この記事では、WordPressテーマSWELLでファビコン(サイトアイコン)を設定する手順を解説します。
そもそもブログ初心者だと「ファビコンって何!?」と思う方もいると思うので、ファビコンを設定した場合、どんな場所で使われるのかも記載しておきます。
 こはむ
こはむこの記事を見て、ぜひファビコンを設定してみよう!
ファビコン(サイトアイコン)とは
ファビコンとは、「favorite icon(お気に入りのアイコン)」の略です。
一例として、下の画像のように、ブラウザのタブに表示されたり、検索結果に表示されたり、ブックマークに表示されたりします。









ブラウザでタブをたくさん開いた時なんかは、タブの絵柄だけでサイトを判別できるからとても便利だね



自分のサイトを覚えてもらえやすいから設定するのおすすめ
ファビコン(サイトアイコン)の設定方法
ファビコンのサイズ・画像形式
サイズは512×512px、画像形式は「.png」で作成しましょう。
わたしはiPadで自分で描きましたが、「Canva」で作成したり、オリジナリティを出したい場合は、「ココナラ
![]()
![]()



ちなみにこのブログでは、プロフィール画像とファビコンはサイズ違いの同じものを利用しています。
ファビコン画像の作成方法を知りたい場合はこちらを参照してみてください。
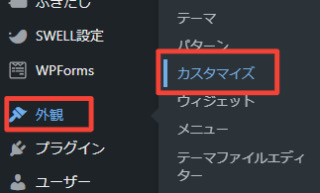
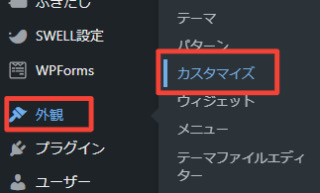
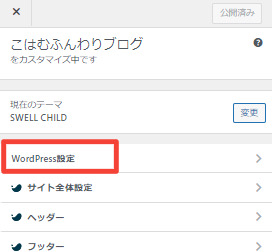
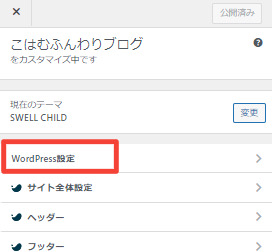
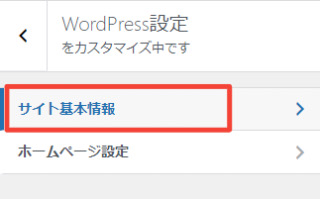
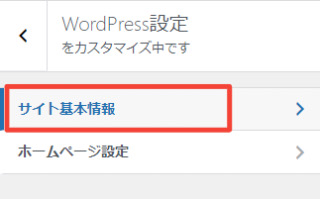
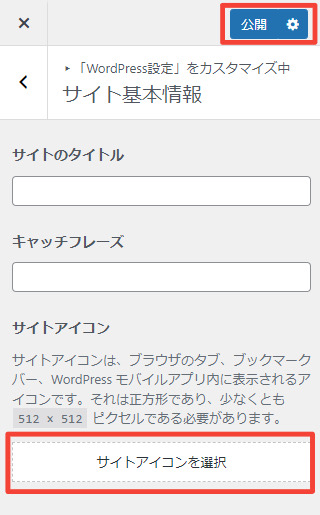
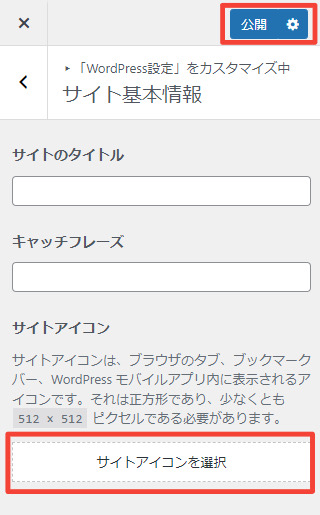
SWELLでファビコンを設定する方法


※画面上部にある「カスタマイズ」を直接選択でもOK。






右上の赤枠で囲ってある「公開」押せば設定完了です。
まとめ:ファビコン設定するのはすごく大事
この記事では、ファビコンの設定方法を解説しました。
画像の準備さえしてしまえば、設定の作業自体はとても簡単です。
ファビコンはSEOには直接関係はないですが、設定すると自分のブログが読者の方に認識されやすくなるので、とてもおすすめです。



検索結果に表示された時、ファビコンがあった方が「読んでみよう!」って気になるよね



特にこはむは動物好きなので、動物アイコンなだけで、そのサイトに好感もっちゃう(ちょろい性格)
他に必要な画像のサイズや設定方法については、以下の記事を参照してみてください。