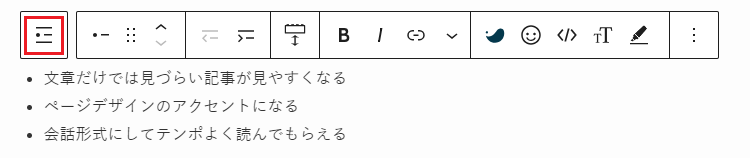
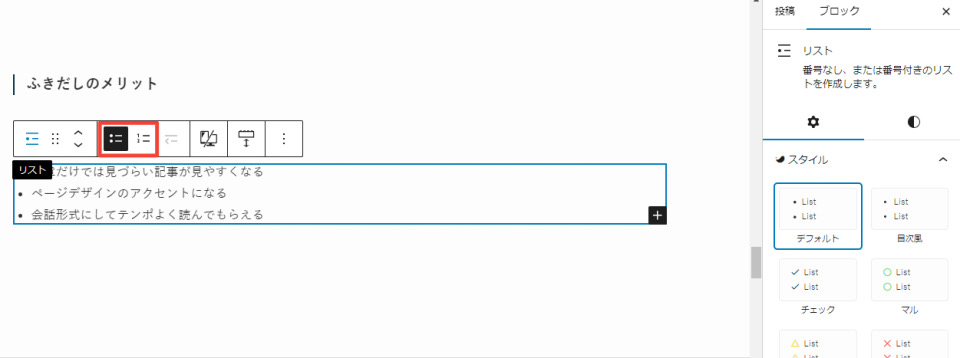
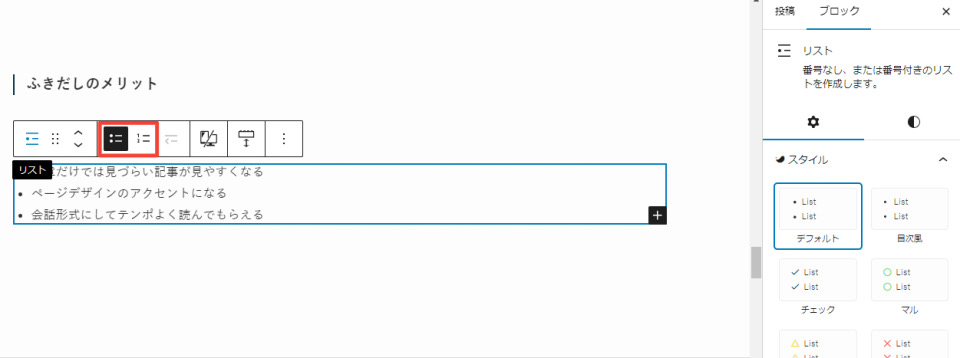
箇条書きの項目の記載が終わったら、ツールバーの左側にある赤枠で囲ったアイコンをクリックします。


すると下の画像のようにリスト全体を選択できます。右側の設定欄に箇条書きのスタイルが表示されるのでお好みのものを選択。





今回は「マル」のスタイルを適用してみたよ
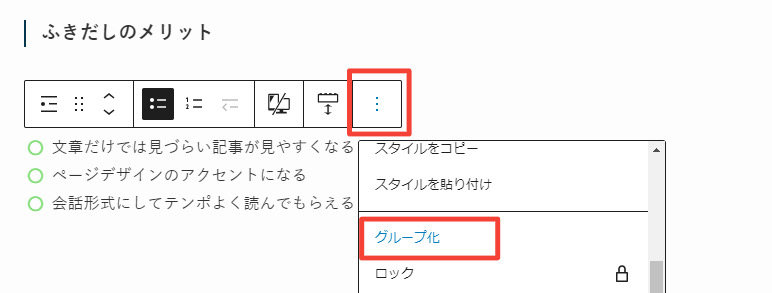
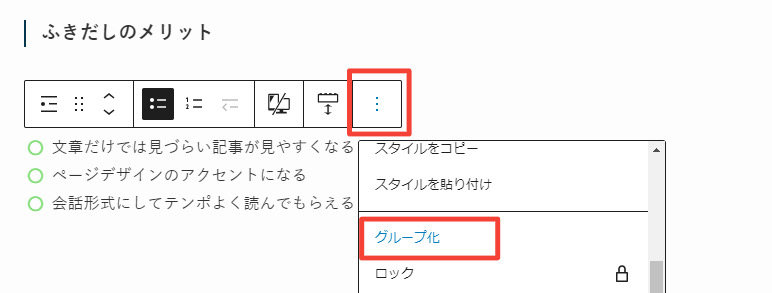
箇条書きした項目を囲み線などで装飾したい場合は、「」アイコンを押してグループ化します。


グループ化を選択すると、右側に装飾できる一覧が表示されるので、お好きなものを選択します。


なお、グループ化を解除したい場合は、同じく「「グループ解除」をクリックします。



グループ化すると複数のブロックを一つの枠で装飾したり、複数のブロックをまとめて移動できるので便利だよ
ちなみに「リスト入りグループ」ブロックを使うと上の操作を一気におこなうことができます。



一気にできる方法もあるんかい。早く言ってよ



いろんな方法を知っといた方が後で応用がきくと思ってさ…
⑧画像を挿入する
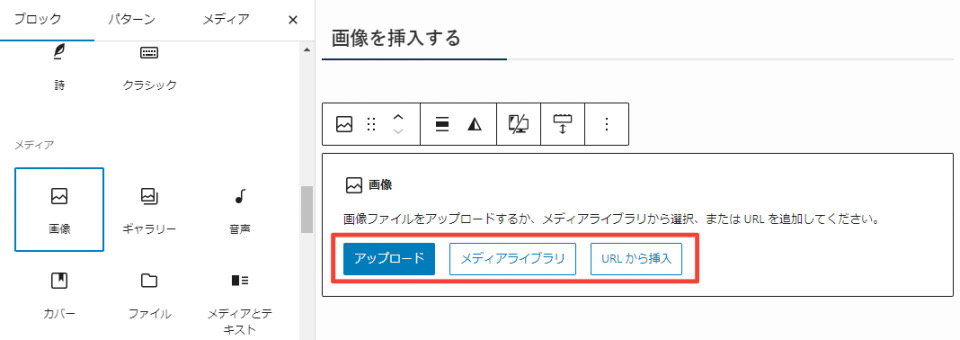
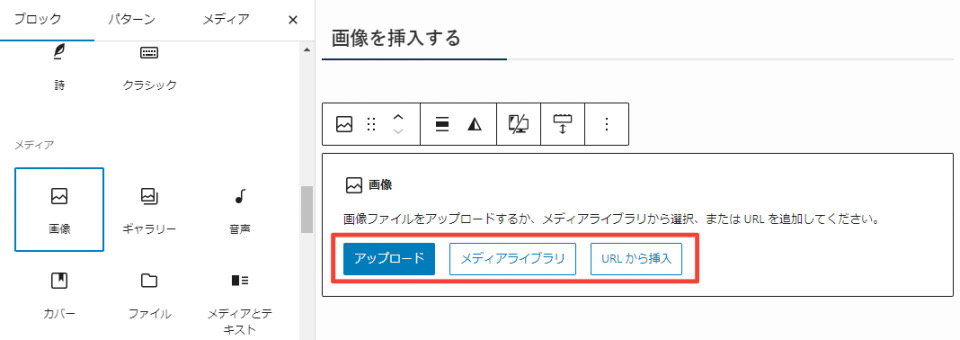
画像を挿入するには画像ブロックを利用します。
画像ブロックを選択すると以下のように画像追加の画面が表示されるので、お好みの方法を選択。


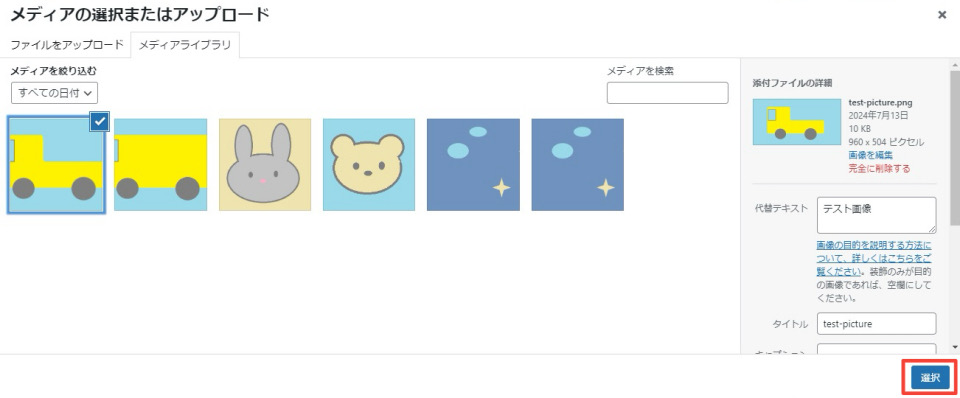
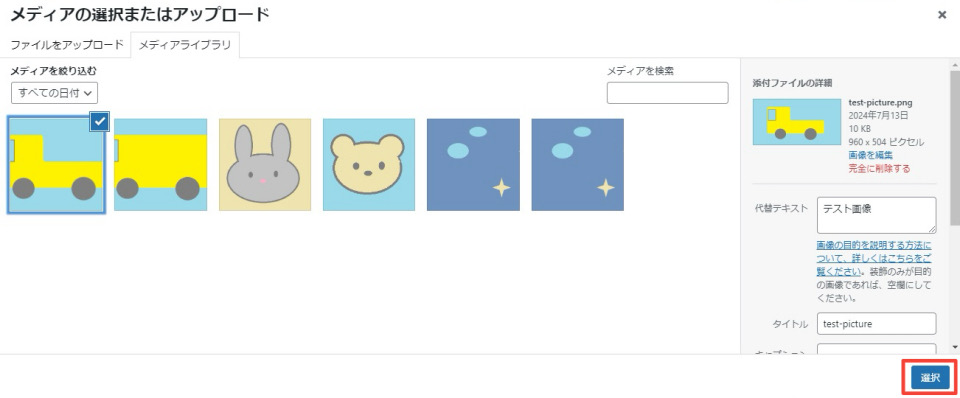
今回はメディアライブラリから選択してみます。



「メディアライブラリ」ではWordPress管理画面の「メディア」から事前にアップロードしてある画像を選択できるよ


表示させたい画像を選んで画面右下の「選択」ボタンを押せば画像を挿入できます。



ちなみに上の画像にある「ファイルのアップロード」タブから画像をアップロードすることもできるよ



装飾用以外の画像をアップロードする時はSEOのためにも代替テキストを忘れず入力してね


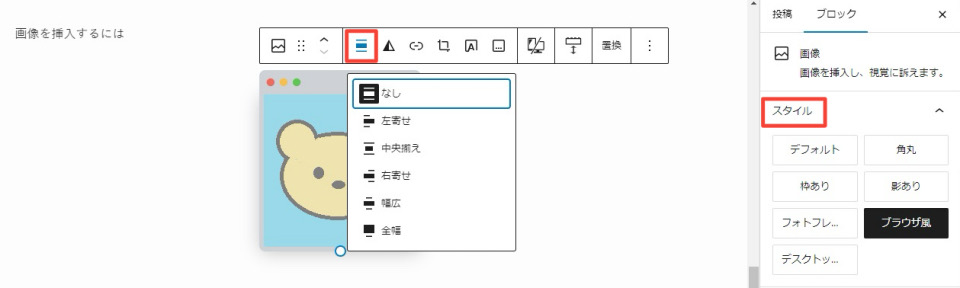
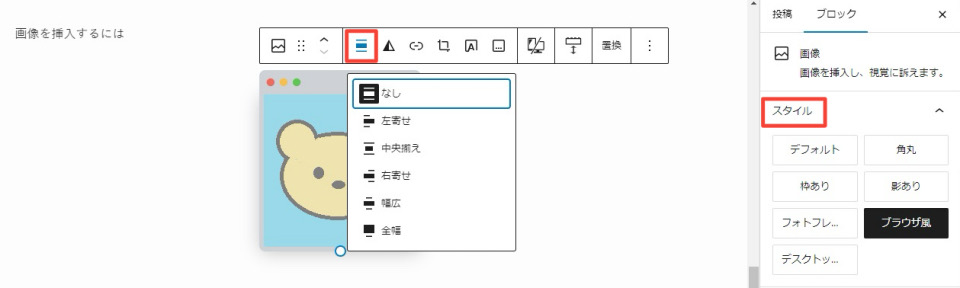
画像挿入後、右側の設定欄の「スタイル」項目で画像に影を付けたり角を丸めたりできます。
ツールバーにある赤枠で囲んだ「配置」アイコンで画像を表示させる位置を選択できます。
まとめ:基本的な使い方を覚えると他のブロックも利用できる
この記事では、SWELLを使って1記事目を作成するために、とりあえずこれだけ覚えればなんとかなるという操作について解説しました。
ここまで説明してきたように、基本的には「+」アイコンでブロックを追加し、右側のブロックタブ(たまにツールバー)でブロックの詳細設定をします。
SWELLは以下のような便利なブロックが他にもたくさんあります。
これは「キャプションボックス」ブロックで作成できます。
これは「アコーディオン」ブロックで作成できます。(クリックして中身を表示)
「アコーディオン」ブロックは、こんなふうにクリックすれば中身が表示できるブロックです。
- これは「FAQ」ブロックで作成できますか?
-
はい。できます。
上の3つのブロックも、設置する時の基本的な操作方法は一緒です。
それでも使ってみて不明点があったり、そもそもこのブロックは何に使うのか?という疑問がわいた時は検索するとだいたいのことが調べられるので、使っていくうちに便利な操作方法を発見できると思います。
SWELLは基本操作さえ覚えてしまえば、WordPressの知識がないブログ初心者から使い始める場合でも操作しやすいと思うのでおすすめです。
この記事が少しでもお役に立てると嬉しいです。
SWELLのブログパーツの使い方を知りたい方は、以下の記事を参照してみてください。