いろんなブログを見ていると、サイドバーにプロフィールを表示しているサイトが多いですよね。
とても見やすくていいなと思い、うちのブログもやりたい!と思ったのですが…
初心者のわたしは、WordPress管理画面の「ユーザー」にある「プロフィール」で設定すればサイドバーに表示されるものと思っていて、「設定したのに表示されない!」と大混乱しました。
そんなわけで、この記事では、SWELLのサイドバーにプロフィールを表示させる方法を説明します。
 いえろう
いえろう同じ方法でプロフィール以外の項目もサイドバーに設定できるよ
SWELLのサイドバーにプロフィールを表示する設定
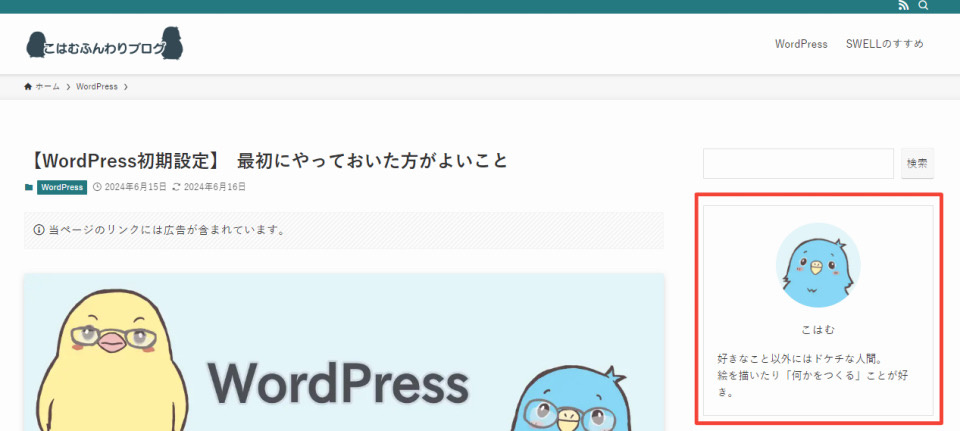
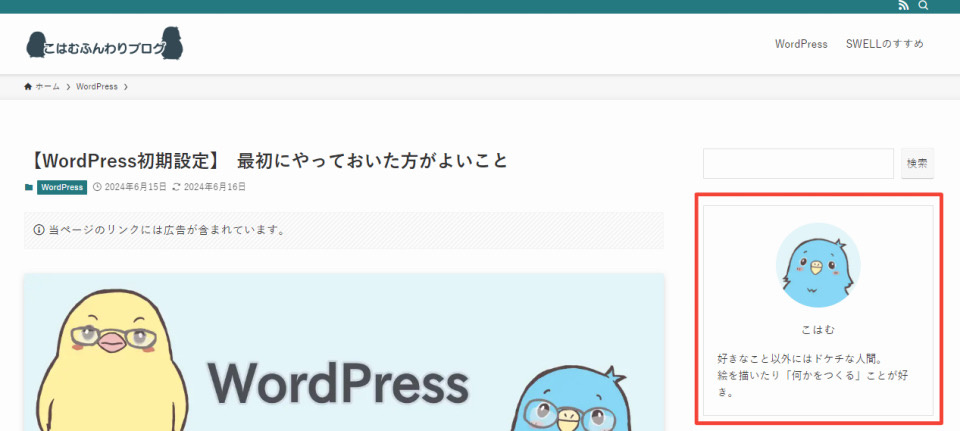
サイドバーのプロフィールはこの赤枠部分のことです。


これから説明する共通サイドバーで設定をすると、パソコンだと画面のサイドに、スマホだと記事の下の方に表示されます。
プロフィール画像を用意する
設定前に、必要に応じて以下の画像を用意しておきましょう。
- アイコン画像(公式サイトでは150×150のサイズが利用されているようです)
- 背景画像(公式サイトでは768×285のサイズが利用されているようです)



ちなみに、このブログではアイコン画像は240×240、背景画像はなしで設定してます



とてもシンプルだね
アイコン画像の作成方法が知りたい場合は、こちらを参照してみてください。
サイドバーにプロフィールを表示する設定をする
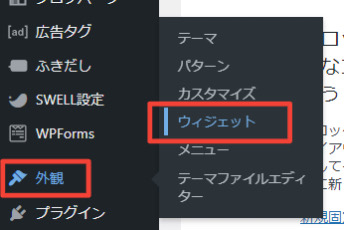
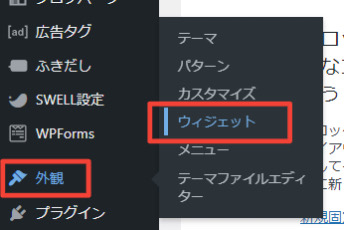
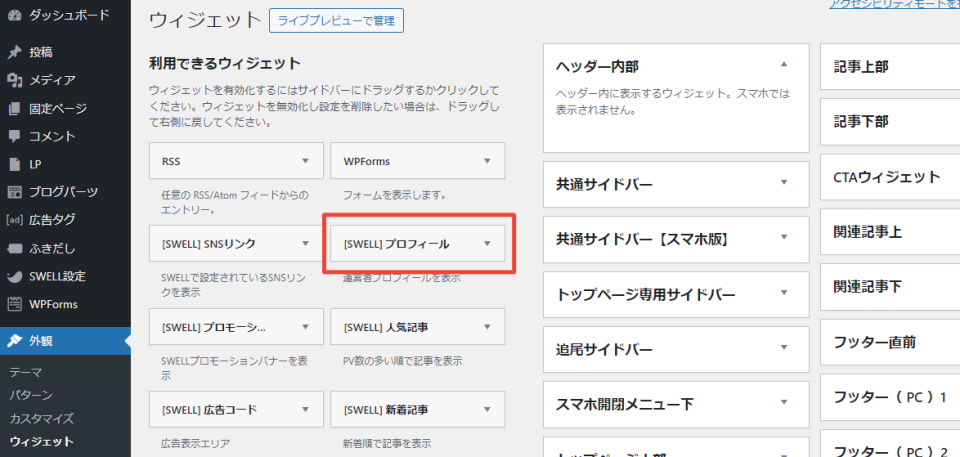
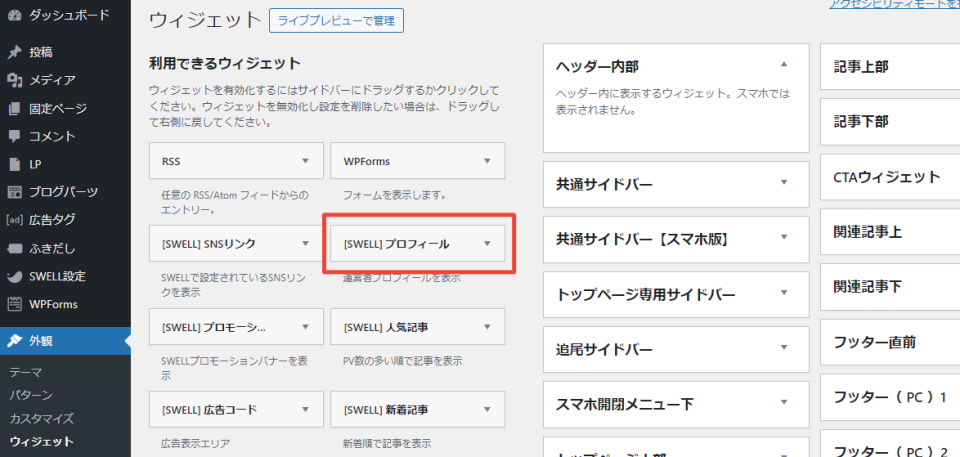
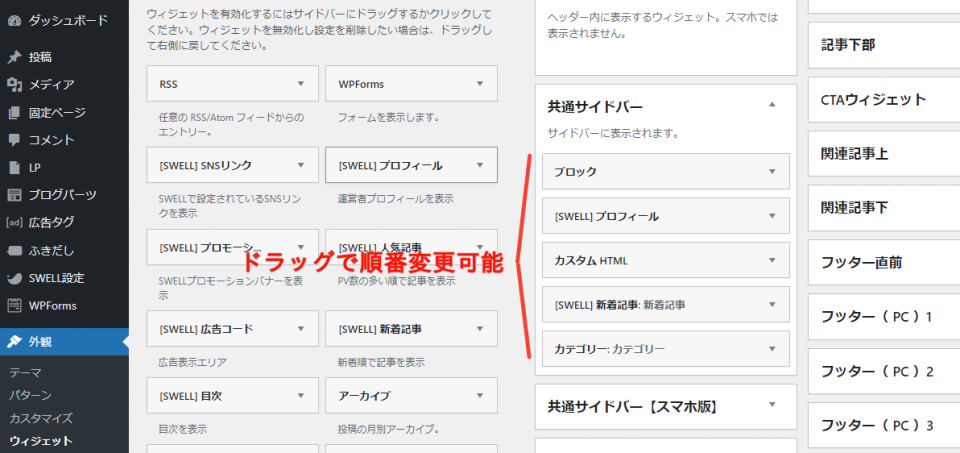
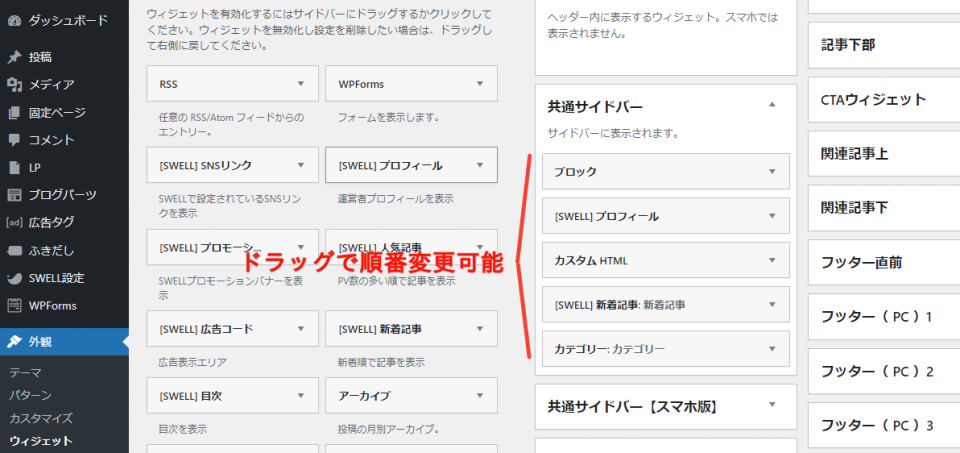
WordPress管理画面の「外観」から「ウィジェット」を開きます。


すると、ウィジェット設定画面が表示されます。


サイドバーに表示したい項目(今回は[SWELL]プロフィール)をクリック。


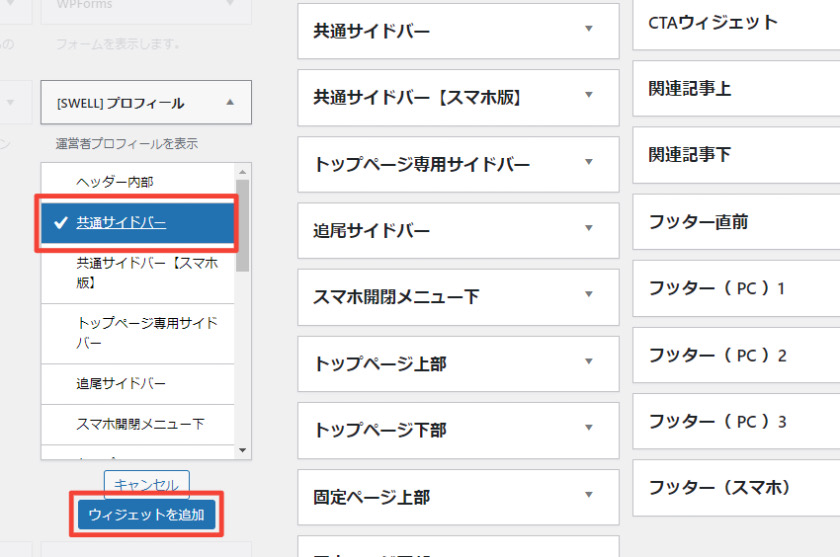
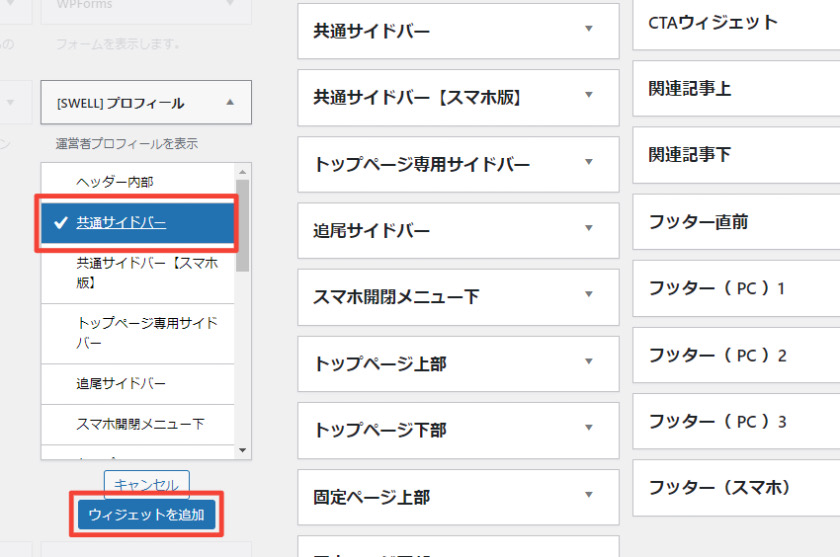
「共通サイドバー」を選択して「ウィジェットを追加」ボタンを押します。
※ドラッグして設定したいところに移動させてもOKです。
すると、共通サイドバーの中に、以下の[SWELL]プロフィールの項目が追加されます。


[SWELL]プロフィールの設定画面で、必要な項目を設定します。
このブログでは、シンプルに、名前・プロフィール文・アイコン画像だけ設定しました。
設定したら、右下に表示される「保存」を押し、左側の「完了」をクリックしましょう。
左にある「削除」を押すと、追加した項目(今回はプロフィール)自体を削除できます。
なお、ボタンリンク先とボタンテキストは、プロフィール文の下にボタン(押すと設定したURLに移動できる)を設置する項目です。
追加した項目が、共通サイドバーの中に表示されるので、ドラッグアンドドロップで表示順を変更することができます。


共通サイドバーにデフォルトで項目が入っている場合は、不要な項目をクリックして展開し、左下にある「削除」ボタンで削除しましょう。
今回は共通サイドバーの設定方法を説明しました。
なお、同じ画面にある「共通サイドバー【スマホ版】」を設定すると、スマホで見た時だけ共通サイドバー【スマホ版】で設定した項目が記事下に表示されます。



例えば、PCではサイドバーにたくさんの項目を表示させたいけど、スマホ表示の時はプロフィールとカテゴリだけ表示させたいって時に使うといいよ



共通サイドバーで設定した項目は、スマホの場合は、記事下に表示されてゴチャゴチャしちゃうから、画面をすっきりさせたい時は便利だね
サイドバーを表示する画面を設定する
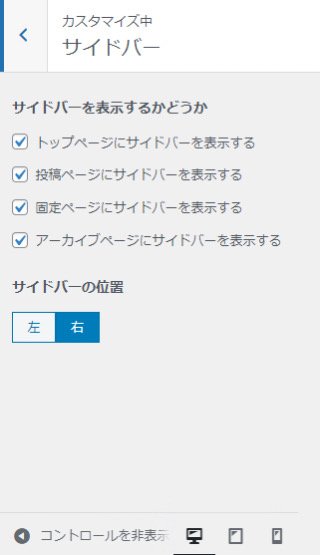
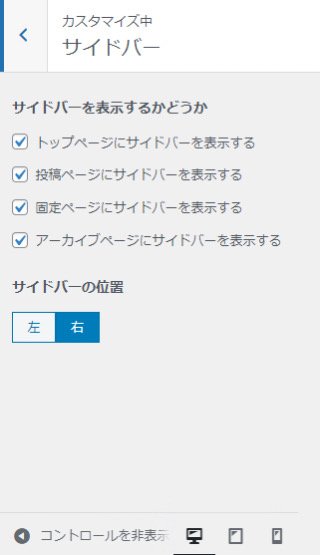
サイドバーを表示する画面は、設定で変更できます。
WordPress管理画面一番上の「カスタマイズ」をクリック(または、「外観」から「カスタマイズ」を選択)。
表示された項目の中から「サイドバー」を選択すると、表示させたい画面やサイドバーの位置を設定できます。


まとめ:サイドバーの編集は意外と簡単
設定する場所さえわかれば、サイドバーの設定は簡単にできました。
皆さんも、ぜひサイドバーのカスタマイズをしてみてください!
この記事が少しでも皆様のお役に立てると嬉しいです。
ブログに必用な画像とサイズを知りたい場合は、こちらを参照してみてください。



